2018年2月に、GoogleがSSL化していないサイトは「危険なサイトかもしれないよー」って表示するようにすると発表があった事を思い出し、調べてみると7月24日でした。ちょっと過ぎてました(笑)
GoogleのSSLに関するアナウンス
SSLの必要性について
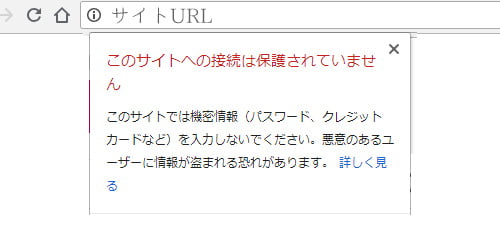
こんなの嫌です!

急いでSSL化しました。

環境
- ロリポップ!レンタルサーバー
- 独自SSL(無料)を使用
私が加入しているロリポップ!レンタルサーバーでは、「Google Chromeでは、独自SSLが設定されていないページ全てに警告が表示されます。サイト訪問者からの信頼低下を防ぐために、サイトの常時SSL化を強くおすすめします。」とあります。
個人情報を暗号化することで第三者からの「なりすまし」や「改ざん」といった悪事からサイトを守ってくれます。
Googleでは、検索順位の評価に差がつくようなので、SEO対策(検索順位の対策)として有利になります。
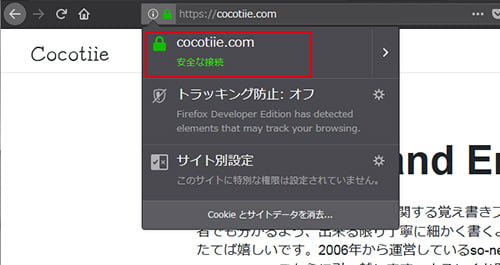
SSL化すれば「保護された通信」と表示されます。閲覧者は安心で、信用性がUPします。
ロリポップの独自SSL(無料)を設定する
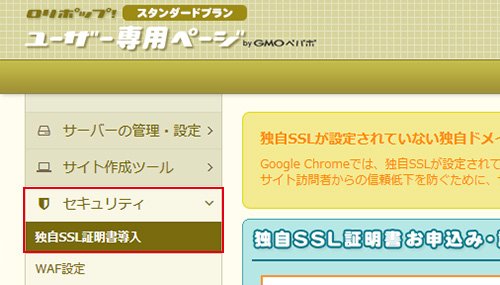
ログインして、「セキュリティー」→ 「独自SSL証明書導入」をクリックします。

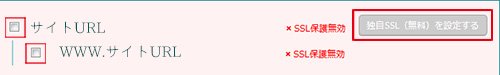
SSLを導入したサイトにチェックを入れて、「設定」をクリックします。

これで、ロリポップの設定は終了です。
wordpressのSSL設定
サイトのURL http:// にSSLを設定したので、https:// に変更しなければなりません。
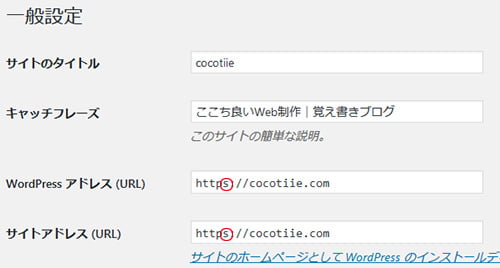
「設定」→「一般」の「WordPressアドレス(URL)」と「サイトアドレス(URL)」に「S」を追記して、一番下までスクロールして、「変更を保存」をクリックします。

すると、ログイン画面に遷移するので、IDとパスワードを入力してログインします。ブラウザのURLがhttps://になるはずです。
リダイレクトの設定
続いて、http://でアクセスした際にhttps://へ自動的に移動する、「リダイレクト」の設定をします。
サーバー内のwordpressのフォルダの中に、.htaccess ファイルがあります。それをダウンロードし、万が一に備えて、複製します。名前の変更で頭にある「. ドット」を削除し、htaccessとします。警告が出ますが保存します。
こうなっていると思います。
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress2行足します
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]完成番はこちら
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ - [L]
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPressサーバーにファイルをアップロードします。元々ある.htaccessを削除し、アップロードしたhtaccessの名前に「. ドット」をつけます。私は昔し、この様にリネームするように習いましたが、最近は一切その辺は書いていません。そのまま編集しても良いのでしょうかね?
最後にhttp://でアクセスして、https://に移動するか確認して下さい。
鍵マークの表示
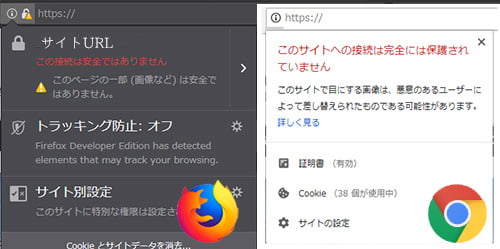
https://になったけれど、鍵のマークが表示される場合と[ ! ]マークが表示される場合に分かれます。
FirefoxとChromeの表示例です。

「この接続は安全ではありません」や「完全には保護されていません」と表示される場合があります。
これは、サイト内で使用しているリンクや画像のURLにhttp://を使用している部分があるのが原因のようです。
httpからhttpsへリンクの修正
念の為、バックアップを取る事をお勧めします。方法は以前ご紹介した、「データベースのエクスポートとインポート」 >>を参考にして下さい。
いろいろ方法はあると思いますが、3つの方法をご紹介します。私は、サイトの規模に応じて選択し、組み合わせて使用しました。
1:「Database Search and Replace Script in PHP」を使う方法
使い方は以前ご紹介した 「初心者でも分かる!データベースのパスの書き換え」 >>をご参照下さい。
気を付けて頂きたいのは、サイトURLで書き換えてしまうと投稿の中のリンクも書き換えてしまうので、httpとhttpsの書き換えにする必要があります。
2:wordpressのプラグイン「Search Regex」を使う方法
Search Regexプラグインをインストールし、有効にします。
[ツール] → 「Search Regex」

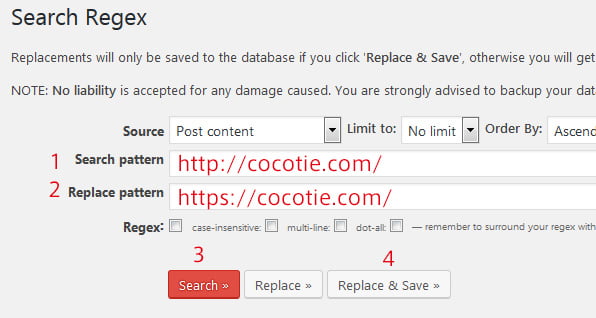
- [Post content]、[No limit]、[Ascending]になっていればそのままでOKです。
- 「Search pattern」にhttpで始まる旧URLを入力し、「Replace pattern」にはhttpsで始まるSSLのURLを入力します。(末尾のスラッシュは不要な様です)
- [Search]をクリックし、内容を確認します。
- 問題が無いようであれば、[Replace&Save]をクリックます。
- 念の為、[Search]をクリックし、書き残しが無いか確認します。
鍵マークの再確認
これで、「安全な接続」と表示されていれば成功です。まだ「この接続は安全ではありません」や「完全には保護されていません」と表示される場合は、アフェリエイトなどのURLが原因かもしれません。どこが問題なのか確認しましょう。
アフェリエイトの他、[外観] → [カスタマイズ]でロゴ画像を表示させている場合は、別途修正が必要でした。画像を選択し直して解決しました。
問題箇所の確認
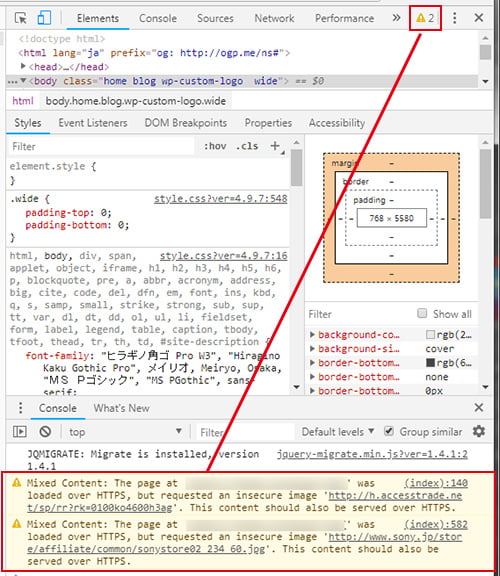
全てのページを確認するのは大変です。ブラウザーのツールが便利です。FirefoxとChromeどちらでも良いと思います。
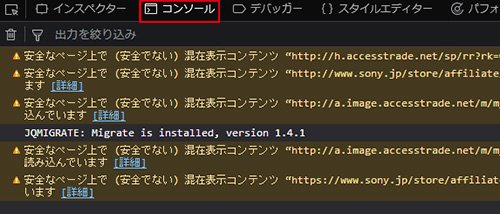
Firefoxでページを開き、[F12]キーを押してください。ページに開発ツールが追加されたと思います。レイアウトは私と異なるかもしれませんが、[コンソール]タブをクリックして下さい。
この例はどちらもアフェリエイトのURLでした。この部分を投稿やウィジェットなど、該当箇所の中から修正します。

Chromeでページを開き、[F12]キーを押してください。ページに開発ツールが追加されたと思います。レイアウトは私と異なるかもしれませんが、黄色の三角をクリックして下さい。詳細が表示されるので、修正します。

Google Search Console(旧 Googleウェブマスターツール)とGoogle Analyticsの修正
忘れがちですが、登録している方は修正が必要です。
Google Analyticsの修正
ログインして、該当サイトを選択し、左側のメニューの下の方にある「設定」を選択します。
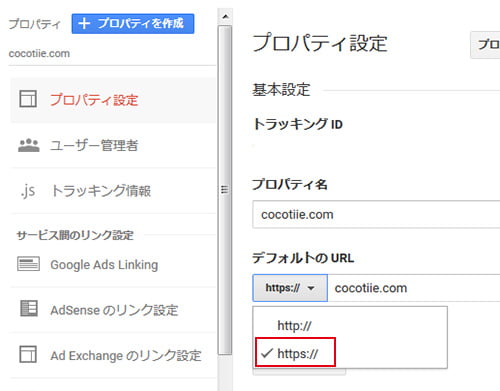
「プロパティ」の「プロパティ設定」をクリックします。

「デフォルトの URL」の「https」を選択し、ページを下までスクロールして保存します。

Google Search Consoleの修正
こちらはかなり面倒です。再登録しなければならないようです。サイトマップやトラッキンギIDはそのまま使えます。詳しく書いて下さっているサイトをご紹介します。


コメント ※ハンドルネームでお願いします