商品の価格などを投稿ページに出力し、簡単に修正する方法は無いかと相談がありました。
PCに慣れていない方にとっては、数字の書き換えだけでも大変です。不意に異なる部分削除してしまったりトラブルを起こすので、使いやすい画面を作ってあげる必要があります。その点ではカスタムフィールドが良いと思います。
ちなみに、カスタムフィールドとカスタム投稿は別の物です。
WordPressテーマ「SWELL」 を使っているのですが、あまりphpテンプレートを触らない方が良いかな~と思っています。その上で使う側に合わせた投稿画面を作ります。
本来であれば、投稿ページのテンプレートに出力する為のコードを追加します。Swellを含め、テーマによってphpテンプレートの構成がいろいろです。アップデートの事を考えて可能な限り、テンプレートを触りたくないという事と、今回の場合は、文章中に数字を編集するだけで済む部分が欲しいという出力の位置の制約もあり、ショートコードで管理する方法を取りました。ちょっとハマってしまった部分がありましたので、シェアします。

作業の流れ
今回は WordPressテーマ「SWELL」 でブロックエディタを使用していますが、Swellに関係なく、ブロックエディタを使用しているWordPressの設定です。
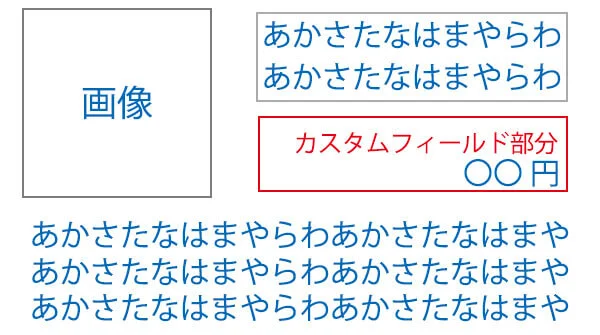
ベストな方法なのか分かりませんが、カスタムフィールドの出力部分をショートコードにして投稿ページに貼り付けます。
先に下記の2つの記事に目を通して頂くと、イメージしやすいと思います。


カスタムフィールドの設定
ブロックエディタでは、カスタムフィールドの設定画面の表示方法がちょっと分かりにくいです。
画面の右端の点々をクリックし、一番下の「設定」をクリック。パネルの中にある「カスタムフィールド」にチェックを入れます。


すると、旧エディタと同様のカスタムフィールドの画面が出てきます。使い方は今までと同じです。

ショートコードが使える様にする
このコードは子テーマの中に任意の名前で良いのですが、「myphpfiles」というフォルダを作り、子テーマのfunction.phpに、下記のコードを追加します。
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/myphpfiles/$file.php");
return ob_get_clean();
}
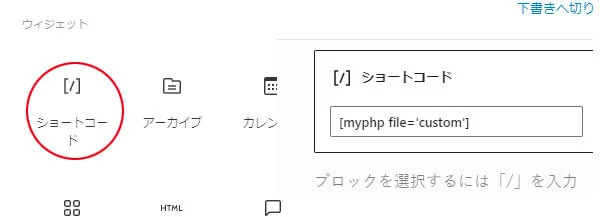
add_shortcode('myphp', 'my_php_Include');カスタムフィールドで入力した値を出力するコードを書きます。投稿画面にショートコードを書いておきます。custom.phpファイルを後で作りますので、[myphp file=’custom’]

カスタムフィールドを出力する
myphpfiles フォルダに、custom.phpファイルを作成し、出力するコードを書き込む訳ですが、ここで躓きました。下記のコードでいけると思ったのですが、何も表示されず・・・(phpテンプレートにショートコードを記入した場合はコレでも出力されました)
<?php echo get_post_meta($post->ID, '価格', true); ?>これなら表示されました。何が違うのか知識不足で分かりません。
<?php
$value = get_post_meta( get_the_ID(), '価格', true );
if( $value ){
echo $value;
}
?>〇〇円と出力出来る様にする場合は追記します。
<p><?php
$value = get_post_meta( get_the_ID(), '価格', true );
if( $value ){
echo $value;
}
?> 円</p>更新するには
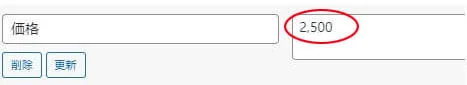
更新担当の方は、カスタムフィールドの数字を書き換えればOK。 [myphp file=’custom’] は触らない事だけ伝えておけばOK。失敗したら、 [myphp file=’custom’] をコピペする様に伝えれば自分で修正も出来るので安全だと思います。



コメント ※ハンドルネームでお願いします