WordPressを使っているうちに、初心者なりに自分っぽく WordPressのカスタマイズをしてみたいと思うようになってきませんか?テーマによっては、[外観] → [カスタマイズ]から少しは自分っぽく出来ますが、物足りなくなってきますよね?
最低限、少しのPHPとCSS、htmlが理解できていないと難しいのですが、私も得意ではありません。でも、やっていくうちに覚えてくるので Trial and Errorでやってみましょう!
WordPressのカスタマイズの考え方
初心者が、一から構築するのは難しいので 既存のテーマをベースに上書きしてカスタマイズします。
CSSは読み込みが後の記述が優先されます。なので、後から読み込むCSSファイルにカスタム事項を書けば そちらが優先される。と言う訳です。
テンプレートを改造したい場合も、同じく元々のテーマは触らずに、ファイルの読み込み順を利用します。
なぜ、元のファイルを修正してはいけないのでしょうか?いけない事はありませんが、テーマは更新される事があります。せっかく書き換えたのに、更新すると上書きされてしまいます。カスタマイズしたファイルと分ける事で、更新されても残す事ができます。
はじめのうちは、CSSの上書きをする事で好みのデザインに変えてゆき、慣れてきたらPHPファイルを修正してゆくと、流れや構造を理解出来る様になると思います。テーマ毎にファイル構成は異なりますが、慣れてくると「ここかな?」と該当箇所を探せる様になってきます。
WordPressのカスタマイズの手順
カスタマイズは、インターネット上では行わず、ローカル環境(自身のPCの中のデータベース)で行い、完成後にインターネット上に移植します。
WordPressのカスタマイズの準備
ローカル環境を構築します。主に2種。Localの方は初心者でもあっと言う間に構築できます。


WordPressのテーマを選ぶ
上記で環境が整ったら、ベースにしたいテーマを決めます。
思いっきりカスタマイズをするなら、シンプルな物をお勧めします。Bootstrapをベースにしているテーマの場合、初心者には扱いやすいかもしれません。
自分でイメージにあったテーマを探すには、[外観] → [テーマ]をクリックし[新規追加]で一覧を表示させます。


リストの中から好みにあったテーマを探します。それぞれにレビューや★の数が掲載されています。どれくらいの支持があるのか、どれくらいの歴史があるのがを確認して、少しでも問題がなさそうなテーマを選ぶ様にしているので、私の場合は「人気」の中から選んでいます。
選んだテーマから子テーマ(カスタマイズ用の複製?みたいな)を作るのですが、あまり凝った動きがあるテーマは子テーマ作成が大変な場合があるので、注意して下さい。

テーマを選んで、インストールして「有効」にします。
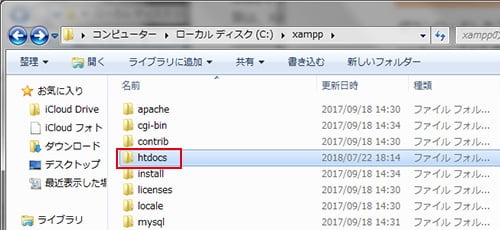
有効にしたテーマは、xampp / htdocs / フォルダ名 / wp-content / themes の中にあります。

カスタマイズ用の子テーマを作成する
先程、有効にしたテーマを直接カスタマイズしてしまうと、アップデートした際に上書きされて、せっかくカスタマイズしたのに、全て元に戻ってしまいます。カスタマイズ用の子テーマを作る必要があります。
初心者は子テーマを簡単に作れるプラグインを使って、手短に済ませてしまうのが 絶対におススメです。



コメント ※ハンドルネームでお願いします