floatを使ってulのli リスト を2列にできないだろうか?縦に長くなりがちなリストを左右に振り分ける事で、省スペースにする事ができます。意外と旧サイトでアクセス数が多かったので画像付きで掲載します。
<ul>
<li>1列目</li>
<li>2列目</li>
<li>1列目</li>
<li>2列目</li>
<li>1列目</li>
<li>2列目</li>
</ul>
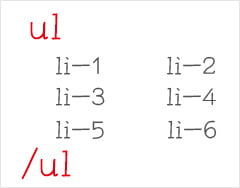
リストの内容が左右交互に表示されます
CSSで、liをfloatして、ulの横幅を半分にします。すると、リストが2列になります。
ul{
width: 352px;
list-style: none outside;
}
li{
padding: 0;
float: left;
width: 176px;
}

コメント ※ハンドルネームでお願いします