初対面の人に自分の情報を知って頂く大事なアイテム。大きな文字がキュウキュウに詰まったオジサンの手作り感満載の名刺みたいにはしたくない!(笑)「けっきょく、よはく。」なんだと思います。
実際に名刺を計測してみたり、いろいろ調べた結果をまとめておきます。

必要な情報に絞る
「あれも、これも書きたい!アピールしたい!肩書きを沢山書きたい!」気持ちが分かりますが、あの小さな空間に情報を沢山詰め込むと、かえって読む気にはなれないくなります。表は名前、住所、電話、メールアドレス、URLなど。自宅兼事務所のクリエータは住所を書かない事も多いようです。打ち合わせなどに自宅を使わない場合は、メールと電話で基本的にはOKですものね。
最近では、名刺供給サービスもあり、実際 全く知らない関連の見えない方から営業の電話がかかってきたります。個人情報を守る上で内容を考える必要があるようです。
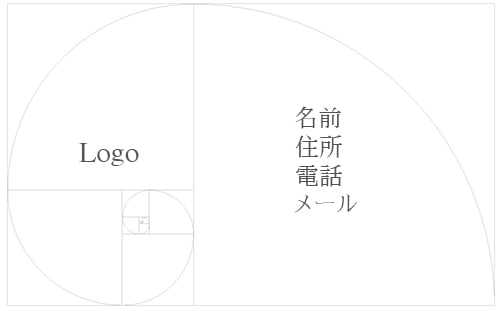
黄金比率を活用する
元々名刺用紙のサイズ 91mm x 55mmも黄金比率に基づいているそうです。デザインにも宇権比率を使うと美しく見えますね。私の場合、テンプレートに黄金比率の薄巻を敷いてしまいます。反転させたり、いろいろな使い方があります。

こちらのサイトでテンプレートを配布して下さっています!!
ttps://crearc-design.com/2016/02/19/golden-ratio/#i-5
フチの余白は何ミリ?
大体5-6mmくらいの余白が理想のようです。まず、5-6mmの枠を作ってしまいましょう。
デザイン全般
- 袋文字(縁取りのある文字)は使わない。安っぽく見えます。
- 文字に奇抜な色は使わない
- 背景に写真などを使わない。
- 文字を詰め込まない。
- 派手=目立つと思わない
- 大きな文字=目立つと思わない
フォント選びについて
読みやすくする事が大前提。あまり凝った書体ではなく、ゴシック体や明朝体系で。英数は欧文書体を使う必要があります。
太い文字を使うとカジュアルっぽくなりますし、小さな文字を太文字にしてしまうと、印刷した際にゴチャゴチャ読みにくいです。細身の方が読みやすく、鮮麗された印象になります。
文字サイズについて
同じ書体でも文字1つ1つが微妙にサイズが違く見える場合があるので、個々にサイズの調整をした方が良いです。名刺の場合、読めるギリギリは6 ptの様です。
- 社名:12 ptくらい
- 役職:7-9 pt
- 名前:16-18 pt
- 住所など:6-7 pt
調整の重要性
情報はグループ毎に配置します。
カーニング(文字間隔の調整)をした方が美しく見えます。特にURLやメールアドレス、番地。http://の間隔は大抵変ですよね。
行間隔も大事な要素です。
ちょっとした手間で、クオリティーが格段にUPします。
必ず印刷して、再度微調整をします。
名刺印刷のまとめ
印刷屋さんのクオリティーには敵いませんが、少しの量、いつでも編集可能と家印刷には自由さがあります。
文房具店で売られている可愛い穴あけパンチを使ったり、エンボッサーも手頃な値段で手に入る様になりましたし、工夫次第で素敵な名刺が作れます。


コメント ※ハンドルネームでお願いします
コメント一覧 (2件)
This paragraph provides clear idea designed for the new viewers of blogging, that genuinely
how to do blogging.
Thank you!