最近、Gutenberg?が楽だと気がついたcocotiieです。カスタムブロックのプラグインを使用すれば様々なデザインが簡単に設定できます。お勧めの無料プラグインをご紹介します。
ブロックとは

コンテンツを追加するためのコンポーネントです。コードを書かなくても、クリックして行くだけでやりたかった事が叶う(かもしれない)便利な機能です。コードを書かなくても良い事で便利ですが、ちょっと寂しい。誰でも簡単にサイトが作れるようになるとなると、ちょっと複雑。
このサイトで使用している有料 WordPressテーマ「SWELL」 には独自の便利なブロックが搭載されています。
CoBlocks

使用中のテーマにインストールするだけで使用できます。authorの自己紹介やカルーセルなどがあります。
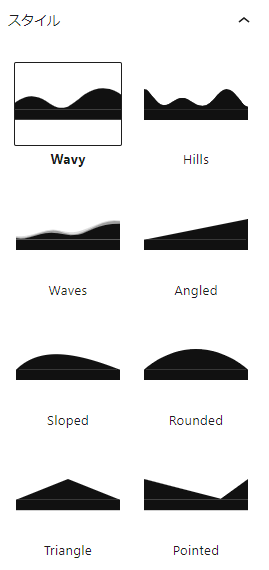
中でも注目は、「Shape Divider」区切りブロック。ランディングページに見られるような波型、斜めの線などを簡単に導入できます。CSSで作ると、結構大変です。
WordPressテーマ「SWELL」 にもありますが、 CoBlocks の方が種類が多いです。


Arkhe Blocks
Arkhe Blockは、Swellの姉妹品であるArkhe用のプラグインで、無料版と買い切りのPro版があります。Arkhe以外でも使えますが、Arkheで合わせるのがお勧めです。

Snow Monkey Blocks
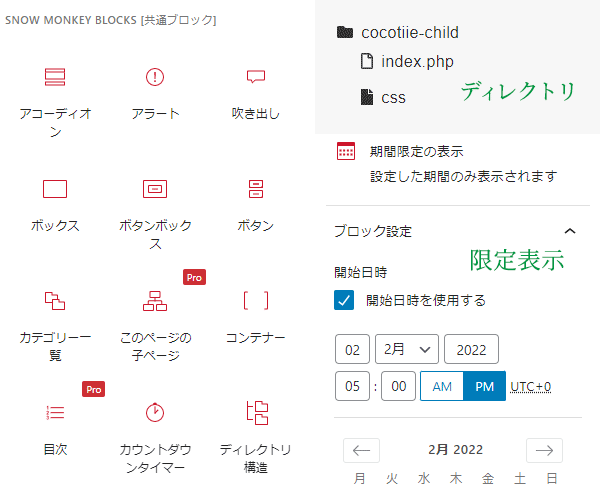
MW WP Formで有名なキタジマさんが手がけるプラグインです。本来は Snow Monkey という有料テーマと合わせて使用するのがお勧めなのですが、 Snow Monkey Blocks 無料版を使わせて頂く事もできます。ちょっと崩れる場合もあります。課金すると更に機能が増えます。

珍しい所では「ディレクトリ構造」や「期間限定の表示」があり、意外と使う機会があると思います。他のプラグインを追加しなくても、ここまで出来るなんて!

CoBlocksと同じく、Snow Monkey Blocksの [セクション]で波型、カーブ、斜め、三角の設定が出来ます。上下で設定できるのが良いですね~



コメント ※ハンドルネームでお願いします