国内のFigmaの利用者が増えてきたように感じます。日本語法人も立ち上がり、日本語対応(オンライン版はPluginで可)になる様ですし、情報が増えてきたのでもっと人気になる事でしょう。2022年7月:日本語対応になりました。
ショートカットや基本的な使い方の情報は結構見つかると思いますので、便利なプラグインと、ファイルのインポート、エクスポートの方法をご紹介します。
Figmaとは
デザインツールです。WebデザインをIlustratorやPhotoshopで行っていた方が殆どだと思いますが、Figmaを使う事で、複数人でデータをシェアしたり、クライアントの確認が安易になります。レスポンシブのデザインも楽になります。他にもメリットが多いです。ざっくり言うと、作業の効率化が計れます。概ね無料版で事足りると思います。
登録とインストール
基本的な事の情報はネット上に多数あるので、そちらを参考にして頂くとして、補足を書きます。使う方法は2種類あります。
オンラインツール
オンライン版を使用するなら、Chromeを使う事をオススメします。Chromeの「Figma 日本語化」プラグインを使う事で、表示が日本語になります。日本語で利用したい方はオンライン版が良いと思います。
問題点としては、挙動が怪しくなる事があり、上手く保存されなかったりハングしたりする事があります。
デスクトップアプリ
PC内にFigmaをインストールして使用します。メリットは、サクサク作業出来る事。デメリットは日本語化出来ない事です。
おすすめのプラグイン
インストールするには、左上のFigma印 → Plugin → Browse plugins in Communityからインストール出来ます。また、使う時は、画面上で右クリックし、プラグインの中にあるプラグイン名をクリックすると利用できます。
Font Awesome Icon
サイト制作でFont Awesomeを使用する場合が多々あると思います。Figmaでも使いたい!はい、あります!
Pexels
簡単にダミーとはいえ、探すのが面倒ですよね?あっという間に画像が挿入できます。Pexelsで探して、ダウンロードする作業が省けます。
Unsplash
こちらも画像サイトです。
remove BG
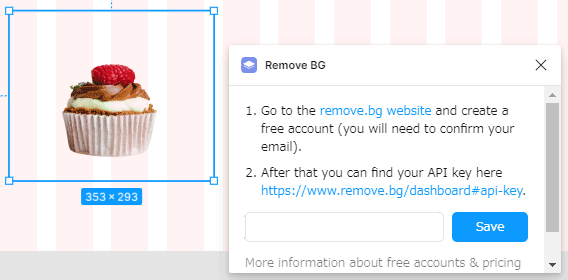
画像の切り抜きをしてくれるプラグインです。便利~!Keyの入手方法は過去の記事を参考にして下さい。


画像を右クリック → Plugin → remove → Runするだけです。
Figma to HTML, CSS, React & more!
URLを入力するだけでそのサイトをワイヤーフレーム化してくれます。Web制作の勉強に役立ちます。ホント便利です。
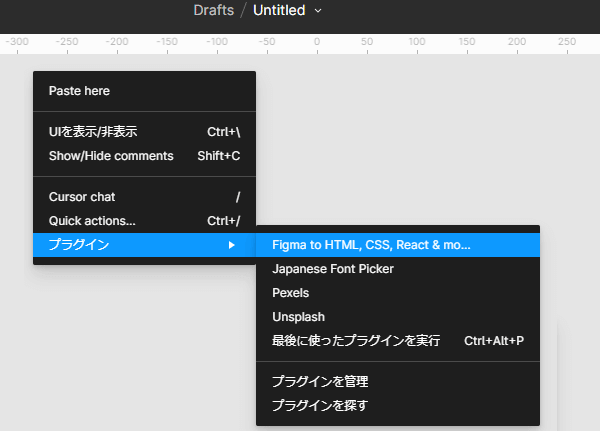
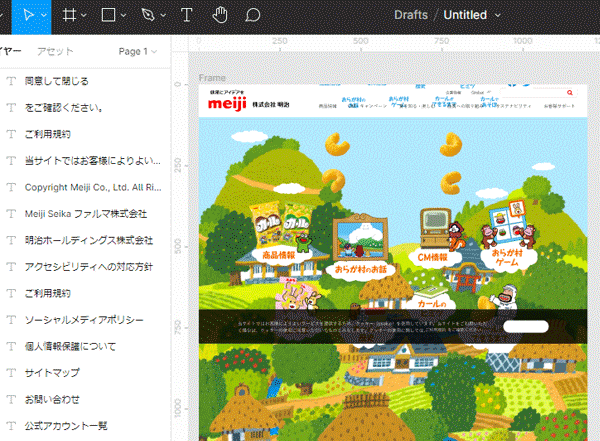
新規ファイルの上で右クリックし、「Plugin」→ 「Figma to HTML, CSS, React & more!」

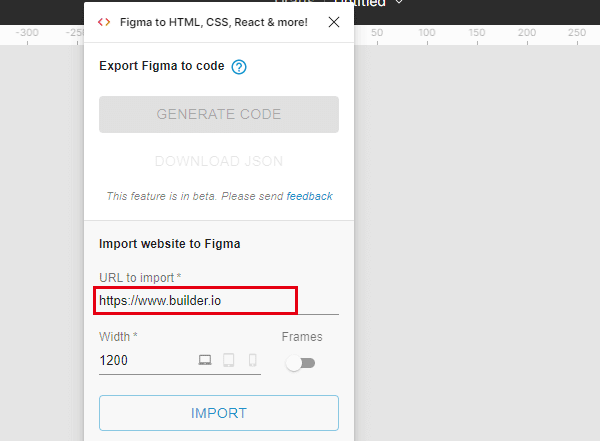
変換したいサイトのURLを入力

この様にFigma上に出来上がります。シンプルなサイト程、精巧に出来上がります。サイトの複雑さによっては完璧にはできません。

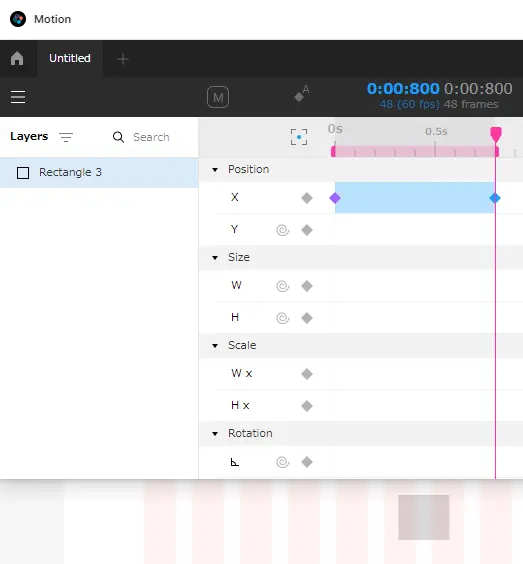
Motion
簡単にアニメーションを付ける事ができるプラグインです。起点を設定し、効果を付けて保存するだけ。直感的に操作できます。似たようなプラグインもありますが、使いやすいのでお勧めです。

色に関する時短プラグイン

ファイルのExport とImport
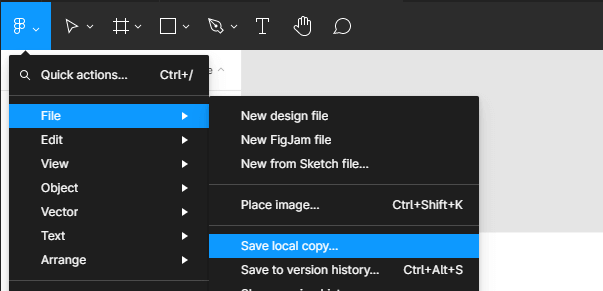
Exportしたいファイルを開き、左上のFigma印から「File」 → 「Save local copy」。.figファイルが出来上がります。

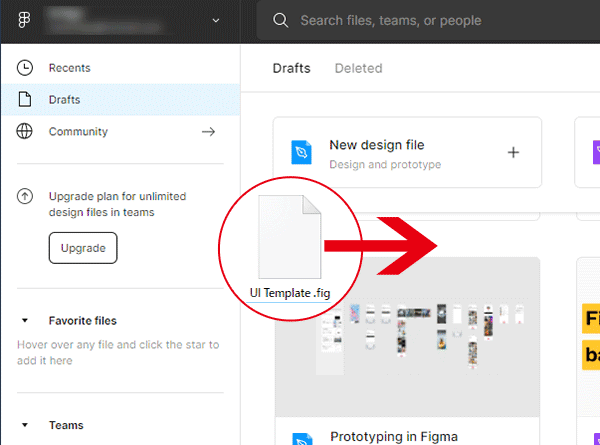
Importは簡単です。Homeのファイル一覧の空いている所に、.figファイルをドロップするだけです。



コメント ※ハンドルネームでお願いします