最近jQueryを使わない流れになってきていますね。
そんなこんなで、jQueryを使わないスライダー Swiperをご紹介します。便利なのですが、初心者に分かり易い説明書きが見つからない・・・出来る限り分かり易く説明したいと思います。
公式サイト、Swiper の、デモページ には、様々なカスタマイズ例が紹介されています。
あんまり凝っても嫌煙されてしまうので、利用頻度が高いであろう
「ふんわり表示され、自動で次の写真が表示するタイプ」
「普通のスライド」
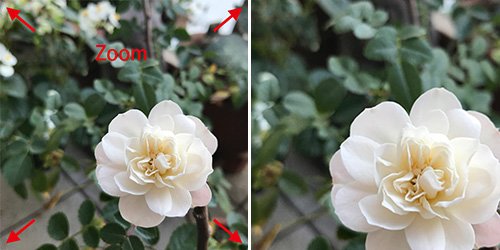
「ふんわり表示された写真がズームして、自動で次の写真が表示するタイプ」をご紹介します。
導入の準備
CSSとJSのリンク
<head>にCSSを。</body>の前にjsをリンクします。直接テンプレートにリンクしても良いですし、functionからリンクする方法もあります。参考 CSSを読み込ませる
<link rel="stylesheet" href="https://unpkg.com/swiper/swiper-bundle.min.css">
<script src="https://unpkg.com/swiper/swiper-bundle.min.js"></script>CDNの最新版は公式サイトの”Getting Started With Swiper”のページで確認して下さい。
基本のhtml
<div class="swiper-container">
<div class="swiper-wrapper">
<div class="swiper-slide">写真へのパス</div>
<div class="swiper-slide">写真へのパス</div>
</div>
<div class="swiper-pagination swiper-pagination-white"></div> <!--これはオプション-->
</div>写真へのパスはWPなら、こんな感じになるはず。
<img src=”http://サイトURL/wp-content/uploads/2020/12/img-01.jpeg” alt=”あかさたな”/>
ふんわり自動再生
jsを追加する
子テーマの中にjsフォルダを制作し、その中にmyjs.jsファイルと名付けたとします。下記のコードを書いて保存。
オート(自動)で再生され、ふんわり表示を繰り返すと記載しています。
「 var mySwiper = new Swiper (‘.swiper-container’, { 」は古いらしいです。改定しました。
//swiper
let mySwiper = new Swiper ('.swiper-container', {
loop: true,
autoplay: {
delay: 4000,
},
speed: 2000,
effect: 'fade',
fadeEffect: {
crossFade: true
},
})こんなとか、アレンジして下さい。
//swiper
let mySwiper = new Swiper ('.swiper', {
loop: true, //繰り返し
autoplay: {
delay: 6000,
},
//ページネーション
pagination: {
el: '.swiper-pagination', //ページネーション
type: 'bullets', //丸
clickable: true, //クリック対応
},
});ちなみに、functionから子テーマにあるjsファイルをフロントページの</body>前にリンクする場合は下記の通りです。
add_action( 'wp_enqueue_scripts', 'theme_enqueue_styles' );
function theme_enqueue_styles() {
if ( is_front_page() ) {
//jsの読み込み
wp_enqueue_script( 'coco-js',
get_stylesheet_directory_uri() . '/js/myjs.js',
array(), '', true );
}
}ふんわり自動再生してゆっくりZoom

Zoomに関するCSSを追加する
@keyframes zoom {
from {transform: scale(1); }
to {transform: scale(1.8);}
}
.swiper-container .swiper-wrapper .swiper-slide {
overflow: hidden;
}
.swiper-container .swiper-wrapper .swiper-slide img {
width: 100%;
height: auto;
}
.swiper-container .swiper-wrapper .swiper-slide-prev img,
.swiper-container .swiper-wrapper .swiper-slide-active img {
animation-name: zoom;
animation-duration: 4s;
animation-fill-mode: forwards;
}気にせずコピペで良いのですが、@keyframesはアニメーションに関するおまじないです。Zoom 等倍から1.8倍にする。4秒かけてゆっくり。数値は好みで書き換えて下さい。
簡単に導入する
初心者の方が導入するのはちょっと大変かも。このサイトで使用しているテーマSwellなら、数クリックで完成します。オプションも豊富で、難易度が高い網掛けのフィルターもポチっとするだけ。もちろんレスポンシブ対応です。



コメント ※ハンドルネームでお願いします