サイトの表示速度を上げると、サクサク閲覧できるだけでなく、Google検索結果の順位に有利になります。サーバーが対応しているなら、導入をお勧めします。実際、モバイル、パソコン共にスコアアップする事が出来ました。LiteSpeed CacheとFlying Scriptsを使った方法をシェアします。
環境
サイトの詳細は下記の通りです。
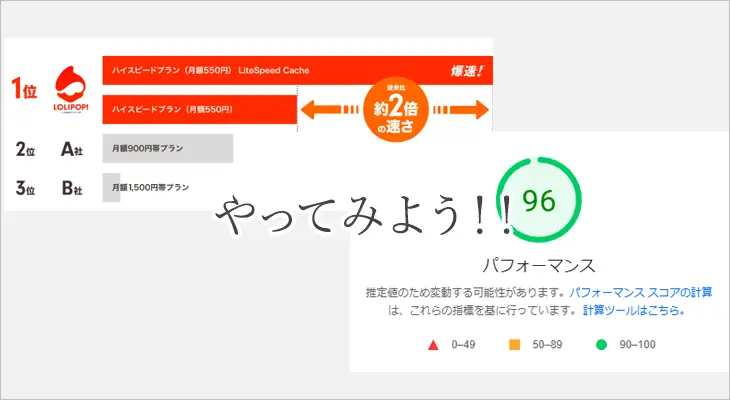
PageSpeed Insightsで表示速度を確認。モバイル 48 / パソコン 82 でした。
- テーマ Arkhe
- ツールキット未使用 ※Prefetch機能含む
- Arkhe Blocks Pro(有料版)使用 ※Swiper使用
- CSS minifyで圧縮済み
- ロリポップ ハイスピードプランを利用
- 画像は全てWebP使用
- CSSアニメーションあり
- recaptcha使用
LiteSpeed Cache導入後、モバイル 73 / パソコン 96。ちょっと微妙な数値ですが、とりあえず かなり上がりました。

LiteSpeed Cacheとは
LiteSpeed CacheはWordPressのプラグインです。キャッシュを有効にする事により、サイトの表示スピードを上げ、検索に有利な様にします。
ただし、利用できるか否かはサーバー次第です。契約しているサーバー会社のサイトで要確認して下さい。
ロリポップなら
ハイスピードプラン(550円)又は、エンタープライズで利用できます。
導入する
まず、PageSpeed Insightsで表示速度を確認しておきましょう。設定内容は環境によって異なります。触ってみて速度を確認して一番良さそうな状態に持っていきます。
ロリポップサーバーの設定を行います。マニュアルの流れで問題ありません。

プラグインを有効化します。
LiteSpeed Cacheの設定
変更した部分だけ記載します。
- キャッシュ
-
- 「ログインしたユーザーをキャッシュ」 OFF
- 「ログインページをキャッシュ」 OFF
- 「モバイルをキャッシュ」 ON
- オブジェクト
-
- 「オブジェクトキャッシュ」 ON
- ページの最適化
-
- HTML の設定 「HTML の圧縮化」 ON
- 「WordPressの絵文字を削除」 ON
jsの遅延読み込み
LiteSpeed Cacheでも可能なのですが、私の場合はFlying Scriptsプラグインを使用しピンポイントで設定した方がスコアが良かったです。
設定
Settingsの「Include Keywords」に速度の妨げになっているJSのキーワードを記入します。基本的には、「使用していない JavaScript の削減」にあるファイルのキーワードに成り得るものを書き足します。良くある2種は以下の通りです。アドセンスを利用している場合は、書き加える必要があります。
recaptcha,
gtag
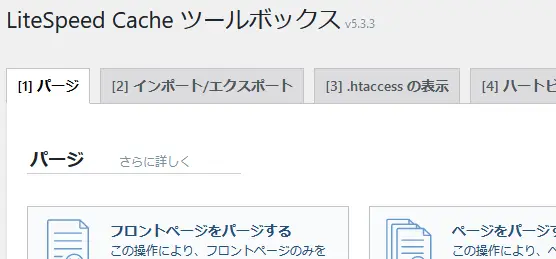
設定のインポート・エクスポート
LiteSpeed Cacheの設定はインポート・エクスポートできるので、複数のサイトへの使いまわしが可能です。
ツールボックスの中にあります。

Swellを利用している場合
Arkheを利用している場合を想定しましたが、追加情報として、人気のSwellで行った設定をシェアします。SWELLにはキャッシュ機能と遅延読み込みが付いています。重複してしまうと良くないので、どちらかに絞ります。
私の場合は、SWELLのキャッシュ機能を全てOFFにし、遅延読み込み機能はSWELLを使いました。よって、LiteSpeed Cacheの設定はSWELLとかぶらない様するのが、一番スコアが高かったです。




コメント ※ハンドルネームでお願いします