2020年1月:「ローカルからサーバー移植の注意」を追記しました。
以前、[wordpress]メディアの整理 Media Library Assistant をご紹介しました。今回は、同様にメディアを整理する為のプラグイン Media Library Foldersをご紹介します。実は、Media Library Assistantと間違えてインストールしました。利点もあるので、ご紹介します。
新規でサイトを構築なさる方は、これから紹介するMedia Library Foldersの方が楽かもしれません。
現在稼働中のサイトの場合は、 [wordpress]メディアの整理 Media Library Assistant が良いと思います。
2つの違いについて
wordpressの画像ファイルは、「cocotiie.com/wp-content/uploads/2018/07/css.jpg」 こんな感じに年/月に分類されます。ちょっと探しにくいですよね。ブログとして使用する分には別に構わないのかもしれませんが、サイトとして商品写真などを分類したい時もあります。2種のプラグインは、それを使いやすく整頓する為のプラグインです。
以前紹介した[wordpress]メディアの整理 Media Library Assistantは、画像のURLはそのままです。付箋を貼るイメージです。稼働中のサイトで使用しても問題ありませんが、写真を個々に設定する必要があるります。
これから紹介するMedia Library Foldersは、フォルダが作られるので、eyecatch フォルダを作った場合は「cocotiie.com/wp-content/uploads/eyecatch/css.jpg 」となります。よって、過去に投稿した写真をフォルダ設定してしまうと、URLが変わる事により表示されなくなります。(修正するか、過去の投稿文は放って置く分には問題ありません。)
Media Library Foldersのインストール
[wordpress]基礎編 プラグインをインストールする を参考にして下さい。
任意のフォルダを作る
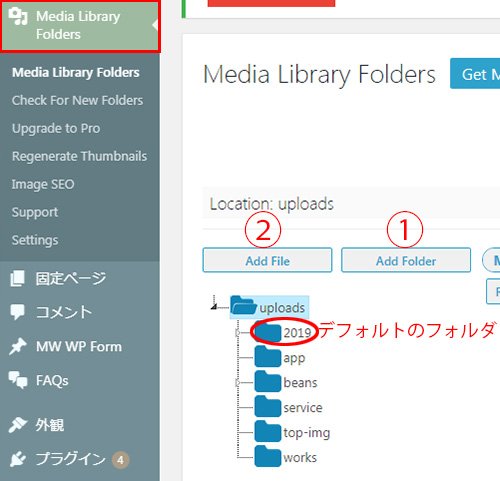
[Media Library Folders]を開きます。
1:[Add folder]をクリックし、任意のフォルダ名を入力し、createします。

フォルダに画像をアップロードする
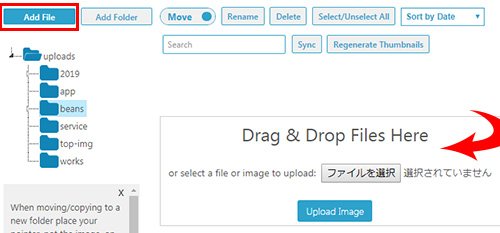
2:フォルダを選択した状態で[Add file]をクリックします。

アップロードしたい写真をドラック&ドロップ!複数枚を選択してドロップできます。又は、ファイルを選択します。
使い勝手について
便利なのですが・・・Media Library Foldersは[メディア]からフォルダの設定が出来ません。
なので、カタログサイトなど画像番号を付けていたりしている場合は使いやすいと思いますが、ブログの場合は [wordpress]メディアの整理 Media Library Assistantの方が便利だと思います。
ローカルからサーバー移植の注意
ローカルからサーバーへ移植した場合、[wordpress]初心者でも分かる!ローカルからサーバーへ 移植の方法 で紹介した手順で普通に移植するとします。何度か移植しましたが、写真が上手く表示されない様です。
[Media Library Folders]に作ったフォルダ内の写真を一旦削除して、再度アップロードする事で表示されます。
ただ、アイキャッチ画像は投稿画面で再度設定しないと反映されない様です。
最後に
この手のプラグインを使用すると、少々サイト表示のスピードが遅くなってしまうようです。とても便利なので、画像を軽くする工夫等を施し、上手に利用する事をおすすめします。


コメント ※ハンドルネームでお願いします