親要素の中の要素は横100%にしても親のサイズを超えられないので、画面の横いっぱい広げるには、親から出したり大変でした。CSSをちょっと追記するだけで横いっぱいにする事が出来きます!デザインの幅が広がりますね。
INDEX
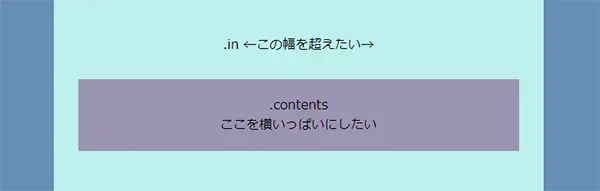
基本形
通常ですと、この様な感じでcontentsはinの壁を越えて外には出られません。

<body>
<div class="wrapper">
<div class="in">.in ←この幅を超えられちゃた→
<div class="contents">.contents<br>ここを横いっぱいになった</div>
</div>
</div>
</body>body{box-sizing: border-box;}
.wrapper {
text-align: center;
width: 100%;
background-color: #678FB6;
}
.in {
background-color:#BEF0EC;
margin-inline: auto;
max-width: 600px;
padding: 20px 30px 20px 30px;
width: 100%;
}
.contents {
background-color: #9B95B2;
margin: 30px 0;
padding-bottom: 20px;
padding-top: 20px;
}divを超えて広げる
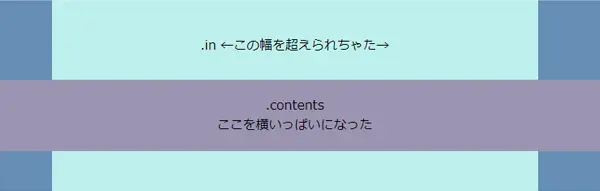
.contentsに2行足すだけで、親要素を超えて横幅いっぱいに広げる事が出来ます。
margin-left: calc(50% - 50vw);
margin-right: calc(50% - 50vw); 


コメント ※ハンドルネームでお願いします