レスポンシブ対応のスライダーSlick.js の応用編です。[カルーセル Slick.js 基本の設置方法] で設置したスライドに文字を重ねようと思います。
INDEX
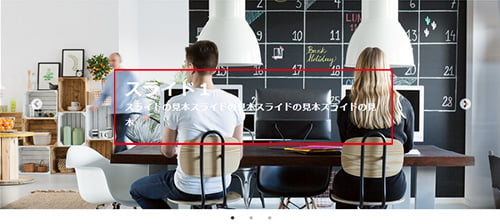
完成のイメージ
CSSで文字のカスタマイズが必要ですが、この様に画像に文字を重ねます。

htmlを改造する
h2である必要はありません。画像のリンクはwordpressの場合を想定しています。
<div class="slick-image">
<div class="slick-outer">
<a href="#"><img src="<?php echo site_url(); ?>/wp-content/uploads/2020/04/画像.jpg" alt="sample"></a>
<div class="slick-content">
<h2>スライド1</h2>
<p>スライドの見本スライドの見本スライドの見本スライドの見本</p>
</div>
</div>
<div class="slick-outer">
<a href="#"><img src="<?php echo site_url(); ?>/wp-content/uploads/2020/04/画像.jpg" alt="sample"></a>
<div class="slick-content">
<h2>スライド2</h2>
<p>スライドの見本スライドの見本スライドの見本スライドの見本</p>
</div>
</div>
<div class="slick-outer">
<a href="#"><img src="<?php echo site_url(); ?>/wp-content/uploads/2020/04/画像.jpg" alt="sample"></a>
<div class="slick-content">
<h2>スライド3</h2>
<p>スライドの見本スライドの見本スライドの見本スライドの見本</p>
</div>
</div>
</div>CSSを書く
position: relativeとabsoluteを使い、位置を調整します。この例では top: 50%;left: 50%;で中央に配置しています。
テキスト回りのmarginとpaddingは、とりあえず0にしました。その方が微調整しやすいです。
.slick-outer{position: relative;}
.slick-content{
position: absolute;
top: 50%;left: 50%;
-ms-transform: translate(-50%,-50%);
-webkit-transform: translate(-50%,-50%);
transform: translate(-50%,-50%);
z-index: 150;
color: #fff;
img{width: 100%;}
margin: 0 10px;padding: 0;
p{margin: 0;padding: 0;font-weight: bold;font-size: 1rem;}
h2{margin: 0;padding: 0;font-weight: bold;font-size: 2rem;color: #fff;}
}小さなデバイス向けカスタマイズ
小さなデバイスの横幅になった時に<p>の内容を表示しない様にしたいと思います。私の場合はBootstrap のテーマを使用しているので、<p> に、classとしてd-none d-md-block を追記する事で非表示にする事が出来ます。


コメント ※ハンドルネームでお願いします