無料のテーマ Arkhe(アルケー)を触ってみました。 WordPressテーマ「SWELL」 のリョウさんが手がけたテーマです。SWELLはブログで使用する事を前提に作られていて、コードが書けない方でも良い感じのサイトが作れるようになっていますが、 Arkhe は、土台だけ。カスタマイズを前提としていて、必要最低限の機能のみなので、自由度が高いテーマです。その分、コードを書く力が必要になりますので初心者向けという感じではありません。
もう、Understrapとか使わないかも。と思いました。断然使いやすいのでお勧めです。
内容の一部が重複していますが、随時更新しているカスタマイズ情報をシェアしています。

Arkhe の導入

無料で利用している人へ子テーマは配布されていないので、作成する必要があります。分からない方はプラグインでチャチャッと作れます。

デザイン
無駄の無い基本的な感じなのでそこから作り上げます。
フックがあるので、それを使って・・・となっていますが、難しい事がいろいろ書いてあります。上級者向けの内容です。
そこまで攻めなくても、基本形は完成しているので、もちろんそのままでも使えますし、軽いカスタマイズはCSSさえ分かれば大丈夫!
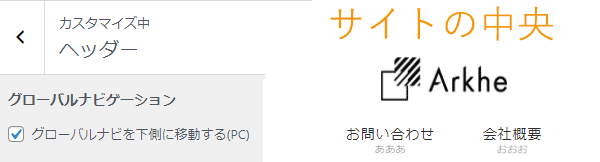
メニューのデザイン
基本デザインは、コーポレートサイト向けです。左側にロゴ、右側にナビゲーションが基本形です。中央にする事も出来ます。Swellを使っているこのサイトの様に、スクロールするとロゴとメニューの位置が変化する様にはなっていません。

メニューをHoverにした時のデザイン等は自分で付けます。

コンテンツの装飾
ブロックのプラグインを上手に活用すれば知識が無くても理想に近いサイト作りができるのではないでしょうか?

Arkhe Blocks
Arkhe の無料又はPro版のブロックです。
スライド
ついていません。表示速度を考えるとスライドってどうかな?カバーの方が無難かな?とか思いますが、自分で設置する必要があります。

ロゴのサイズ
メモです。Arkhe公式サイトでは、1024 x 371pxのロゴ画像を使用しています。
料金
今回、Arkhe を触ってみただけなので、何も購入していません。プロ版がどんな感じなのか分かりません。無責任ですみません。でも、でも、かなり良さそう。
Arkhe(アルケー) 自体は無料です。
Arkhe Blocks をはじめとする別売りのプラグインがあります。手頃な価格の買い切りなのですが、バージョンアップはできません。バージョンアップしたい時は、再度購入する販売スタイルです。数か月に1回更新している様です。サブスクが嫌いなので、この方法には賛成です!
Arkheプラグインのフォーラムは会員制で有料です。という事で、あまり外には情報がありません。
SWELLと Arkhe どっち?
Arkheは自由度が大きいのでコーポレートサイトにも最適です。でもちょっと大変。
Swellなら改造しなくてもスライドも何も全部ついています。クリックだけで完成!ブログを想定しているテーマですが、コーポレートサイトも作れますよ。製品一覧も簡単に作れます。工夫次第です。お知らせ欄だけカスタム投稿にするとより便利です。




コメント ※ハンドルネームでお願いします