Google Fontsとは、Googleが無料提供しているWebフォントです。商用も使えますし、2019年から日本語フォントが追加されました。部分的に使用するだけで、おしゃれな印象になりますね。ただ、あまり使用するとサイトの表示スピードが低下するので、注意が必要です。
朗報です!
2021年:日本語フォントが大幅に追加されました。個性的な書体が多数あり便利です。
INDEX
Webフォントって何?
PCやスマホには、それぞれ異なるフォントがインストールされています。サイトでそれらに無いフォントが使われていた場合、代替えフォントが使われます。デザイン性を統一する際にWebフォントを使う事が出来ます。サーバー上のフォントにリンクして、それを参照する仕組みです。
Google Fontsを選ぶ
Google Fonts


Browse Fonts – Google Fonts
Making the web more beautiful, fast, and open through great typography
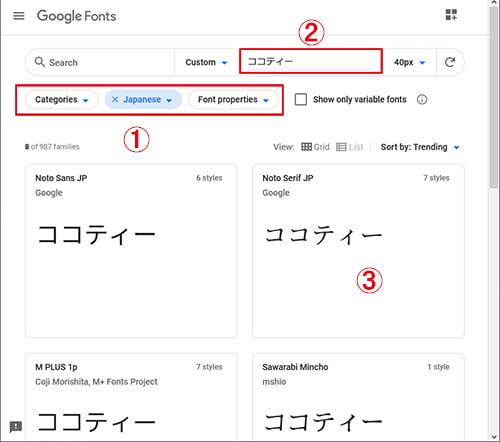
- 1:言語を選択 [Japanese]
- 2:比べたい文言を入力するとイメージしやすいです。
- 3:気に入ったフォントをクリック。

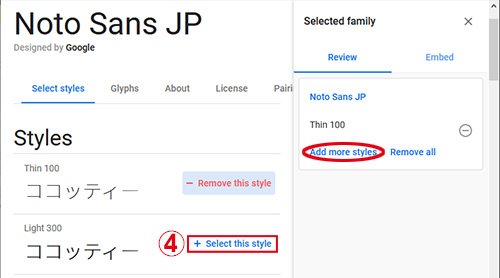
- 4-1:気に入ったフォントスタイルを選び[Select this style]をクリックして登録する方法と、
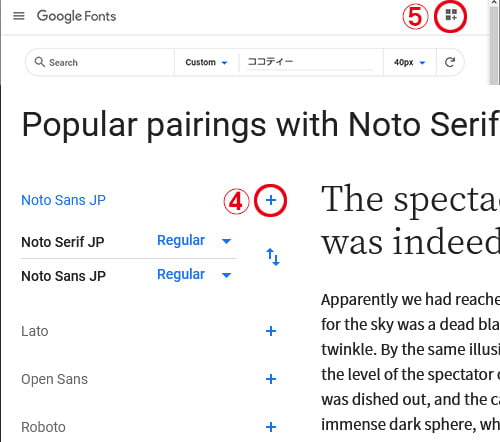
4-2:ページをスクロールして [+]をクリックして登録する方法。どちらもStyleを修正出来ます。 - 5:登録内容が確認できます。ショッピングカートの様な感じ。複数登録可能です。


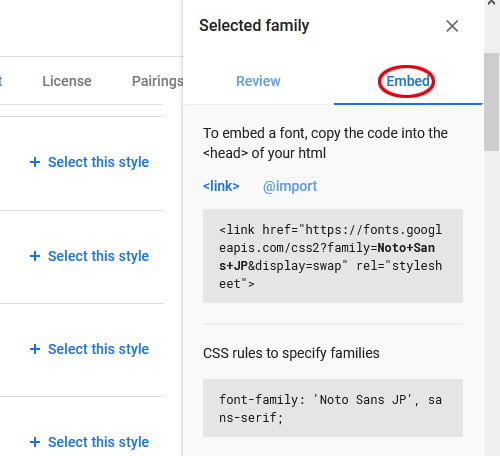
6:[Enbed]をクリックしてコードを入手します。

設定
CSS rules to specify families のコードはCSSファイルに書きます。h1に適応する場合は、こんな感じ。
h1{font-family: 'Roboto', sans-serif;}headerにリンク
シンプルな方法です。普通のHTMLサイトでも何でも単に追加するだけです。Google Fontのサイトで選んだ書体のリンクをコピペして下さい。
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script:wght@500&display=swap" rel="stylesheet">WordPressの場合は、function.phpにフックを使い、headerテンプレートに直接書き込まなくても追加出来る様にします。リンクの3行はGoogle Fontのサイトで選んだ書体のリンクをコピペして下さい。
一般的な全てのページにリンクする場合
add_action( 'wp_head', 'add_meta_to_head' );
function add_meta_to_head() {
echo '<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Zen+Kaku+Gothic+New&display=swap" rel="stylesheet">';
}Topページだけにリンクする場合
add_action( 'wp_head', 'add_meta_to_head' );
function add_meta_to_head() {
if ( is_front_page() ) {
echo '
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Dancing+Script:wght@500&display=swap" rel="stylesheet">
';
}
}htmlに記載しなくても@importにあるコードをCSSファイルの中に書いてもOKです。 非推奨になりましたので、書き直しをお勧めします。
何故か、フックで設定したのに下層ページなど一部で反映されない時は、この方法で回避できました。
@import url('https://fonts.googleapis.com/css2?family=Roboto&display=swap');

コメント ※ハンドルネームでお願いします