カスタムフィールドって使ってますか?Wordpressのカスタマイズ本にもあまり紹介されていないので、時間をかけて書き溜めた覚え書きを纏めました。プログラミングは苦手なので、あっているのか分かりませんが、とりあえず使えました。役立てば嬉しいです。
例えば、美味しいレストランの紹介を投稿する場合、基本情報って決まっていますよね?
住所、電話番号、営業時間、定休日をその都度入力するのも面倒です。以前紹介した Addquicktag プラグインで、テンプレートを作る事も出来ますが、ある程度htmlの知識が無いと それも難しです。誰でもブログが書けるレベルでも、決まったフォーマットで情報を掲載する事が出来る、カスタムフィールド機能を使って見ましょう
出力するのはこんな感じです。あとはCSSで装飾すればOK


カスタムフィールド画面を表示する
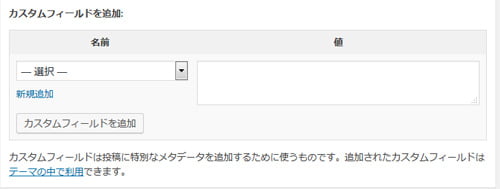
新規投稿画面を開き、上の方の[表示オプション]をクリックし、一覧を表示。カスタムフィールドの✔を入れると、入力画面が本文入力エリアの下に表示されます。

こんな感じになるはずです。

カスタムフィールドの登録
[カスタムフィールドを追加]をクリックし、「名前」と「値」に入力します。[新規追加]をクリックし、項目を増やして行きます。
ちなみに、[カスタムフィールドを追加]を追加すると、新たなグループとして登録する事が出来ます。

以降は、ドロップダウンメニューに「名前」は登録されるので、選んで「値」を入力するだけです。
カスタムフィールドを出力する
テンプレートにコードを記入する訳ですが、例えば WordPress Bootstrap Starter Themeを使用している場合、子テーマの中の、template-parts/contents.phpに書き足します。
カスタムフィールドの名前と値をまとめて出力する場合
<?php the_meta(); ?>出力結果は↓こんな感じ
<ul class="post-meta">
<li><span class="post-meta-key">住所:</span> 東京都千代田区内幸町1丁目1?1</li>
<li><span class="post-meta-key">営業時間:</span> 17:00~21:00 (ラストオーダー)</li>
<li><span class="post-meta-key">電話番号:</span> 03-1234-5678</li>
<li><span class="post-meta-key">ホームページ:</span> https://cocotiie.com</li>
</ul>
個別に出力する場合
値を個別に出力できます。
<?php echo get_post_meta($post->ID, '住所', true); ?>htmlをリンク形式にする
URLを<a href=とすれば良いのですが、面倒なので単にURLを入力すればリンク形式になる様にしてみました。
<a href="<?php echo get_post_meta($post->ID, 'ホームページ', true); ?>" target="_blank"><?php echo get_post_meta($post->ID, 'ホームページ', true); ?></a>初めは、下記のhttpを自動で追加するコードを見つけて使用していたのですが、sslのサイトが増えて来たのでhttpsになってきました。httpからリダイレクトされているとは思うのですが、良く分からないので上記のコードを使う事にしました。
<?php
$value = get_post_meta( $post->ID, 'ホームページ', true );
if ( $value ) {
// Returns an empty string for invalid URLs
$url = esc_url( 'http://' . $value );
if ( '' !== $url ) {
$display = esc_html( $value );
print "<a href='$url' target='_blank'>$display</a>";
}
}
?>テキストを改行必要がある場合
住所など改行が予想される様なテキストもあると思うので、改行が反映される様です。
<?php
echo nl2br( esc_html( get_post_meta( get_the_ID(), '住所', true) ) );
?>
最終的なコード
こんな感じになりました。※ カスタムフィールドを使用していなくても名前は表示されます。
<ul class="post-meta">
<li><span class="post-meta-key">住所:</span><?php echo get_post_meta($post->ID, '住所', true); ?> </li>
<li><span class="post-meta-key">電話番号:</span><?php echo get_post_meta($post->ID, '電話番号', true); ?> </li>
<li><span class="post-meta-key">営業時間:</span><?php echo get_post_meta($post->ID, '営業時間', true); ?> </li>
<li><span class="post-meta-key">URL:</span><a href="<?php echo get_post_meta($post->ID, 'ホームページ', true); ?>" target="_blank"><?php echo get_post_meta($post->ID, 'ホームページ', true); ?></a>
</li>
</ul>未入力の場合は表示されない様にする
個々の「値」が空欄の場合は、「名前」も表示されないようにしました。もっとスマートに書く方法があるのかも?
<ul class="post-meta">
<?php if(get_post_meta($post->ID, '住所',true)): ?>
<li><span class="post-meta-key">住所:</span><?php echo get_post_meta($post->ID, '住所', true); ?> </li>
<?php endif; ?>
<?php if(get_post_meta($post->ID, '電話番号',true)): ?>
<li><span class="post-meta-key">電話番号:</span><?php echo get_post_meta($post->ID, '電話番号', true); ?> </li>
<?php endif; ?>
<?php if(get_post_meta($post->ID, '営業時間',true)): ?>
<li><span class="post-meta-key">営業時間:</span><?php echo get_post_meta($post->ID, '営業時間', true); ?> </li>
<?php endif; ?>
<?php if(get_post_meta($post->ID, 'ホームページ',true)): ?>
<li><span class="post-meta-key">URL:</span><a href="<?php echo get_post_meta($post->ID, 'ホームページ', true); ?>" target="_blank"><?php echo get_post_meta($post->ID, 'ホームページ', true); ?></a>
</li>
<?php endif; ?>
</ul>個々の「値」が空欄の場合は、ダッシュ[-]を表示する場合。
<?php if(get_post_meta($post->ID, '住所',true)): ?>
<li><span class="post-meta-key">住所:</span><?php echo get_post_meta($post->ID, '住所', true); ?></li>
<?php else: // 入力がない場合 ?>
<li><span class="post-meta-key">住所:</span>- </li>
<?php endif; ?>参考サイト
その他、いろいろなサイトを参考にさせて頂きました。ずっと昔の事でどれを参考にコードを書いたのか分かりません。皆さんありがとうございました。
カスタムフィールドをより使いやすくもお役にたてば嬉しいです。
if 分岐の書き方



コメント ※ハンドルネームでお願いします