tips– category –
-

Google Fontsの使い方 日本語もありますよ!
Google Fontsとは、Googleが無料提供しているWebフォントです。商用も使えますし、2019年から日本語フォントが追加されました。部分的に使用するだけで、おしゃれな印象... -

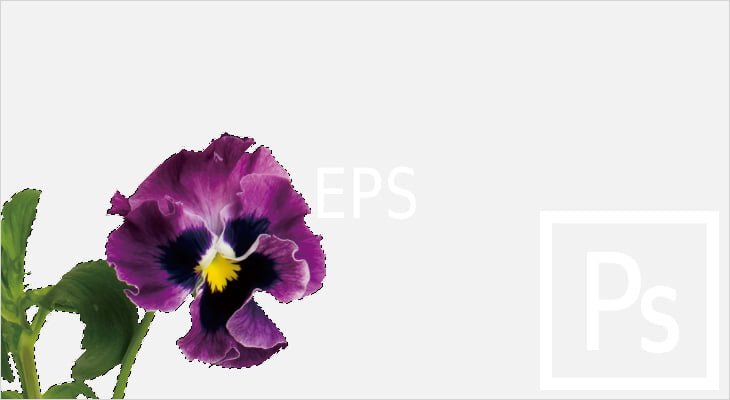
[Photoshop]EPS 背景を透明にする方法
lustratorで印刷物のデザインをする際、写真をPhotoshop EPS 形式にし、それををリンクして使用する事があります。Photoshopの透明な背景をそのままEPSデータに引き継ぐ... -

エックスサーバーの設定 (ムームードメインと紐づけ)
エックスサーバーとムームードメインを紐づける設定と、注意点 -

[CSS] 背景を斜めにカット (レスポンシブ)
背景色や画像を斜めに切り貼りした感じの企業のキャンペーンページなどでよく見かけるアレです。ちょっとカッコよく、動きがある感じのランディングページにする事が出... -

Google Search Consoleの認証コード 取得方法
Google Search Console(旧ウェブマスターツール)の 認証コード ってどこに書いてあるのか、毎回サイト内を徘徊してしまいます。頻度が少ないので、忘れてしまいます。(... -

[Photoshop] WebPをCS6で読み書きする方法
Windows11にアップグレードした今でもCS6で頑張っています。GoogleがWebPを推奨しているので、導入をしていますがPhotoshopが古い為、他のソフトで変換が必須でした。「... -

Font Awesomeアイコンの使い方と応用
Font Awesome の導入方法が変わっていました。Kitsが導入されました。無料版では1サイトのみで、ページビューの制限もあります。1サイト以上、無料で使いたい場合はダウ... -

[CSS] 要素の幅を超えて横幅いっぱいにする方法
親要素の中の要素は横100%にしても親のサイズを超えられないので、画面の横いっぱい広げるには、親から出したり大変でした。CSSをちょっと追記するだけで横いっぱいにす... -

画像にwidthとheightを書いてSEO対策をする
PageSpeed Insightで、「画像要素で幅と高さを明示的」「widthとheightが明示的に指定されていない」と叱られました。サイズを記載する事はSEOの観点から見ても重要だそ... -

[CSS]ulのリストを見やすく2列にする
floatを使ってulのli リスト を2列にできないだろうか?縦に長くなりがちなリストを左右に振り分ける事で、省スペースにする事ができます。意外と旧サイトでアクセス数...