サイトの見た目がちょっとカッコイイ感じになるパララックス(Parallax)を実装するには、jsを使ったり結構手間がかかります。簡易版で良ければブロックエディタで手軽に導入できます。
表示が遅くなる、見ていてイラっとするなど、デメリットもありますので、臨機応変に使用した方が良い様です。
パララックスっぽいという事で、一部の端末では作動しません でも簡単なのでお試し下さい。
INDEX
パララックス(Parallax)とは
誰もが見た事があると思います。説明が難しいのですが、スクロールエフェクトとでも言うのでしょうか?
下のサンプルを見て下さい。スクロールすると、背景が固定されている事が分かると思います。映えますよね。
Parallax
Parallaxっぽい動きをします。
画面いっぱいに表示する事もできます。
パララックスの設定手順
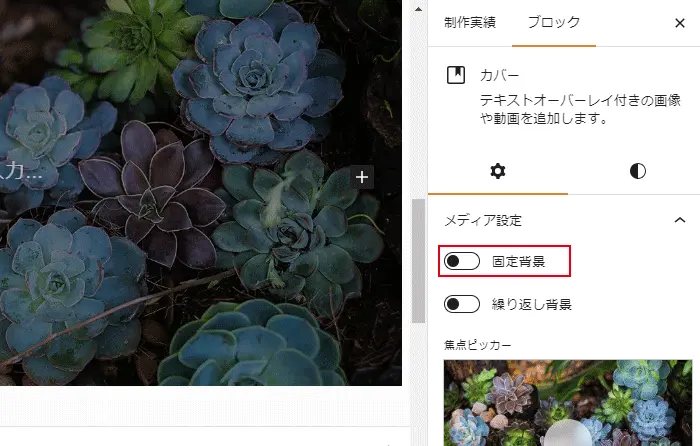
ブロックエディタの「カバー」を使用します。
次に画像を配置し、文字を乗せたり自由にどうぞ。

メディア設定で、「固定背景」をONにします。

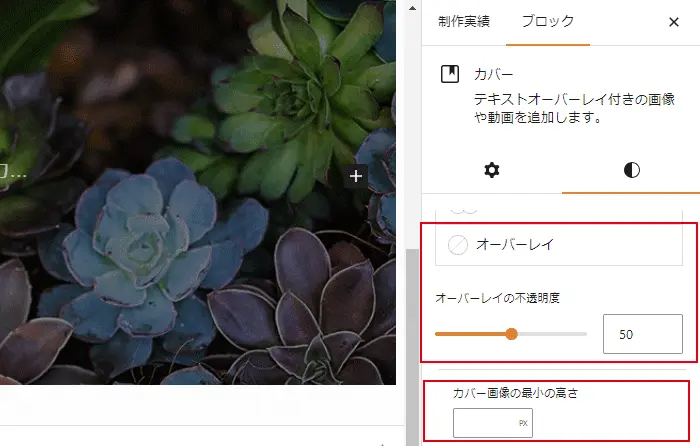
後は好みでオーバーレイと、画像の高さを調整します。画像の丈を大き目にして、カバーの最小の高さを低めにすると、パララックス!という感じになります。



コメント ※ハンドルネームでお願いします