WordPressのテーマ Arkhe(アルケー)をカスタマイズする際に役立つかもしれない情報です。Arkheに関わらずWordPressのテーマ全般の情報ですが、「何が付いていないか」を踏まえて、随時更新予定です。有料版の追加機能で簡単に実装できる様になるのかもしれないので、深堀はしません。ヒント的な感じの覚書です。(お商売の邪魔になってしまうので)
素人なのでノーコードも良いですが、やっぱりコードを書いて表示が変わっていくのって楽しい♪Arkheはファイル構成が分かり易く、カスタムしやすいです。

ブレイクポイント
親テーマの中の、src/scss/foundation/mixin/_media.scss を参照。変更もあり得るので、あえて詳細は書きません。ファイルでご確認下さい。
フックについて

フック、フィルターの見つけ方
テーマによってはフック一やフィルターリストが提供されていますが、無い場合は検索する事でテーマファイルの何処に設置されているのか分かります。
VSCなどのエディタで「apply_filters」や「do_action」と検索すればOKです。
ロゴのサイズ
Arkhe公式サイトでは、1024 x 371pxのロゴ画像を使用しています。
WordPressはSVGは使えません。ロゴをSVGでアップロードしたい場合はファイルに追記が必要です。

CSS
Swellの様に、ボタン一つで実装出来るという訳ではないのですが、沢山のCSSが設定されています。「高度な設定」の所に書き足せばOKです。
src/scss/object/utility/ここにファイルがいろいろあるので、開いて確認します。例えば、こんな感じ。PCだけ表示する。スマホだけ表示するとかしないとか。
@include pc {
.u-only-sp {
display: none !important;
}
.u-hide-pc {
display: none !important;
}
}
@include sp {
.u-only-pc {
display: none !important;
}
.u-hide-sp {
display: none !important;
}
}スライドの実装
SwellではSwiperを使用しています。Arkheにはついていないので、自身で実装します。

Arkhe Blocksプラグインの「セクション」の中にコードを押し込めて横幅を一杯にしてみました。このやり方はどうなんでしょうね?スマートじゃないかも。
Font Awesome

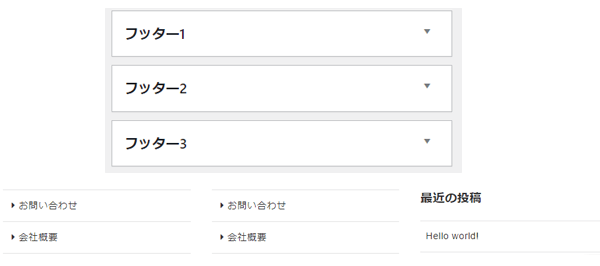
Footerウィジェット
デフォルトでは2カラムです。カラム数を変えたい場合は書き換えが必要です。やっぱり3カラムが使いやすいかも?
親テーマ/inc/widget.phpと、親テーマ/template-parts/footer.phpを使用します。

親テーマを直接書き換えないで下さいね。incは、そのまま子テーマに作っても反映されません。子テーマのfunctionに書く必要があります。

Topページを華やかに
Flip Box Block
画像がクルクル回る(裏返る)アレです。簡単に実装できます。伝わらないと思うので、詳しくは動画で。Tomoki Shimomuraさんに感謝。



コメント ※ハンドルネームでお願いします