当サイトでは、ソースコードをただテキストで書くのではなく、ハイライト表示にして色付きで見やすくしています。
<p>こんな感じにHighlight.jsを使用しています。</p>長年、WP Code Highlight.jsブラプインを使用していたのですが、すっと更新されておらず作動しなくなってしまいました。
ブロックエディタをお使いでしたら、Highlighting Code Blockがお勧めです。

Highlight.js を使用し、プラグイン無しで使う方法と、WP CodeHighlight.jsプラグインからの乗り換え方法をご紹介します。
Highlight.jsの入手
Highlight.js にアクセスし、[Get versionXX.X]ボタンを押して設定します。
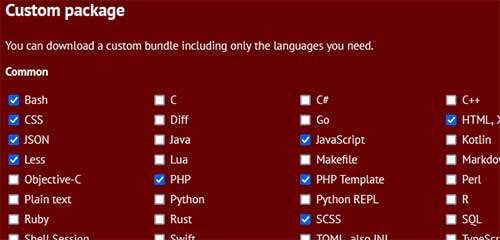
CDN版でも良いのですが、優れているが故に重たくなるので、必要最小限の機能に絞ります。

チェックを外してカスタマイズ。そして[download]します。zipを解凍すると、沢山のファイルがありますが、highlight.min.jsとCSS1つだけでOKです。
CSSは、デモページ から好きな色を選び、解凍フォルダの中のstyleの中から該当するファイルを探しだしておきます。
Highlight.jsの設置
headにファイルをリンクします。function.phpからheaderに出力しても良いですし、簡単にheader.phpに直接リンクしてもOKです。最後の一行は必須の様です。
CDNの場合
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/default.min.css">
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script>
<!-- and it's easy to individually load additional languages -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/languages/go.min.js"></script>カスタマイズしたファイルの場合
先ほどの2つのファイルを子テーマの中に置きます。私の場合は「highlight」フォルダを作成しました。
下記はheader.phpに追記する場合です。
<link rel="stylesheet" type="text/css" href="<?php echo get_stylesheet_directory_uri(); ?>/highlight/atom-one-dark.min.css">
<script src="<?php echo get_stylesheet_directory_uri(); ?>/highlight/highlight.min.js"></script>
<script>hljs.highlightAll();</script>書き方
<pre><code>と</code></pre>で囲みます
WP Code Highlight.jsからの修正
先にも書きましたが、WP Code Highlight.jsからの乗り換えです。投稿が沢山あり、もやは手動で修正する事は考えたくも無い状態です。
WP Code Highlight.jsは、[code][/code]で囲むので、<pre><code>と</code></pre>に修正しなければなりません。
一括置換
Search Regexという、データベースから書き換えが出来るプラグインがあります。しかし、[カッコ] にオプションが割り当てられている為、
[code]が使えません。
以前、ご紹介した Database Search and Replace Script in PHP を使用しました。
[code]と[/code]
を2回に分けて書き換えをしたのですが、2回目[/code]のdry runでAjaxがどうとかってエラーが出ました。javascript??関連なの??と思いながら、使用しているプラグインを「無効化」しても上手く行かなくて、何かと問題を起こすサーバーの「WAF」の設定をOFFにすれば良いのではないかとロリポップ にアクセスし、やってみました。案の定、上手く行きました。


コメント ※ハンドルネームでお願いします