Figmaでデザインをする際も、まず始めにLayout grid(レイアウトグリッド)を設定してから作業するとスムーズです。設定しておけば、どの様なデバイスサイズでも見栄え良くデザインする事が出来ます。グリッドの設定方法と便利なグリッドの登録方法をシェアします。
フレームサイズを決める
Figmaのデフォルトのデスクトップサイズは、1440×1024です。縦はどうでも良いのですが、横幅は時代でメジャーなサイズが変わってきますね。私の場合は、1280x800で設定する事が多いです。

グリッドの設定
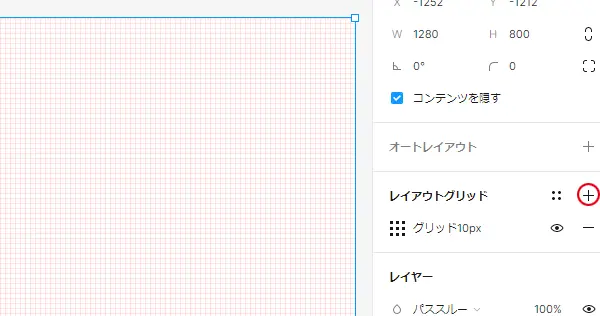
「レイアウトグリッド」の+印をクリック。方眼紙のようなマス目が表示されます。これの値を修正します。「グリッド 10px」をクリック

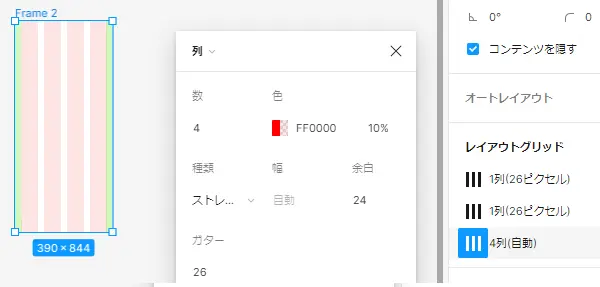
好みがあると思いますが、とりあえず以下の値に。色のデフォルトは赤で透過10%ですが、お好みでOKです。
- 列(ドロップダウンで選択)
- 数 12 (12カラムの意味)Bootstrapみたいに12に分けました
- 余白 26 (任意の数値)
- ガタ― 26 (任意の数値)


設定すると、以下の様になります。緑の部分は実際には白です。この後、色を付ける方法をご紹介します。

余白を分かり易くする
余白とガタ―が同じ色でも良いのですが、色が付いていると、拡大している時に分かり易い(?)ので、あったら良いかな?という感じです。
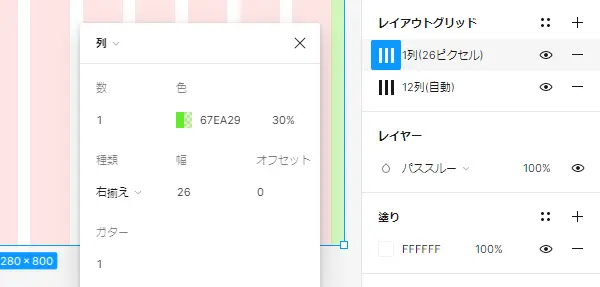
右側余白(マージン)
先ほどと同じ要領でレイアウトグリッドを追加します。
- 色(任意)透過(任意)
- 列(ドロップダウンで選択)
- 数 1
- 種類 右揃え
- ガタ― 1

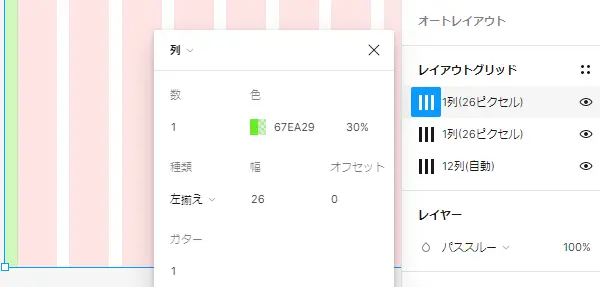
左側余白(マージン)
- 色(任意)透過(任意)
- 列(ドロップダウンで選択)
- 数 1
- 種類 左揃え
- ガタ― 1

レスポンシブへの対応
デバイス毎のデザインには、先ほど作ったデスクトップサイズのフレームを選択し、[Alt]+ドラッグでコピーを作ります。「フレーム ↓」のドロップダウンで好みのデバイスを選択するか、直接サイズを入力します。
レイアウトグリッドを開き、グリット数を編集します。

グリッドを登録する
制作して行くうちに、フレームごとコピーするのも不便になってきます。グリットを登録し、呼び出せば新規のフレームでも手軽にグリッドを配置する事が出来ます。
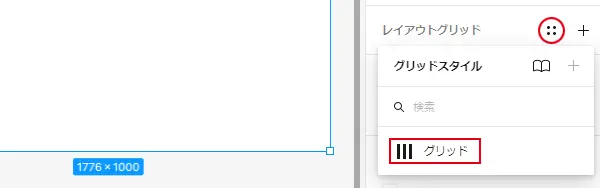
レイアウトグリッドの4つの点印をクリックし、「グリットスタイル」を開きます

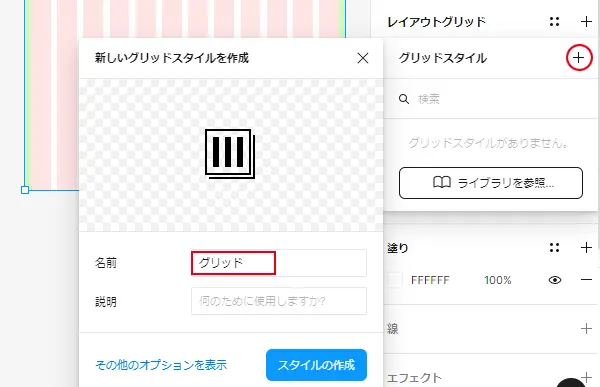
「グリットスタイル」の+印をクリック、スタイル作成を開き、任意の名前を付け、[スタイルの作成]をクリックすれば、3種のレイアウトグリッドをセット登録できます。

登録したスタイルの呼び出し方
フレームを作成し、レイアウトグリッドの4つの点印をクリックし、先ほど作成したスタイルを選択するだけです。便利です!



コメント ※ハンドルネームでお願いします