SASSを使うなら、エディターは Visual Stidio Code (VSC)が超簡単!無料ですし、初心者でも怖がらずにインストールできるのでお勧めです!Atomよりも軽い様にも思いますので、メモリが厳しいPCをお使いの方にも最適です。SASSからCSSへの出力(コンパイル)の方法もシェアします。
VS Code(Visual Stidio Code)をインストールする
無料でダウンロードできます。ダウンロードは3タイプあり、誰でもOKなUser Installer、管理者権限が必要なSystem Installerと、zip形式になっていて、exeファイルを起動すれば使えるタイプがあります。zipは、ちょっとだけ使用した人や、インストールしたくない方向けなのでしょうか?

基本的には「次へ」で突き進めばOKです。

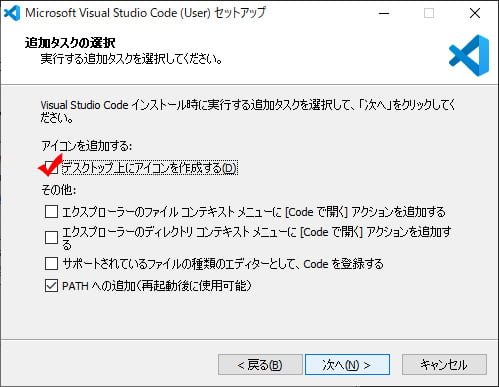
お好みでショートカットを作成

SASSのコンパイル 1(DartJS Sass Compiler and Sass Watcher)
DartJS Sass Compiler and Sass Watcher は、SASSのコンパイルと同時にMinify(圧縮)も同時に行ってくれるので便利です。次にご紹介するLive Sass Compilerよりもオススメです。
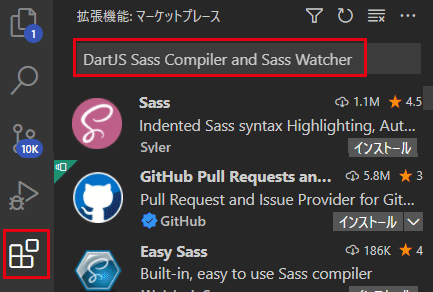
拡張機能ボタンを押し、「DartJS Sass Compiler and Sass Watcher」を検索し、インストールと有効化するだけ。

SCSSファイルを保存すると、自動的にCSSファイルとminify(圧縮)したmin.cssが出力されます。

SASSのコンパイル 2(Live Sass Compiler)
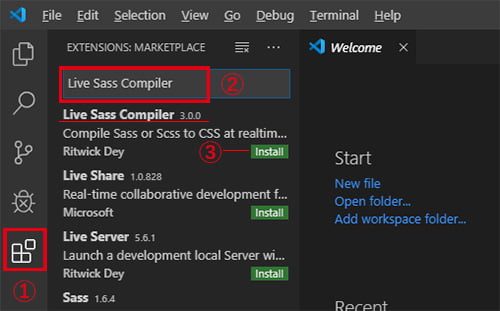
起動したら、左のメニューのExtentionをクリックし、「Live Sass Compiler」を検索し、インストールします。

コンパイルする
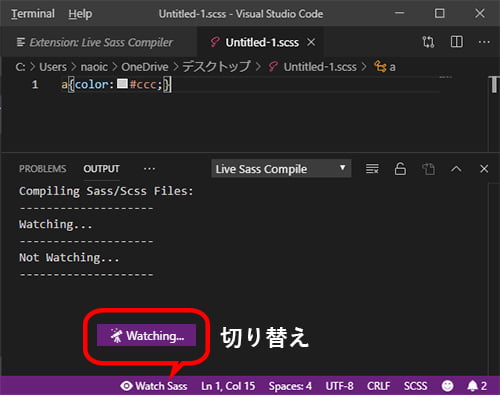
sassファイルにコードを書き終えたら、cssファイルに書き出し(コンバイル)します。
windowの下にある[Watch Sass]をクリックすれば、保存の度に自動でコンパイルされます。

おまけの機能 ブラウザーで確認する
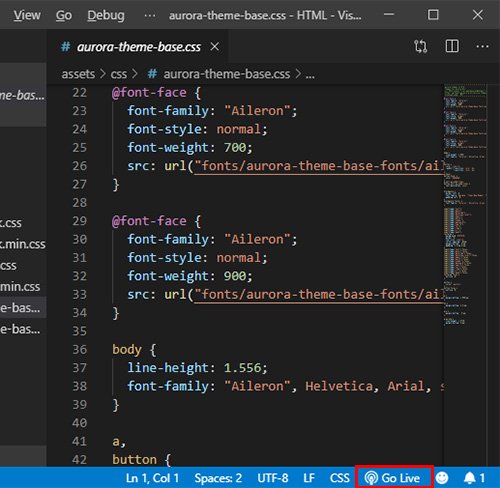
Live Sass Compilerをインストールした事で、[Live Server]というextentionがインストールされます。

[Go live]をクリックすると、ブラウザーが起動します。これば、htmlしか使えません。Visual Studio Code でBrowser Syncが便利です。



コメント ※ハンドルネームでお願いします