wordpressに慣れてきたら、記事の見た目も良くしたいですよね?HTMLタグをその都度書くのって面倒ですし、ミスも出ますよね。
そこで、良く使うタグを登録する事が出来るAddQuicktagをお勧めします。登録してあれば、ボタン1つで挿入可能です。
タグだけでなく、ショートコードも登録すると便利ですよ!
基本的には、 Classic Editor 専用プラグインです。2021年12月にClassic Editorのサポートが終了します。ブロックエディタを使用しなければなりません。 移行方法は後日掲載します。
インストールする
「プラグイン」からインストールして、「有効」
設定をする
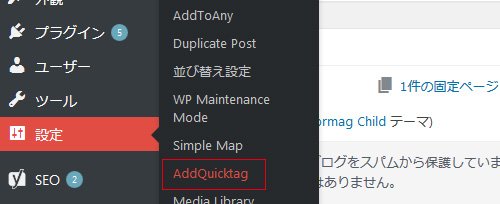
「設定」→ 「AddQuicktag」を開きます。

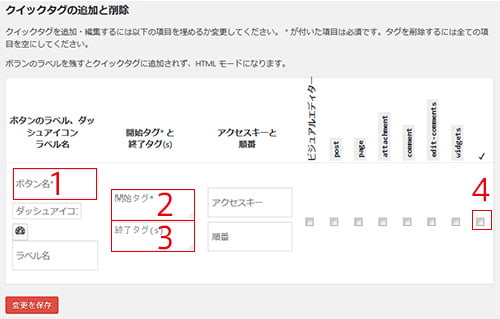
クイックタグの追加と削除に登録します。

例えば、p タグを登録してみます。
| 1: ボタン名 | p (何でも良いです) |
| 2: 開始タグ | <p> |
| 3:終了タグ | </p> |
| 4:全て選択 | チェックを入れる。 |
入力が終わったら、「変更を保存」をクリックします。私はこれ、良く忘れます。
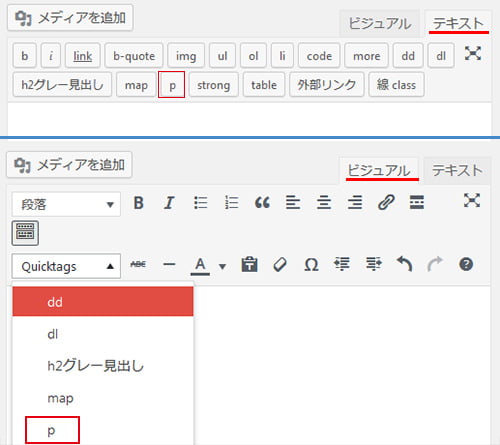
新規投稿を開くと「テキスト」「ビジュアル」共に先程のPが登録されました。

AddQuicktagの使い方
では、Pタグを使ってみましょう。
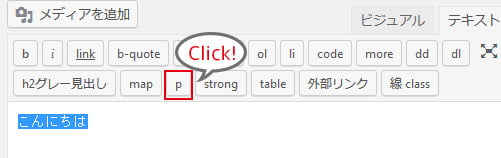
<p>で挟むには、まず文字を入力します。文字を選択し、[p]ボタンをクリック!

すると、<p>こんにちは</p> と入力されます。
AddQuicktagの便利な使い方
終了タグは必ずしも入力する必要はありません。
プラグインのショートコード [map addr=””] や、classだって、こんな風にも出来ます。class=”link_ico”
テーブルも丸ごと登録したり、幅広く活用出来ます。とにかく、良く使う物は登録すると便利です。
ロリポップでAddQuicktagが登録できない
ローカルでは登録できたのに、サーバーにアップしたら登録が出来なくなってしまいました。403 Errorです。

調べてみるとWAFという、セキュリティーソフトのせいらしいです。
ロリポップの管理画面に入り、[セキュリティー] →「WAF設定」で該当するサイトURLの[無効]ボタンを押して、5分~10分程 反映されるのを待ってから、再度設定をします。
終わったら、WAFの設定を有効にするのをお忘れなく。
設定を一度無効にすれば登録は出来ますが、反映されるまで5~10分あり、無効 → 作業 → 有効では危険な時間が結構あるので・・・もっと楽な方法もあります。
ローカルで構築しているのであれば、一旦 ローカルで登録して、ファイルをエクスポートして、サーバー側にインポートする事で作業がスムーズに出来ました。
AddQuicktagの設定画面の一番下に「エクスポートファイルのダウンロード」と「インポート」があります。

WAF関係で参考にさせて頂いたサイト
カスタム投稿で使用する場合
function.phpにコードを追記します。子テーマを使用している場合は子テーマ無いのファイルに書いて下さい。
‘schedule’/’news’ (投稿タイプ名)の部分は編集して下さい。2種のカスタム投稿を設置する例です。不要なら削除して下さい。
// addquickeをカスタム投稿で使用
function addquicktag_post_types($post_types) {
$post_types[] = 'schedule';
$post_types[] = 'news';
return $post_types;
}
add_filter('addquicktag_post_types', 'addquicktag_post_types');
}

コメント ※ハンドルネームでお願いします