Understrapは、Bootstrap4,SCSSで、もっともっとシンプルな所から作りたい人向けの(フレームワーク)テーマです。以前、カスタマイズしやすい日本語テーマをご紹介しましたが、もっとチャレンジしたい方向けのテーマです。だって、こんなプレーンな状態ですよ。

知識が無い私には、いろいろなサイトを読んでも意味が分らず「nodeとgulpでwatchして開発」の環境を整えるのが難しくて一度断念し、Bootstrap starterに逃げた経緯があります。「ターミナルを移動」とかさっぱり。調べて試しての繰り返しで何とか使う事ができましたので、私がつまづいたヶ所を細かく書きます。
Understrapを準備する
WordPress → [外観] → [テーマ]から、Understrapをインストールします。参照ページ
子テーマは公式サイトから入手できます。
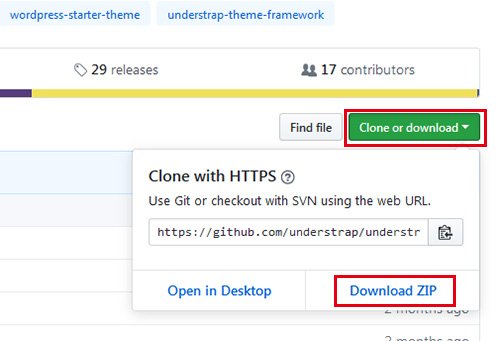
https://github.com/understrap/understrap-child の[Clone or download]で[Download Zip]からunderstrap-child-master.zipを入手します。

zipを解凍して、フォルダ名を好みで変更します。例としてmythemeとします。フォルダの中のstyle.cssを開き、Theme Name:mytheme に書き換えます。すると、WPのテーマ一覧に、mythemeというフォルダ名で子テーマが表示されるので、[有効化]します。もし、上手く行かない場合は、再びstyle.cssを開き Template:の名前が親テーマと一致しているか確認して下さい。上記の方法で親、子を入手していれば、共に「 Template:understrap」となっていると思います。
Nodeをインストールする
Node.jsをダウンロードし、インストールします。Node.js 特に変わった事は無く、インストールできます。
Atomエディターをインストールした方は、既にNodeをインストールしているはずです。
コマンドプロンプトを使う
windowsの黒いコマンド画面を使います。スタートボタン → 検索窓に cmdと入力 → enter
nodeがインストールされているか確認します。
node -v(nodeの次に半角スペースが入ります)入力してenter。バージョンが表示されればOKです。続いて
npm -vnode-sassをインストールする
※ちょっとコレに関しては必須なのか分かりませんが、Atomを使っている方はここまでは済んでいると思います。ごめんなさい。
npm install -g node-sass終わるまで結構待ちます。終わったらバージョンをチェック
node-sass -vGulpをインストールする
ここから先でつまずきました。(笑)コマンドプロンプトを起動します。こんな感じになっていますか?
C:¥Users\ユーザーの名前>この後、子テーマまでのパスを入力するので、確認ですす。私の場合は、ファイル名をサイト名のcocotiieとしていて、子テーマをmythemeとしているので
C:xamp/htdock/cocotiie//wp-content/themes/mythemeC:¥Users\ユーザーの名前> になっていては都合が悪いので C:にします。
cd C:\と入力してenter。C:¥> なります。
最終的に子テーマまでのパスを下記の様に入力するのですが、面倒な場合は子テーマのフォルダをコマンド画面にドラッグ&ドロップするとパスが入力されます。それをちょっとだけ編集します。
C:¥>cd xampp/htdocs/cocotiie/wp-content/themes/mythemいよいよインストールします。半角スペースに注意して下さい。npm install –global gulp-cli
C:¥>cd xampp/htdocs/cocotiie/wp-content/themes/mythem>npm install --global gulp-cli他に必要なパッケージをインストールします。
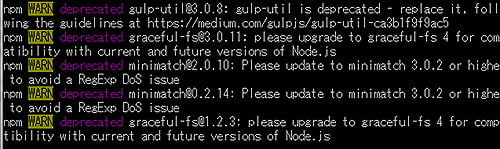
npm install結構時間がかかります。私の場合は、一部以前にインストールした物があり、Updateするように警告が表示されました。

でも、エラーじゃないし、何だか支障なさそうです。(笑)
続いてこちらを入力してenter
gulp copy-assetsgulp watchを開始
準備が整いました!さて、「gulp watch」するって何?先程、子テーマまでのパスを書きましたよね?子テーマフォルダ内で変化があれば SASSのコンパイル[書き出し?)やCSS/JSの圧縮、ブラウザのリロードなど自動で行ってくれるようです。
ちなみに、Atomでコンパイルできるようにしたはずですが、それではUnderstrapはダメでした。gulpのインストールは必須の様です。
コマンドプロンプトを起動します。
子テーマフォルダまでのパスを入力する所まで同じです。enterで、下記のような状態にまります。
C:¥>cd xampp/htdocs/cocotiie/wp-content/themes/mythem>そこに、gulp watch を追記してenter
C:¥>cd xampp/htdocs/cocotiie/wp-content/themes/mythem>gulp watchとすると見張り状態になります。
Understrapの子テーマをカスタマイズする
子テーマで親テーマを上書きする際に使うファイルは2つ。
スタイルを記入する mytheme/sass/theme/_child_theme.scssと
よく使う色などの変数($primary など)を記載する mytheme/sass/theme/_child_theme_variables.scss
gulp watchを開始し、Atomを起動してファイルを書く訳ですが、コンパイルが上手く行かないくてハマりました。原因はAtomで「sass-autocompile 」を使用しているせいでした。一時的に[Enable(使用しない)]にします。
scssファイルを書きます。そして、Ctrl+Sでファイルを保存。コマンド画面を見ると

コンパイル、圧縮などが自動で行われました。ブラウザをリフレッシュして反映されていれば成功です。
ちなみに、Understrapのドキュメントには、リロードしてくれるBrowser-Syncの設定が載っているのですが、gulpfile.jsの中の書き換える部分が検索しても見当たらない。何かが変なので今は断念。
watchを終了する時は、[Ctrl]と[C]キーを押すと、YesかNoか聞かれます。[y]と入力しenterで終了します。
いろいろなサイトで勉強させて頂きました。ありがとうございました。


コメント ※ハンドルネームでお願いします