「カスタムフィールド」と言えば、ちょっと設定が難しく、使い勝手が悪い印象ではないでしょうか?そこで、Custom Field Suiteプラグインがオススメします。人気のプラグインですが公式サイトには、あまり詳しく書かれていないので、初心者向けに、よく使いそうな部分をご紹介します。
例えば、商品情報をWebの知識が無い方でも投稿出来る様にする事が出来ます。エディターに書く事を求めると、ちょっとした事でデザインが崩れてしまう可能性があります。カスタムフィールドで作れば決められた所に出力されるので崩れる心配がありません。

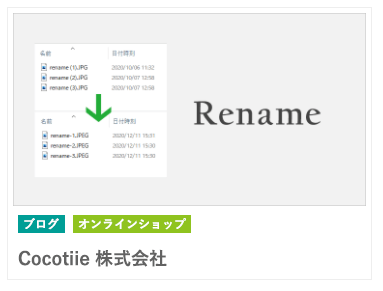
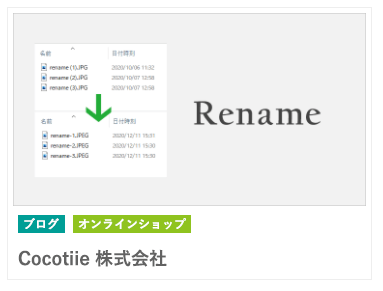
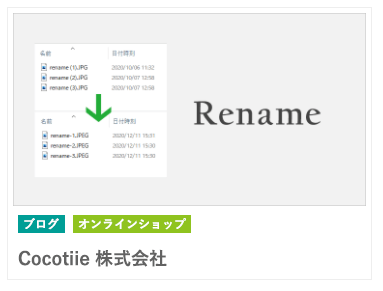
今回は、例としてサイト制作で良くある制作実績をCustom Field Suiteで作ります。
- サムネイル表示。
- 「ブログ」「オンラインショップ」と複数表示でき、classを付けてCSSで色分け出来る様にする。
- 社名の表示

Custom Field Suite
まずはプラグインをインストールし、「有効」化して下さい。設定画面は「一般」の中にあります。
基本的な使い方
フィールドグループ [新規追加]し、フィールドを作って行きます。
直感的に、テキスト、テキストエリアは作れると思うので他3種をご紹介します。

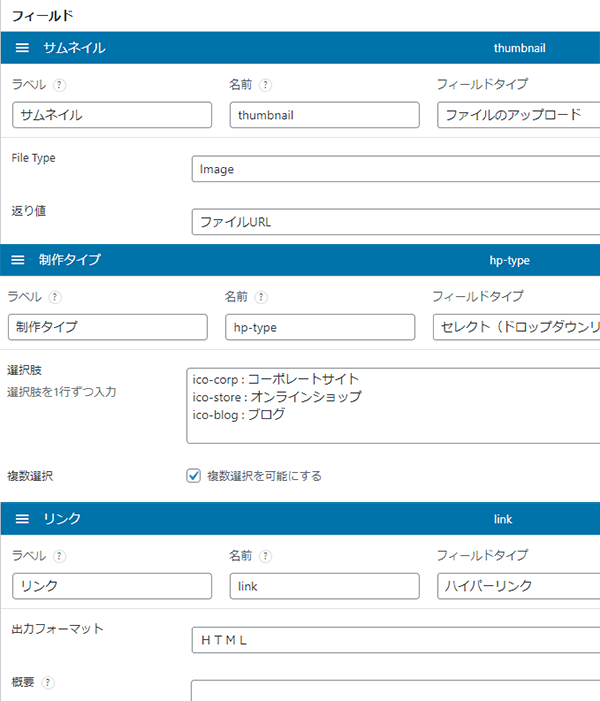
画像の挿入
- フィールドタイプ:ファイルのアップロード
- File Type:image
選択肢(ドロップダウン)
- フィールドタイプ:セレクト(ドロップダウン)
- 選択肢:任意で数件 key:label (例 ico-blog : ブログ)を設定します。
ここでは「複数選択」にチェックを入れます。
リンク
- フィールドタイプ:ハイパーリンク
- 出力フォーマット:HTML
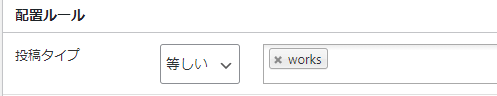
「配置ルール」の設定が必要です。どのカテゴリーで使うか。スラッグ名を入力します。ここではworksとします。

設定の後、必ず[設定」→「パーマリンク」→[変更を保存]をクリックして下さい。これをしないと、「ページが見つからない」等のエラーになります。表示が変になったら、この作業! WordPressのあるあるですね。
表示させる準備
Custom Field Suiteを使って良くある制作実績のエリアを例にご紹介します。

サムネイル、制作タイプ(複数選択可能)、社名を表示させます。
基本
phpを書きます。 echo でhtmlに出力し、get(‘フィールドで設定した「名前」’) とします。例ではサムネイルを表示します。これが基本なので、名前の部分を変えて使います。
<?php echo CFS()->get('thumbnail');?>社名
<?php echo CFS()->get('client');?>サムネイル
社名をサムネイルのaltに使いまわす事も出来ます。
<img src="<?php echo CFS()->get('thumbnail');?>" alt="<?php echo CFS()->get('client');?>">ラベル
ループにして、複数選択に対応させています。classにkeyが入る様になっているので、CSSでラベルに合わせて色分けが出来ます。<span>じゃなくてもOKです。
<?php $values = CFS()->get( 'hp-type' );
foreach ( $values as $key => $label ):
?>
<span class="<?php echo $key; ?>"><?php echo $label; ?></span>
<?php endforeach; ?>投稿

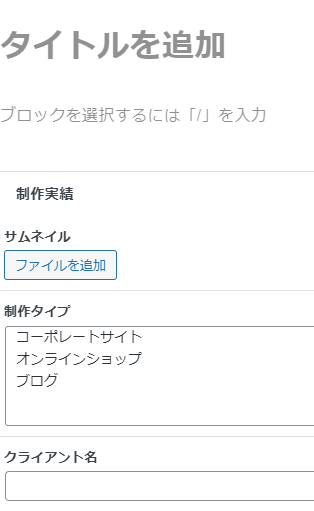
投稿画面を開くと、下の方にCustom Field Suiteで登録した項目が表示される様になります。
今回の例では、サムネイル、制作タイプ、クライアント名を設定する事でこの様に表示されるようになります。




コメント ※ハンドルネームでお願いします