カスタムフィールドのベーシックな使い方をご紹介しましたが、もう少し使いやすくする応用編をご紹介します。
あわせて読みたい


[WordPress] 初めてのカスタムフィールド
カスタムフィールドって使ってますか?Wordpressのカスタマイズ本にもあまり紹介されていないので、時間をかけて書き溜めた覚え書きを纏めました。プログラミングは苦手…
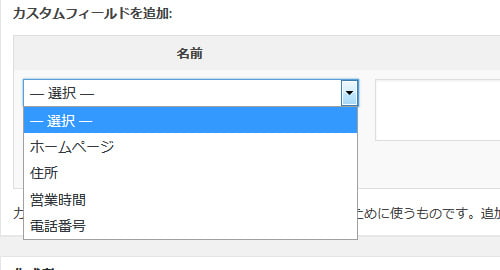
一般的な方法でカスタムフィールド使用する場合、2度目からは「名前」が登録されていて、ドロップダウンメニューから選択し、値を入力する手順です。ちょっと面倒ですし、記入忘れも有りえます。

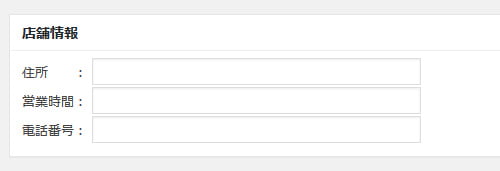
こんな感じに名前と入力スペースが初めから表示されていれば便利ですよね? ※ サンプルコードは店舗名、住所、電話、URLです。

INDEX
functionに追記する
子テーマのfunction.phpに以下のコードを追加して下さい。(ご自身の内容に書き換えて下さい。)IDとnameを全て自分の情報に修正すれば大丈夫です。例えば、このコードを変えたい場合は「store」を検索して、修正してゆけば慣れない方でも大丈夫だと思います。2019/06/24:コードの書き間違えを修正しました。
// カスタムフィールドBox
function add_store_fields() {
add_meta_box( 'store_setting', '店舗情報', 'insert_store_fields', 'post', 'normal');
}
add_action('admin_menu', 'add_store_fields');
// カスタムフィールドの入力エリア
function insert_store_fields() {
global $post;
//下記に管理画面に表示される入力エリアを作ります。「get_post_meta()」は現在入力されている値を表示するための記述です。
echo '店名: <input type="text" name="store_name" value="'.get_post_meta($post->ID, 'store_name', true).'" size="50" /><br>';
echo '住所: <input type="text" name="store_aadd" value="'.get_post_meta($post->ID, 'store_aadd', true).'" size="50" /><br>';
echo '電話: <input type="text" name="store_tel" value="'.get_post_meta($post->ID, 'store_tel', true).'" size="50" /> <br>';
echo 'URL: <input type="text" name="store_url" value="'.get_post_meta($post->ID, 'store_url', true).'" size="50" /><br>';
// if( get_post_meta($post->ID,'store_label',true) == "is-on" ) {
// $store_label_check = "checked";
// }//チェックされていたらチェックボックスの$store_label_checkの場所にcheckedを挿入
// echo 'ベストセラーラベル: <input type="checkbox" name="store_label" value="is-on" '.$store_label_check.' ><br>';
}
// カスタムフィールドの値を保存
function save_store_fields( $post_id ) {
if(!empty($_POST['store_name'])){ //題名が入力されている場合
update_post_meta($post_id, 'store_name', $_POST['store_name'] ); //値を保存
}else{ //題名未入力の場合
delete_post_meta($post_id, 'store_name'); //値を削除
}
if(!empty($_POST['store_aadd'])){
update_post_meta($post_id, 'store_aadd', $_POST['store_aadd'] );
}else{
delete_post_meta($post_id, 'store_aadd');
}
if(!empty($_POST['store_tel'])){
update_post_meta($post_id, 'store_tel', $_POST['store_tel'] );
}else{
delete_post_meta($post_id, 'store_tel');
}
if(!empty($_POST['store_url'])){
update_post_meta($post_id, 'store_url', $_POST['store_url'] );
}else{
delete_post_meta($post_id, 'store_url');
}
// if(!empty($_POST['book_label'])){
// update_post_meta($post_id, 'book_label', $_POST['book_label'] );
// }else{
// delete_post_meta($post_id, 'book_label');
// }
}
add_action('save_post', 'save_store_fields');カスタムフィールドを出力する
出力コードも忘れないで下さいね。[wordpress] 初めてのカスタムフィールド でも紹介しましたが、上記のコードに対する出力は以下の通りです。
<ul>
<?php if(get_post_meta($post->ID, 'store_name',true)): ?>
<li><?php echo get_post_meta($post->ID, 'store_name', true); ?> </li>
<?php endif; ?>
<?php if(get_post_meta($post->ID, 'store_aadd',true)): ?>
<li><span class="post-meta-key">住所:</span><?php echo nl2br( esc_html( get_post_meta( get_the_ID(), 'store_aadd', true) ) ); ?></li>
<?php endif; ?>
<?php if(get_post_meta($post->ID, 'store_tel',true)): ?>
<li><span class="post-meta-key">電話番号:</span><?php echo get_post_meta($post->ID, 'store_tel', true); ?> </li>
<?php endif; ?>
<?php if(get_post_meta($post->ID, 'store_url',true)): ?>
<li><span class="post-meta-key">URL:</span><a href="<?php echo get_post_meta($post->ID, 'store_url', true); ?>" target="_blank"><?php echo get_post_meta($post->ID, 'store_url', true); ?></a>
</li>
<?php endif; ?>
</ul>コードを表示したい位置に書き加えます。


コメント ※ハンドルネームでお願いします