PageSpeed Insightsに気に入られよう画像は軽量化する必要があります。最近はPageSpeedがWebPの使用を推奨してきます。無料で軽量化や変換ができるツールをご紹介します。
INDEX
変換も出来る万能ツール Squoosh
一押しはSquoosh。Googleが提供しているツールです。WebPを始めフォーマットの選択肢が多く、画質を確認しながら作業出来ます。jpgからWebP、PNGからWebPなど変換が出来るのが便利です。書き出し時にWebP化できない古いアプリユーザーにはホント助かります。
ご法度の画像のサイズを拡大しても汚くなりません。(個人的見解)寸足らずの素材を受け取った時に便利です。
あわせて読みたい


Squoosh
Squoosh is the ultimate image optimizer that allows you to compress and compare images with different codecs in your browser.
ダウンロード版
オンラインでも良いと思いますが、Topページの右上に[install]ボタンがあり、クリックするとあっという間にインストールされます。デスクトップアイコンも出来上がります。

使い方
Top画面のピンクの円に画像をドロップします。
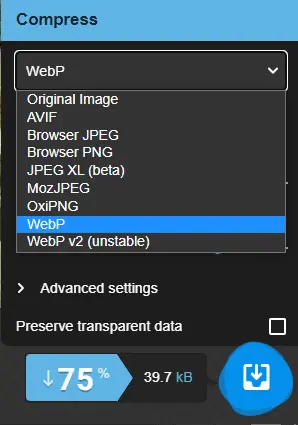
フォーマットを選択します。

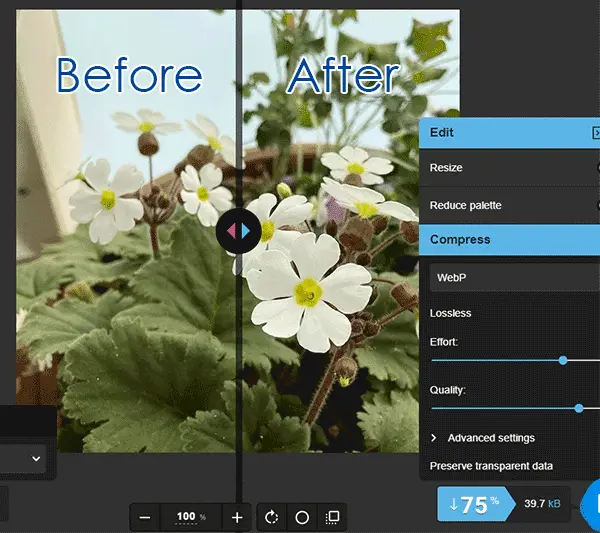
画像の中心線を左右にして、画質を確認します。

残念ながら1枚づつしか作業できません。画質を確認しながら行うので善しとしましょう。
一気に圧縮・軽量できる、TinyPNG
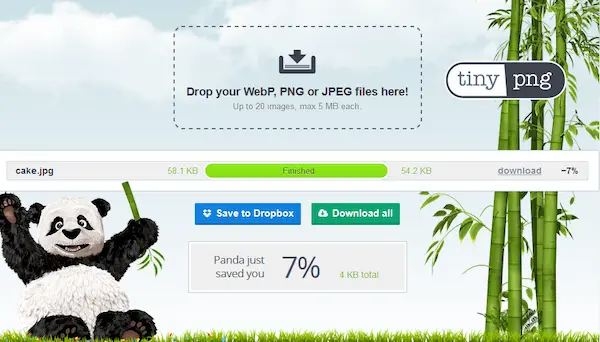
TinyPINGは、WebP, PNG ,JPEGを圧縮します。変換はできません。サイズダウンするのみです。パンダが可愛くありませんが、便利なツールです。
あわせて読みたい
TinyPNG – Compress WebP, PNG and JPEG images intelligently
Free online image compressor for faster websites! Reduce the file size of your WEBP, JPEG, and PNG images with TinyPNG’s smart lossy compression engine.
使い方は簡単。画像をドロップするだけです。まとめて複数枚ドロップする事もできます。どれだけ縮小できたのか、表示されるのでダウンロードします。一括ダウンロードも可能です。

WordPress プラグインでWebP化
あわせて読みたい


[WordPress]サイトの画像をWebP化する
WebP(ウエッピー)とはGoogleが開発し、推奨している圧縮率が高い画像のフォーマットの事だそうです。jpgやpngなどと同じ画像の軽い版でサイトの表示速度を速めるのに効…


コメント ※ハンドルネームでお願いします