Googleはページの表示スピードを非常に気にするそうです。画像を最適なサイズで表示することでページの表示速度をアップさせます。ページの表示速度を速くする事で検索結果のランキングで上位にする事に繋げます。まぁ、重たいページはスマホ閲覧者の離脱にも繋がります。
とはいえ、既に運営中のサイトはどうしましょう?今更1枚1枚写真の編集?そんな必要はありません。EWWW Image Optimizer が過去の画像、新しく投稿した写真を最適化してくれます。
INDEX
設定
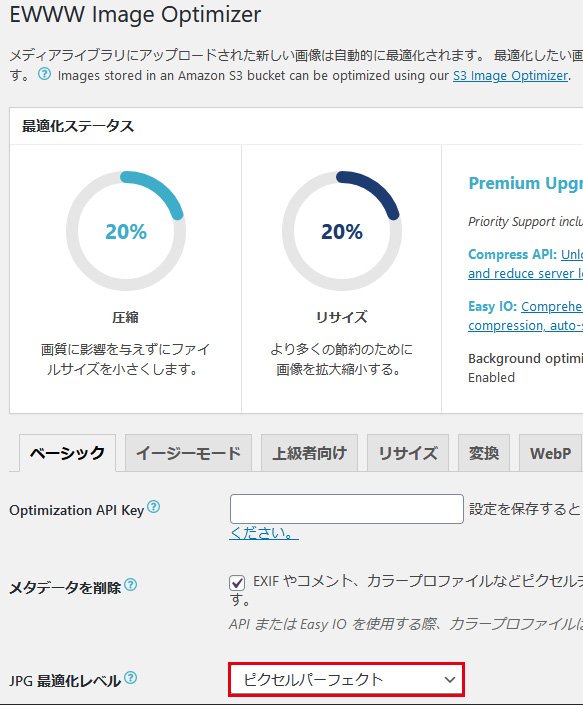
[設定] → [EWWW Image Optimizer] を開きます。無料版は「ピクセルパーフェクト」しか選択できません。

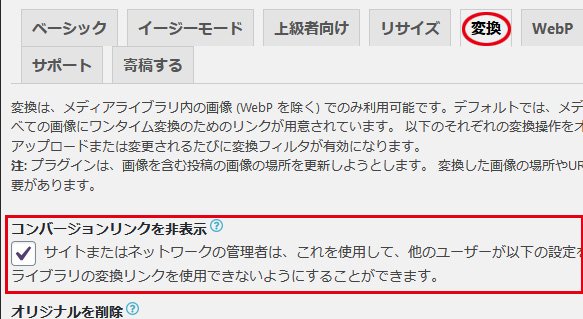
[変換]タブを開き、「コンバージョンリンクを非表示」にチェックを入れます。このチェックをしないと、jpgだった画像をpngに変換したりされてしまうそうです。ご存じの通り、変換する事で画質が汚くなります。

新規掲載の場合
EWWW Image Optimizerプラグインを有効にしておくだけで、自動で最適化してくれます。
古い画像の最適化
念のために画像のバックアップを取って下さい。 子テーマ内/ wp-content内の、[uploads]フォルダを丸ごとコピーして保存して下さい。
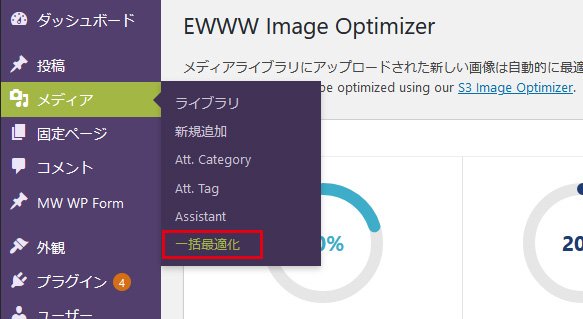
投稿中の画像を一括で最適化する事が出来ます。[メディア] → [一括最適化]という項目が追加されています。ここから設定します。

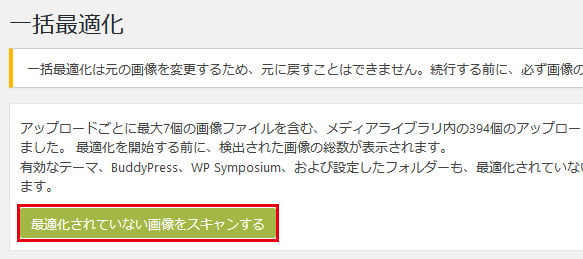
[最適化されていない画像をスキャンする]をクリック。最適化が必要な枚数が表示されます。cocotiieでは恐ろしい数がの画像で最適化が必要でした(笑)



プログレスバーが端まで行ったら完了です
速度を速めるその他の方法
[wordpress] リビジョンを制限して軽くする もご参照下さい。



コメント ※ハンドルネームでお願いします