そもそも子テーマって必要?テーマを書き換えれば良いのでは?と思われるかもしれませんが、親テーマは更新される事があります。せっかく書き換えたのに、更新すると上書きされてしまいます。でも更新しないのは問題です。更新されても、カスタマイズした部分を残す為に子テーマで書き換える必要があります。
wordpressのカスタマイズに不可欠な子テーマ(child theme)。Childテーマを配布している場合もありますが、自分で作るとなるとちょっと面倒です。簡単作成してくれるプラグインをご紹介します。初心者は結構手こずる前に、プラグインの利用をお勧めします。あっと言う間ですよ!
基本的には2つのファイルで構成されています。
style.css と functions.php このファイルに記述してカスタマイズをする事になります。
ちょっと難しい詳細は WordPress Codex 日本語版 でご確認下さい。
インストールする
プラグインの設定方法は、「[wordpress]基礎編 プラグインをインストールする」 この記事を参考にして下さい。

プラグインの検索からインストールし、「有効」にして下さい。
基本設定
設定画面はツールの中です。

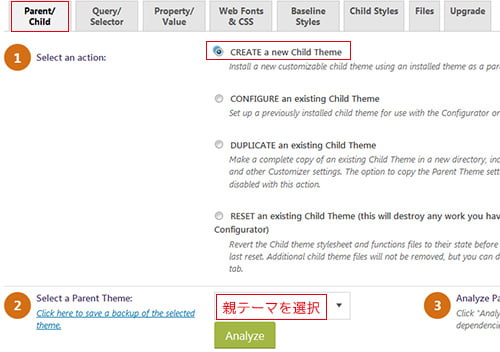
「Parent Child」タブを開き、1:一番上の「CREATE a new Child Theme」を選択します。
2:子テーマを作りたい親テーマを選択します。

他を選ぶ必要はあまり無いと思いますが、全部で4種あります。
- 新しい子テーマを作成
- 今ある子テーマを設定
- 今ある子テーマを複製
- 今ある子テーマをリセット
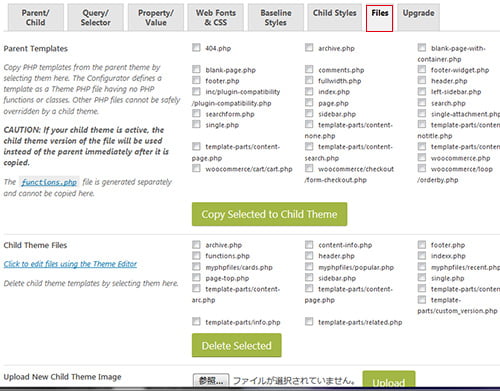
詳細な設定
初心者であれば、特に設定する必要は無いと思いますが、他のファイルのコピー等、細かい設定が出来ます。

簡単に子テーマが作れる便利なプラグインですが、とっても凝った親テーマの場合、このプラグインで単純には子テーマが作れない場合があります。
子テーマを有効化する
「外観」→「テーマ」にある、先ほど作成した子テーマを「有効」にします。
テーマをカスタマイズする
サイトをカスタマイズするには、子テーマ内に作成した「style.css」と「functions.php」を使います(記載します)。
SCSSを使って効率を上げる
「style.css」で普通にカスタマイズしても良いのですが、メンテナンス性、利便性を考えてscssを導入してみませんか?
子テーマのフォルダ内に新規ファイル「style.scss」を追加すればOKです。SCSSについては後日投稿します。
バージョン情報
- WP 4.9.7
- Child Theme Configurator 2018年7月21日現在、互換性有り


コメント ※ハンドルネームでお願いします