カスタム投稿タイプについて
WordPressのダッシュボードには無い物を追加して、使いやすくしよう!というお話です。カスタム投稿タイプって何?ダッシュボードには[投稿]ボタンがありますよね?記事を書く際は、そこから入って、カテゴリーを選んで投稿しますが、サイトによっては 新着情報、商品リストだの用途が異なります。それを初めから分けてしまえば、管理しやすくミスも減りり分かりやすい!それが、カスタム投稿タイプです。それだけではないと思いますが、とりあえずやってみましょう。

コードを書く
子テーマのfunction.phpにコードを追記します。[お知らせ投稿]という項目をメニューに追加するとします。下記の場合、URLはあなたのサイトURL/news/ となります。
//カスタム投稿タイプ
add_action( 'init', 'create_post_type' );
function create_post_type() {
register_post_type( 'news', //カスタム投稿タイプ名を定義
array(
'labels' => array(
'name' => __( 'お知らせ' ),
'singular_name' => __( 'お知らせ' )
),
'public' => true,
'has_archive' => true, /* アーカイブページの有無 */
'menu_position' =>5, //管理画面のメニュー順位
'menu_icon' => 'dashicons-admin-post',
'supports' => array( 'title', 'editor', 'author', 'thumbnail', 'excerpt', 'custom-fields' ,'comments' ),
)
);
}または、こうも書いてもイイみたいです。こちらの方が分かりやすいかも。
//カスタム投稿タイプ
function create_post_type() {
register_post_type(
'news', //投稿タイプ名
array(
'label' => 'お知らせ',
'labels' => array(
'all_items' => 'お知らせ一覧',
),
'description' => 'お知らせです',
'public' => true,
'has_archive' => true,
'menu_position' =>5, //管理画面のメニュー順位
'supports' => array( //投稿編集画面内の機能を引き出す
'title',
'editor',
'author',
'thumbnail',
'excerpt',
'custom-fields',
),
)
);
}
add_action( 'init', 'create_post_type' );
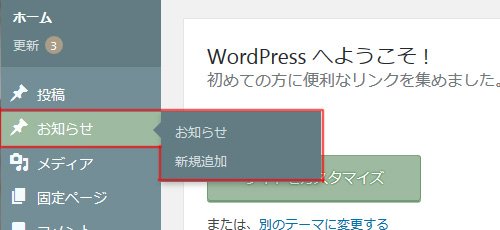
見本の様に、メニューが追加されたと思います。
ブロックエディタに対応させる
一行を追加します
'show_in_rest' => true,iconの変更
'menu_icon' => 'dashicons-admin-comments',dashicons の中から、好みのアイコンをクリックするとアイコン名が表示されるので、コピーして書き換えます。
Supportのパラメーター
投稿画面にどの様な項目を表示するかどうか。「表示オプション」からon/off出来る様になります。
| タイトル | title |
| 本文 | editor |
| 投稿者 | author |
| アイキャッチ | thamnail |
| コメント | comments |
| 抜粋 | excerpt |
| カスタムフィールド | custom-firlds |
| リビジョン | revisions |
| トラックバック | trackbacks |
メニューの位置について
‘menu_position’ => 5,
5は[投稿]の下。10にするとその下のメディアの下となり、5を足す毎に位置が下に移動します。
タクソノミーを追加する
例題の「お知らせ」を更に細かくカテゴリー分け(厳密にはタクソノミーと言うらしいです)する事もできます。
}
add_action( 'init', 'create_post_type' );の前に以下を追記します。
// 新規タクソノミーを作成
register_taxonomy(
'newscat',
'news',
array(
'label' => 'お知らせカテゴリー',
'public' => true,
'hierarchical' => true,
)
);後は、タクソノミーを追加画面で登録するだけです。
もし「ページが見つかりませんでした」となったら
手順に問題は無いはずなのに「ページが見つかりませんでした」と表示された場合は、[設定]→[パーマリンク]→「変更を保存」をクリック。※ 変更の必要はありません
表示される様になります。
リンクする
[news]アーカイブをメニューリンクします。[外観]→[メニュー]→「カスタムリンク」のURLに「あなたのサイトURL/news/」とし、リンク文字列は任意の文字で構いませんが、この場合は「お知らせ」とします。
テンプレートに書く際は、
<a href="<?php echo home_url('/news/'); ?>">お知らせ一覧</a>専用のテンプレートを用意する
カスタム投稿タイプのテンプレート を書きました。参考になれば嬉しいです。
参考サイト
AddQuicktag プラグインを使う場合
あれ?AddQuicktag で設定した物が出ない!大丈夫です使える様にできます。




コメント ※ハンドルネームでお願いします