ファイルを圧縮し、軽量化する事でサイトの表示速度が上がり、SEO的にも有利です。閲覧する方にとってもスピーディーな表示は良い事ですよね。デメリットが見当たらないので、ぜひ、ひと手間加えて高速化してみて下さい。
プラグインを利用する方法は多数ありますが、設定が分かりにくいですし、プラグインで逆に重くならないのしら??という不安も。今回は初心者でも安心な、VSC(Visual Studio Code)の拡張機能を使う方法をシェアします。
Minify(圧縮)とは
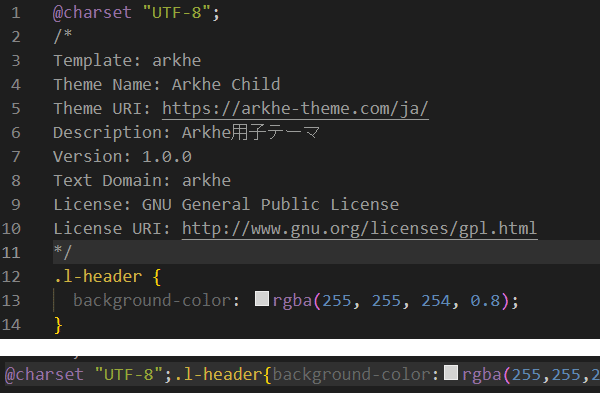
コメント欄やスペースが全て取り除かれ、ファイルのサイズがコンパクトになります。詰めて書く感じです。

VSCの準備
VSC(Visual Studio Code)を使います。使用していない方は、これを期にぜひ使ってみて下さい。無料です。
インストールとこの後ご紹介する「DartJS Sass Compiler and Sass Watcher」を使える所まで済ませるのがオススメです。

DartJS Sass Compiler and Sass Watcher
重複しますが、DartJS Sass Compiler and Sass Watcherは、コンパイルと同時にMinifyも行ってくれるプラグインです。つまり、コンパイラーとminifyと2つの拡張機能をインストールしなくてもコレ1つでOKです。

JavaScriptはサポートされていないので、必要な場合は、オンラインツールや次にご紹介する「JS & CSS Minifier (Minify)」を使用して下さい。jqueryなどは圧縮版があるので、個人的にはあまり出番が無いように思います。
Minifyするだけなら、JS & CSS Minifier (Minify)
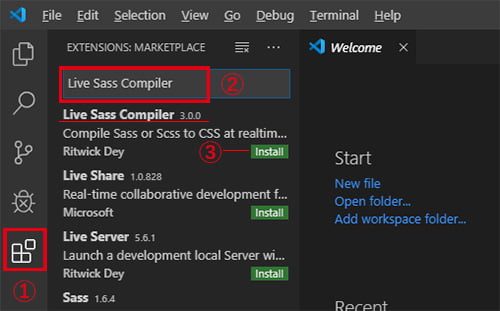
エクステンションを追加します。左のメニューのExtentionをクリックし、「JS & CSS Minifier (Minify)」を検索し、インストールします。(画像は「Live Sass Compiler」になっていますがJS & CSS Minifierに置き換えて)


Minifyのやり方

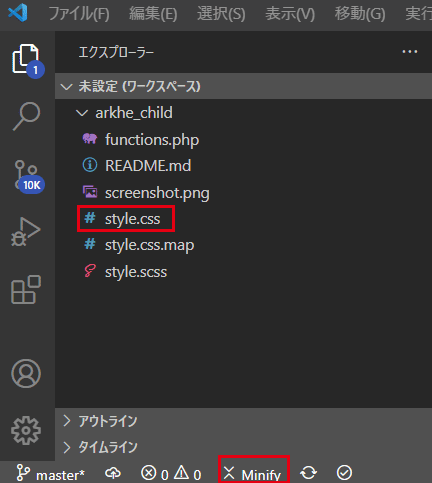
画像では、style.scssをコンパイルし、そのstyle.cssを圧縮します。
style.cssファイルを開き、下の部分にある[Minify]ボタンを押します。これだけ!
するとstyle.min.cssが同じ階層に出来上がります。.minというのが圧縮されたCSSファイルです。
以降はファイルの保存で自動で圧縮されます。
jsファイルも同様に圧縮できますが、jQueryの様に 元々.minファイルになっている物もあります。その場合はもう圧縮する必要はありません。また、物によっては上手く動かなくなる事もあるので、圧縮前に必ずバックアップを取っておいて下さい。
圧縮された.min.cssの使い方
htmlでstyle.min.cssを読み込む様にしても良いのですが、ファイルの書き換えが不安な方は、ファイルを差し替えた方が簡単だと思います。
このまま使用すると、子テーマエラーが起きます。「style.min.css」ではコメントが全て削除されており、テーマ情報も削除されています。そのため親テーマと紐づけが出来ず、エラーが起きるのです。削除された情報をコピペで書き足します。
style.cssを開き、頭の方に書かれているテーマ名をコピーします。 例:/*Theme Name: Arkhe Child*/ それを「style.min.css」の最初にペーストします。これで準備が完了です。
ftpで「style.min.css」を子テーマにアップロードし、元々あったstyle.cssを削除します。先ほどアップロードした「style.min.css」を「style.css」にリネームします。
圧縮したcssは読みにくく、編集はできません。scssファイルがある場合はcssを出力できますが、cssを編集している方は、オリジナル版のcssを必ず保存しておいてください。後で編集する際はオリジナル版を使います。
オンラインツールを使用する場合
手軽に出来るオンラインツールもあります。
プラグインを使用する場合

アドセンスを利用しても100点が取れる!?
アドセンスを設置している場合、なかなか PageSpeed lnsights で100点を取る事が難しくなります。
ところが、高速化が施されている WordPressテーマ「SWELL」であれば、100点も夢ではありません。カスタマイズを書いたstyle.cssを圧縮すると良い感じになります。
もちろん画像を軽くするなど、日頃の作業も必要ですが、今まで使用したテーマの中で一番軽いです。オススメです。
AdSenseを設置するなら、騙されたと思って Swell を使ってみて下さい。



コメント ※ハンドルネームでお願いします