サイトの表示スピードが遅いとなればSEOに影響しますし、閲覧者はイライラすると思います。当サイトも表示は遅いしGoogleアドセンス(広告)貼らせて頂いているので、申し訳ないと思っています。少しでも表示スピードを速めよとテコ入れしました。
速度を知ろう
効果の有無を知る意味でGoogleでページ速度を測っておきましょう。PageSpeed Insights
スコアが上がらない原因
PageSpeed Insights で原因が表示されます。しかし、真に受けてしまうと今までのサイトと異なる動きになってしまう事もある事が分かりました。
- 画像データが大きい
- 画像のフォーマット
- 使用していないCSSやjsがある
- アドセンス
- アニメーション等の演出
画像の処理
[WordPress]サイトの画像をWebP化する でご紹介した方法でWebpに変換し、サイズを圧縮する事でかなりのスコアアップが見込めます。
CSSとjsの処理
Autoptimize をインストールし[有効]
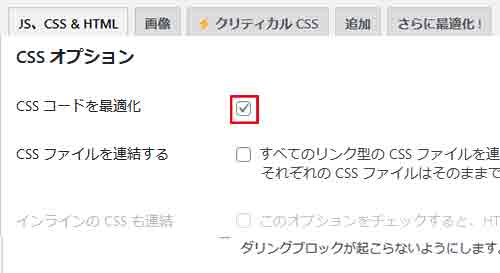
設定 → Autoptimize → CSS オプション → 「CSS コードを最適化」にチェック

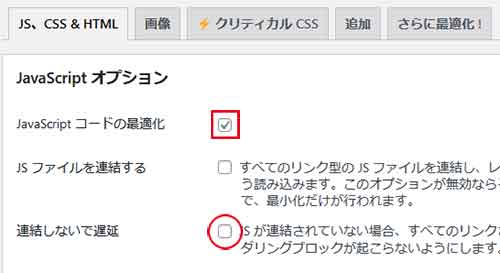
JavaScript オプション → 「JavaScript コードの最適化」にチェック。良く意味を理解してないのですが、試しに「連結しないで遅延」にチェックを入れた所、アニメーション系が動かなくなりました。アニメーションを使用している方は注意した方が良さそうです。

Htmlの最適化
併せてhtmlも最適化出来る様なので、やってみます。

3つの設定が終わったら、一番下までスクロールして「変更の保存とキャッシュの削除」ボタンを押します。
そうなんです。キャッシュも削除できます。
レンダリングを妨げるjsを処理する
上手く説明できませんが、レンダリングとは、ブラウザが早く表示出来るように、ザックリしたデータを基にサーバーから受け取った情報と照らし合わせて整理をして表示してくれる仕組み(?)うーーんどうでしょうか?それを妨害しているスクリプトを排除して、素早く画面を表示出来る様にします。ちょっと違うかもしれないので、何も考えずに設定してみて下さい。
Async JavaScript をインストールし、「有効」設定 → Async JavaScriptを開きます。
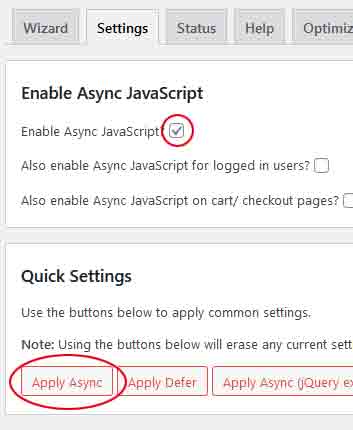
Setting → Enable Async JavaScript とQuick Settings (Apply Asyncをクリック)の2カ所だけ触って、スクロールして一番下の[Save settings]をクリック

それでも改善しなければ
かなりスピードアップが計れたと思いますが、それでもイマイチなのはGoogleアドセンスのせいみたいです。Googleなのに・・・自動広告にすると更に負荷がかかる様です。
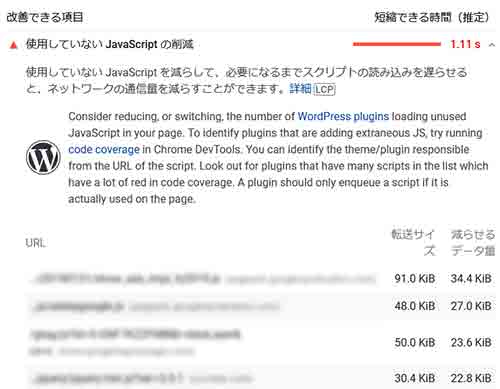
使用していないファイルの処理
CSSやJavaScriptを教えてくれるのですが、使ってないわけではない様です。削除すると支障をきたします。鵜呑みにしない方が良さそうです。Googleフォントも使用しているのに表示されます。よって、スマホ版では通常フォントを使用する様にするなど工夫次第でスコアが上がりそうです。

PageSpeed Insightsは指摘してこないのですが、アドセンスを利用している方は、審査に必要なコードが残っていないか<head>内をチェックしてみて下さい。審査が通ったら、削除してOKです。むしろ削除しないと悪用される恐れがあるそうです。削除すると、少しスコアが上がりました。
結論
アドセンスを使ってるとなかなかスコアが上がらない。特に自動広告モードは尚更。Animate.cssなどで、演出上 ゆっくり表示するようにしていると、遅いと判断されてしまいます。100点はかなり難し様に感じます。テーマ選びが大事だと思います。


コメント ※ハンドルネームでお願いします