初心者にも簡単なので、ぜひ試して欲しい!Visual Studio Code でBrowser Syncを使う方法。Web制作で活躍する便利な機能、ブラウザの更新の自動化と、スマホ等のデバイスでもローカルで制作中のサイトにアクセスする方法をご紹介します。
環境について
xampp、Local、VSC、SCSSでWordPressを構築しているとします。
VSCode Browser Sync
コードを書いて、ブラウザで確認を繰り返します。その都度ブラウザーを手動で更新するとなると何百回も更新する事になります。それを自動化できれば、腱鞘炎の予防にもなりますね。
Live Server は使用しません。というよりPHPでは使えません。
VSCode Browser Sync エクステンション をVisual Studio Codeにインストールします。
ワークスペースに、制作中のサイトの子テーマフォルダを追加します。
設定
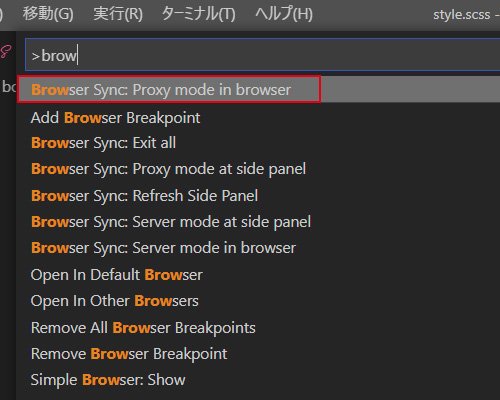
[F1]キー又は、[表示] → [コマンドパレット]でコマンドパレットを開き、 >brow と入力します。
使用したローカルサーバーが対象なので、Proxy を選択し、処理が終わるのを待ちます。(数秒)

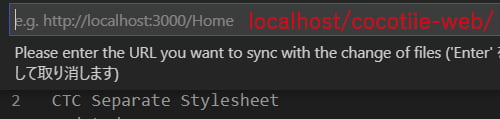
入力ボックスが開いたら、サイトのURLを入力(コピペ)します。Enter(http://localhost/フォルダ名)XAMPPの例です。Localの場合は異なります。

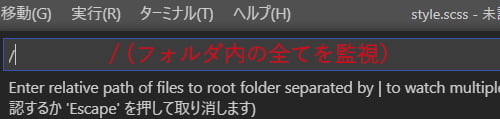
監視したいフォルダなりファイルなりを指定します。フォルダ内の全てを監視したいので、 /

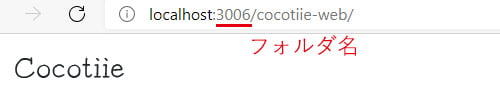
ブラウザが開き、サイトが表示されたと思います。localhost:数字は、使用しているポートの番号です。毎回変わりますが気にしなくて大丈夫です。

動作確認
例えば、SCSSファイルを開き [Watch SASS]をクリックし、Watching状態にしておきます。書き換えて保存すると、ブラウザが更新されたと思います。全てのファイルを監視対象にしたので、CSSに限った事ではありません。便利ですねー!
ファイルの保存すら面倒でしたら、VSCの[ファイル] → [自動更新]とすると、もっと楽です。自分のタイミングで保存したい方は従来通り、Ctrl+Sで保存すれば良いです。
他のデバイスからのアクセス
PC内にあるサイトをWi-fi経由でスマホ等のデバイスで確認する事が出来ます。別途設定が必要な場合も有る様ですが、私の場合は下記の環境で特に何もせずに接続できました。
PCとデバイスは、同一のWi-fiネットワークで接続している必要があります。
IPアドレスの確認
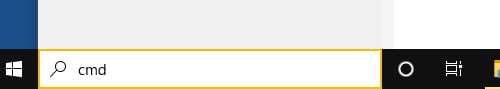
コマンド画面を開きます。検索画面に cmd と入力すると、黒い画面が開きます。

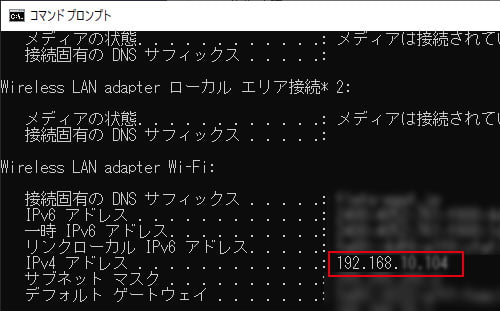
ipconfigと入力します。私が知る限り通常、192.168.X.Xという感じです。

iphoneで確認
ブラウザのURL入力欄に、IP:ポート番号/フォルダ名 (例:192.168.10.104:3006/cocotiie-web) を入力して[go]でページが表示出来ます。ポート番号は変わります。注意して下さい。


コメント ※ハンドルネームでお願いします