サイト内にSlick.js を使用した、レスポンシブ対応のスライダーを設置する方法をご紹介します。サンプルは、Slick に掲載されています。
私の場合は、WordpressでBootstrapを使用したテーマに設置しました。ちなみに、Bootstrapのデフォルトのcarouselについては、[Bootstrap]Carouselのカスタマイズ で紹介しています。良かったらご参照下さい。今回はそのcarousel を使わずに、Slick を設置します。
INDEX
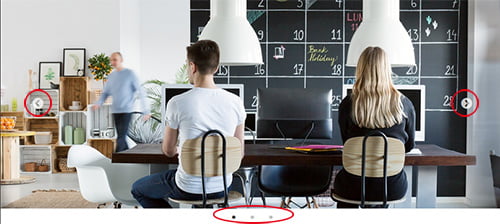
完成のイメージ
左右の矢印で次の画像へ。画像の下の3つの丸いアイコンで次の画像へ移動できる様にしました。

CSSをリンクする
<hear>内にリンクします。
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/>
<link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/>.jsをリンクする
</body>の前に以下の2つをリンクします。
<script type="text/javascript" src="//code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script>wordpressで使用する場合、上記だけで大丈夫でしたが、必要に応じてjquery-migrate-1.2.1.min.jsが必要です。
<script type="text/javascript" src="//code.jquery.com/jquery-migrate-1.2.1.min.js"></script>jsを書く
<hear>内に下記を追加するか、.jsファイルに<script>、</script>を除いたコードを書くきます。この例は、写真の両端に矢印(デフォルト)が表示される様になっています。
| dots | 画像の下の点印のアイコン |
| autoplay | 自動スライド |
| autoplaySpeed | 速度(大きな数は遅い) |
| pauseOnHover | マウスオーバーでスライドが止まる |
<script>
$(function() {
$('.slider-image').slick({
dots: true,
autoplay: true,
autoplaySpeed: 3000,
pauseOnHover: true,
});
});
</script>htmiを書く
基本のHTMLです。classはfunctionの記載に合わせて書き換えて下さい。画像のURLも同様です。wordpress仕様で書いています。
<div class="slider-image">
<div><a href="#"><img src="<?php echo site_url(); ?>/wp-content/uploads/2020/04/画像.jpg" alt="sample"></a></div>
<div><a href="#"><img src="<?php echo site_url(); ?>/wp-content/uploads/2020/04/画像.jpg" alt="sample"></a></div>
<div><a href="#"><img src="<?php echo site_url(); ?>/wp-content/uploads/2020/04/画像.jpg" alt="sample"></a></div>
</div>矢印が表示されない場合
Slick のサンプルでもお分かりの通り、矢印が画像の幅より外側についています。外側に出てしまっていて、見えていないのか、重なり具合で下の方になってしまっているのか何方かだと思います。
CSSを書き足します。数字はお好みで編集して下さい。z-indexは絶対に上には来させないという意気込みで適当に大きな数を書いただけです。
.slick-prev,.slick-next{z-index: 99;}
.slick-prev{left: 50px;}
.slick-next{right: 50px;}とりあえず、一般的なスライダーが設置出来ました。
応用編
あわせて読みたい


カルーセル Slick.js に文字を重ねる
レスポンシブ対応のスライダーSlick.js の応用編です。[カルーセル Slick.js 基本の設置方法] で設置したスライドに文字を重ねようと思います。 【完成のイメージ】 CS…
あわせて読みたい


カルーセル Slick.js 小さなデバイスへの対応
Slick.jsとは、カルーセル(スライダー)を設置するプラグインです。[カルーセル Slick.js に文字を重ねる] で、画像文字を重ねた後の状態からの説明です。応用編として…


コメント ※ハンドルネームでお願いします