Figmaでの作業初期に導入したい、色の登録が楽になる方法と登録した色を一気に変える時短に役立つプラグインを2種をシェアします。テンプレートを作成する事があると思いますので、きっと大活躍すると思います。最近では、Figmaで作業する事が増えました。イラレとまではいきませんが、便利です。
INDEX
色のスタイルの登録
仕様を作る事から始めると思いますが、色のスタイルを登録するのって、ちょっと面倒ですよね?プラグインで、使用する色を一機に登録します。
Chroma Colorsというプラグインをインストールします。

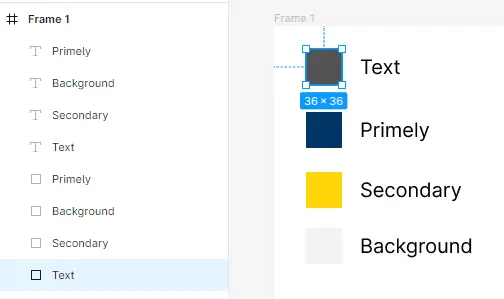
決めた色を選択し、Ctrl+Rで名前を書き換えます。
ここはちょっと手間がかかりますがこの先は楽です。
※ この画像の様に色の隣に名前を書かなくてもOKです。

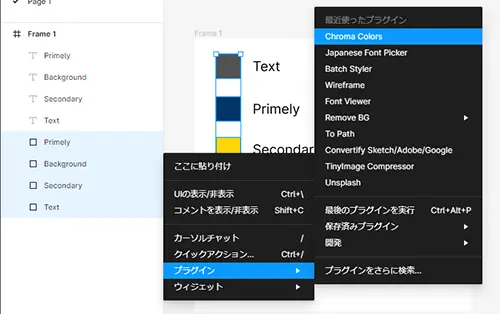
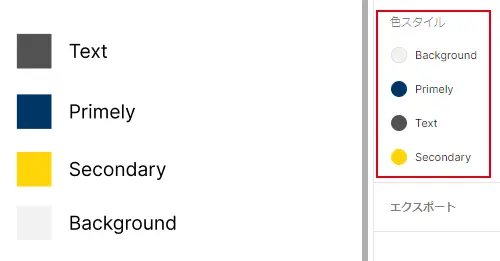
次に、登録したい色を選択し、最初にインストールしておいた、Chroma Colorsを起動するだけ。

色の一括置き換え
企画書など、資料の使いまわしに超便利です!CSSの様に、一括で色を変える事が出来ます。
Batch Stylerをインストールします。

Batch Styleを起動します。
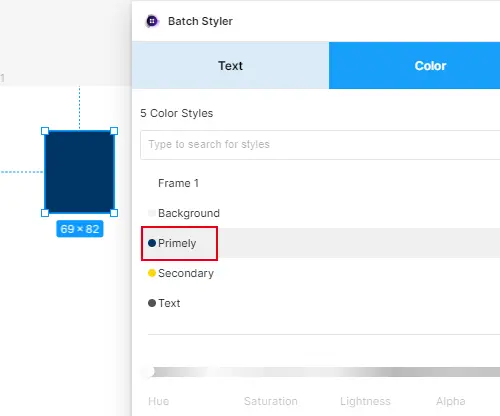
登録してある色のリストが表示されるので、変えたい色の名前を選択します。
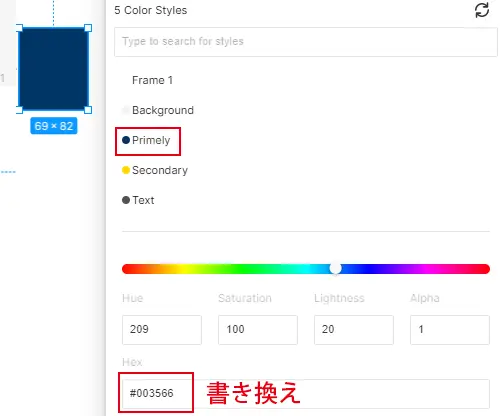
例えば、Primely色(この場合は紺)を指定した全ての箇所が置き換えたい場合はPrimelyをクリックします。

Primelyの設定内容が表示されるので、#以降を書き換えます。
一気に複数個所の色が置き換わります。
出来ましたか?超~楽!
Figma その他、おすすめプラグイン
あわせて読みたい


Figma のおすすめのプラグインとインポート、エクスポート
国内のFigmaの利用者が増えてきたように感じます。日本語法人も立ち上がり、日本語対応(オンライン版はPluginで可)になる様ですし、情報が増えてきたのでもっと人気に…


コメント ※ハンドルネームでお願いします