このサイトで使用している人気のWordPressテーマ「SWELL」は、そのままでも十分なのですが、カスタマイズしたい事もありますよね。質問を頂いた内容をご紹介します。コピペでOKです。随時書き足しています。
SWELLについて
このサイトもSWELLを使用しています。有料(買い切り)ではありますが、高機能です。機能もどんどん追加されていて、コスパが良いと思います。
メンテナンスもバッチリなので、知識が無くても安心してブログの運営が出来ます。
表示スピードが速いので検索対策としても十分です。表示スピードの改善はプラグインを使用してもなかなか上手く行かないものです。組み込まれているので楽です。
画像サイズ
表示速度にも影響するので、大きくて高画質が良いとは言い切れません。あくまで目安です。公式サイトのサイズもSwellのデモページの場合は少し異なる事もあります。臨機応変に対応して下さい。
| 画像 | 公式サイト | バリエーション |
|---|---|---|
| ロゴ | 1024x230px | 1024×159~230 |
| ファビコン | 512x512px | – |
| アイキャッチ | 1200×630px | 730x400px(2カラム時) |
| コンテンツヘッダー | 1600x | 1600x180px |
| メインビジュアル(PC) | 1600×900px | 1280x |
| メインビジュアル(スマホ) | 960px | – |
| 吹き出し用 | 600x600px 以下でもOK |
WebPに変換しておくと良いと思います。プラグインで変換するより、面倒でも1枚づつ作る事をお勧めします。

PCだけスマホだけ(表示)
「高度な設定」にclassを追記できるので、便利ですね。
PCだけ表示、スマホだけ表示と使い分けるには、classを付けます。pc_only か sp_only
人気記事のランキングの色を変える
ウィジェットにある「[SWELL]人気記事」。cocotiieの場合はサイドバーのPopular Post一覧の数字の背景色を好きな色にする方法です。
CSSを追記します。

/*3位までの例*/
.-w-ranking .p-postList__item:nth-child(1)::before {
background-image:none;
background-color:#f7dc11;
}
.-w-ranking .p-postList__item:nth-child(2)::before {
background-image:none;
background-color:#A4D03B;
}
.-w-ranking .p-postList__item:nth-child(3)::before {
background-image:none;
background-color:#539da4;
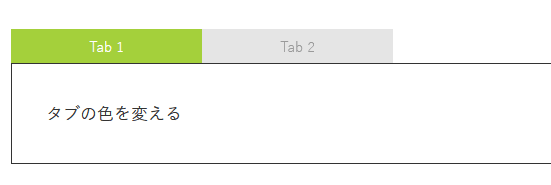
}タブの色を変える
SWELLの標準機能として、「タブブロック」があります。とても便利で優れた機能です。
タブの色は「メインカラー」が使用されます。変更するにはCSSの追記が必要です。
メインカラーの設定は、「外観」→「カスタマイズ」→「サイト全体設定」→「基本カラー」にあります。


選択されているタブの色を変える

.is-style-default .c-tabList__button[aria-selected="true"]{background-color:#A4D03B}選択されていないタブの色を変える
Tab1の色に加え、Tab2にも色を付けたい場合は、CSSを更に追記します。

.is-style-default .c-tabList__button{background-color:#ccc;color: #333;}デモサイトの設定
公式サイトで配布されているデモサイトのデータ。これは、子テーマを配布している訳ではなく。カスタマイザーの設定データを配布しています。ダウンロードしたデモサイトの.datファイルをインポートします。以前のデータは上書きされます。ご注意下さい。

広告タグのボタンの色を変える
カスタマイザー等で色の設定はできません。CSSを書き足します。ボタンを1つしか使わない場合は-btn1だけでOKです。
.p-adBox__btn.-btn1{background:#4886CD;}
.p-adBox__btn.-btn2{background:#4886CD;}



コメント ※ハンドルネームでお願いします