背景色や画像を斜めに切り貼りした感じの企業のキャンペーンページなどでよく見かけるアレです。ちょっとカッコよく、動きがある感じのランディングページにする事が出来ます。
レスポンシブにも対応したCSSで三角を作る方法を使った応用編をご紹介します。初心者でも簡単な方法とアレンジ可能なちょっと複雑編をご紹介します。デザインの幅が広がります!
CSSで実装する方法の他、簡単に実装できるテーマの紹介とコンテンツブロックを利用した方法もご紹介しています。
共通のhtml
<section class="section1">
<div class="container">
コンテンツ
</div>
</section>
<section class="section2">
<div class="container">
コンテンツ
</div>
</section>単に斜めにする(初心者向もOK)
単にsection全体を-(マイナス)で斜めに傾けたので、.containerのコンテンツも一緒に傾きます。それを逆方向にする事でコンテンツを真っすぐに戻しています。

.section1{background-color:#E5E5E5;-webkit-transform: skew(0deg, -3deg);}
.section1 .container{-webkit-transform: skew(0deg, 3deg);}三角を使った方法(基本)

三角を反対向きにするには「border-right」を「border-left」に、上下の反転は「border-bottom」を「border-top」にします。
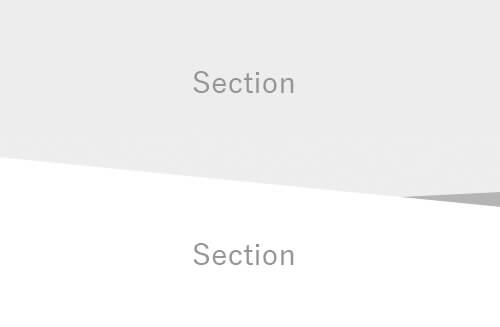
グレーにした.section1の背景に、::beforeで白い三角を作り色を変えて斜めに見える様にした状態
.section1{
padding-bottom: calc(10vw + 10px);
position: relative;
overflow: hidden;
background-color:#E5E5E5;} /* .section1の背景 */
.section1::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
border-bottom: 10vw solid #fff; /* 三角を白にする */
border-left: 100vw solid transparent;
}応用編:上下を斜めにする

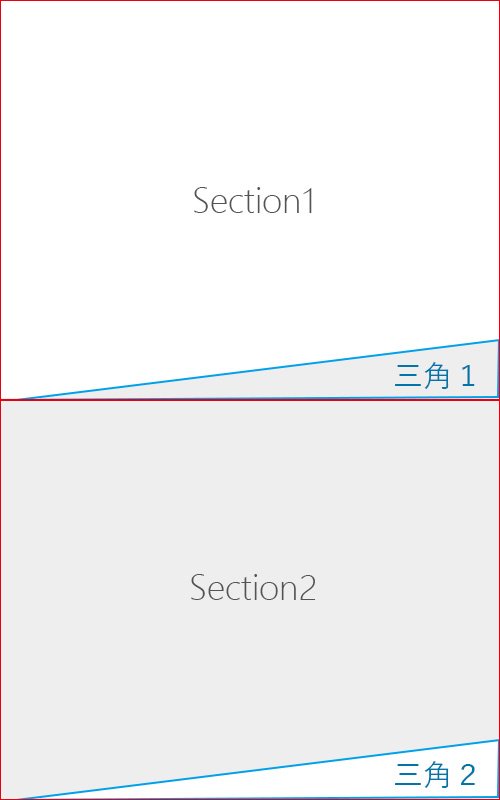
.section1にグレーの三角をつけ、.section2に白の三角を付ける事で斜めのsectionに見せます。
.section1{
padding-bottom: calc(10vw + 10px);
position: relative;
overflow: hidden;
background-color:#fff;} /* .section1の背景 */
.section1::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
border-bottom: 10vw solid #E5E5E5; /* 三角をグレーにする */
border-left: 100vw solid transparent;
}そして
.section2{
padding-bottom: calc(10vw + 10px);
position: relative;
overflow: hidden;
background-color:#E5E5E5;} /* .section2の背景 */
.section2::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
border-bottom: 10vw solid #fff; /* 三角を白にする */
border-left: 100vw solid transparent;
}応用編:矢印型にする

10vw (三角の高さ)の数値をより大きくすると尖った矢印になります。
.section1 {
background: #E5E5E5;;
position: relative;
margin-bottom: calc(10vw + 10px);
}
.section1 :after {
content: "";
position: absolute;
top: 100%;
left: 0;
right: 0;
width: 0;
height: 0;
border-width: 10vw 50vw 0 50vw;
border-style: solid;
border-color: #E5E5E5 transparent transparent transparent;
}応用編:おしゃれ系
それぞれの三角を下のsectionの色と上下のどちらでも無い色にすると、ちょっとオシャレな感じになります。

.section1{
padding-bottom: calc(10vw + 10px);
position: relative;
overflow: hidden;
background-color:#E5E5E5;} /* .section1の背景 */
.section1::before {
content: '';
position: absolute;
bottom: 0;
left: 0;
border-bottom: 5vw solid #999; /* ちら見せ三角 高さを調節*/
border-left: 100vw solid transparent;
}
.section1::after {
content: '';
position: absolute;
bottom: 0;
left: 0;
border-bottom: 10vw solid #fff; /* 三角を白に */
border-right: 100vw solid transparent;
}
三角の考え方について
とても分かりやすかったので参考にさせて頂きました。

SWELLなら簡単にできます
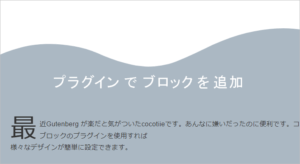
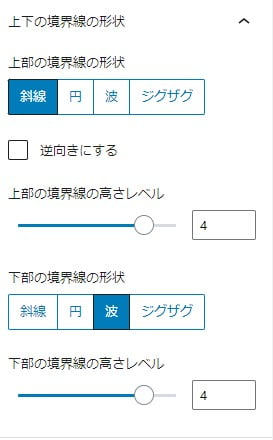
このサイトで使用しているテーマ「SWELL」なら、エディターで簡単に斜めのデザインができちゃいます。斜めの他、波、ジグザグデザインも。CSSで上手く出来なかった方におすすめです。
コンテンツブロック プラグインで実装する
Gutenburgで使用できるブロックが多数あり、その中の1つとして、波型、カーブ、斜め、三角などのデザインを簡単に実装できます。これが最も手軽な方法だと思います。





コメント ※ハンドルネームでお願いします
コメント一覧 (8件)
はじめまして。
背景を矢印型にしたくて、参考にさせていただいてます。
「応用編:矢印型にする」をコピペしたのですが右下がりの斜めにカットされるだけで、矢印型になりませんでした。
コピペしてもならない場合に考えられる要因などわかれば教えていただきたいです(>_<)
すみません。何だか上手くいっていませんでしたね。昔作ったデモがどこかにいってしまったので、作り方がちょっと違うのですが、結果は同じのコードを掲載しました。やってみて下さい。
できました!とても助かりました!ありがとうございました。今後も参考にさせていただきます。
お役にたてて良かったです。遠回りさせてしまい、申し訳ございませんでした。
はじめまして!ちょうど境界線のカスタマイズを探しており大変参考になりました!
ただSWELLで矢印型が再現できずに困っています。
SWELLのフルワイドブロックをカスタマイズで三角形にする場合はどうすればいいでしょうか?
よければ教えていただけますと幸いです。
はじめまして。SWELLで矢印にはできませんので、CSSで手を加える必要があると思います。ちょっと試したことがないので、コードまでは分かりませんが、htmlを確認してどうなっているのか確認してみて下さい。
外観 → カスタマイズ → 追加CSSに記入する事が出来ます。
ありがとうございます!ややってみます!
上手く行ったら、ぜひレポートして下さい。宜しくお願い致します。