とっても使いやすいWordPressテーマ「SWELL」。記事を書く前、カスタマイズする前に済ませておきたい設定、プラグインの導入についてです。後からではなく最初に済ませた方が断然良いので一つ一つこなせる様に情報をまとめました。お役にたてれば嬉しいです。
まずは、購入と会員登録を済ませて下さい。
子テーマ 要る?要らない?
Swellを使う場合、基本的には子テーマは不要です。子テーマが必要な方というのは、function.phpや、その他のテンプレートファイルをカスタマイズしたい方です。
Swellはファイル構造がかなり複雑なので、あまりお勧めしません。なので、CSSの追記は、「外観」 → 「カスタマイズ」のCSSの所に書いて下さい。
SWELL では、子テーマを配布してくれているので必要であればダウンロードして下さい。親テーマ同様もマイページからダウンロードします。テーマから追加し、[有効]にします。子テーマは、独自のカスタマイズをする場合には必須アイテムです。今回ご紹介する設定に必要なので、せひ導入下さい。
Swell Plus
エディタから呼び出し可能な装飾アイコン(Font Awesomeのアイコン)が追加されている子テーマです。

データの移植(引っ越しの場合)
SWELLを使うなら新規がお勧めですが、私同様に沢山の記事を抱えたテーマの引っ越しする場合もありますね。一部のメジャーなテーマからの引っ越しを楽にするプラグインが配布されています。手直しも必要ですが、作業の軽減に繋がりますので使って損はありません。マイページからダウンロードする事が出来ます。
- AFFINGER5
- Cocoon
- JIN
- SANGO
- STORK
- THE THOR
使い方は公式サイトで
入れておきたいプラグイン
標準装備されていない部分を補います。あまりプラグインを使用すると、表示速度に影響するので最低限必要な物をご紹介します。
SEO対策
SEO SIMPLE PACKは、SWELLの開発者の了さんが手がけるプラグインです。当然、SWELLとの相性が良いです。余計な機能が無いので分かり易くて軽いです。(Yoast SEOとの比較)
Googleアナリティクスの計測コードや、ウェブマスターツールの認証コードも簡単に設定できます。

セキュリティー対策
Swellには、XO Security、BBQ Firewallの2つがオススメです。

サイトマップ
XML Sitemapsはシンプルにsitemap.xmlを作ってくれるので、Googleに通知するだけです。
Google Search Console の、サイトマップのページURLに、sitemap.xmlを追記して「送信」。「成功しました」と表示されればOKです。

バックアップを取る
アップデート前にバックアップを取る必要があります。私はUpdraftPlusを使用しています。簡単なのでお勧めです。Swellで使用しても問題はみられませんでした。必要な時だけ「有効」にしています。

日本語サイトのためのプラグイン
プレインストールではなくなった様ですが、インストールしておけば安心です。いえ、インストールするべきだと思います。
categoryを除いてURLをすっきりさせる
デフォルトでは、/category/がURLに付きます。SEO的に不利だとか、関係ないとか意見はいろいろありますが、No Category BaseをSWELLで使用しても大丈夫でした。表示速度も変わらず使えています。気になる様でしたら、導入しても良いかもしれません。

コードを書くなら
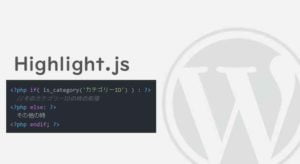
Highlighting Code Blockが便利です。Highlight.jsなのでプラグイン無しで自分で設置するのもアリですが、 SWELLの開発者の了さんが手がけるプラグインで、ブロックエディタで簡単に設定できるのが魅力です。こんな感じに表示できます。
.abc{color:#999;}

ロゴ画像をSVGにする
JPGやPNGでロゴを作成すると、小さなデバイスで見ると(サイズの縮小で)文字がぼんやりしてしまう事があります。SVGで作成すると、比較的 文字がシャキンとします。
私が使用しているPhotoshop CS6では作成できない為、PNGで制作し、ツールでSVGに変換しました。
子テーマ(swell_child)の中に任意のフォルダを作成し、出来た画像を置きます。
子テーマのfunction.phpを開きコードを追加します。例は、imgフォルダにlogo.svgを置いた場合です。
add_filter('swell_head_logo', function($logo) {
return S_DIRE_URI . '/img/logo.svg'; //ここは要修正
});Font Awesomeを使う
Font Awesomeは無料で使えるWebフォントです。ちょとしたアクセントに使えて便利です。
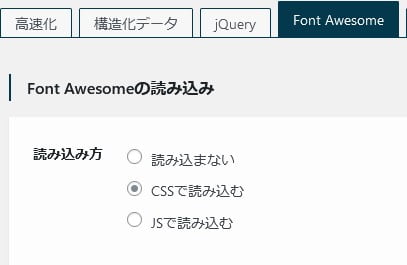
手っ取り早い設定方法は、「外観」→「カスタマイズ」 → 「サイト全体設定」 → 「Font Awesome」で「CSSで読み込む」を選択するだけです。


リビジョンを増やない
投稿の下書きみたいな感じに経過を残してくれる機能ですが、時間をかけて記事を書いていると知らず知らずのうちに沢山の情報が保管されていてサイトが重たくなってしまいます。ちょっと書き足すだけで設定できるのでお勧めです。

引っ越した投稿の書き換え
新規ではなく、投稿をそのまま使用する場合、部分的に書き換えが必要な場合があると思います。置き換えで一気に修正すると楽です。2つのツールをご紹介します。


クラシックエディタからブロックエディタへ
Classic Editorプラグインを使用していた場合、プラグインを削除してもそのままブロックエディタへ移行できる訳ではなく、投稿記事1件つづブロック変換しなければならない様です。SEOの設定も必要なので修正しました。




コメント ※ハンドルネームでお願いします