カラーミーはとっても手軽に通販サイトが作れるサービスです。コスパが良い売り上げに関係ない月額制です。
カラーミーのシステム全体が少々古いので、無料、有料、どちらのテンプレートも物足りなくなってくると思います。カスタマイズの最低限の情報をシェアします。
カラーミーショップとは
コスパは最強!!!
クレジット決済が必要な場合は、固定費問題がありますが、やっぱりカラーミーが楽ですし、決済トラブル等に慌てる必要も無いのでお勧めです。
EC構築は時間がかかる物ですが、カラーミーなら、慣れれば工数の削減になりますし、他社と比較しても、かなりコスパが良いです。
テンプレートについて
今時はレスポンシブのテンプレートが良いと思います。有料、無料があり、どちらも仕上がっているので、その知識が無くてもそのまま使えます。カスタマイズしたい人には、触れないファイルがあるので、慣れが必要です。Smartyを使用しています。
カスタマイズ向けのテンプレート「カラーミーキット」が無料で使えます。でもこれ、Bootstrapなんですよね~。
他のテンプレをカスタマイズした方が楽かも??
メディアクエリ
テンプレートにもよると思いますが、Discover(無料)で、ざっと見た感じ、以下の設定が見つかりました。参考まで。
@media (max-width: 480px) { //より小さな機種
@media (max-width: 768px) {
@media (max-width: 980px) {
@media (min-width: 568px) { //より大きな機種
@media (min-width: 768px) {
@media (min-width: 1024px) {カスタマイズの進め方
テンプレートをオンライン上で書き換える事も出来ますが、私の場合は、VSCなら検索も出来るので、コピーして書き換えて、ペーストして保存する流れにしています。Gitでバージョン管理すると良いと思います。
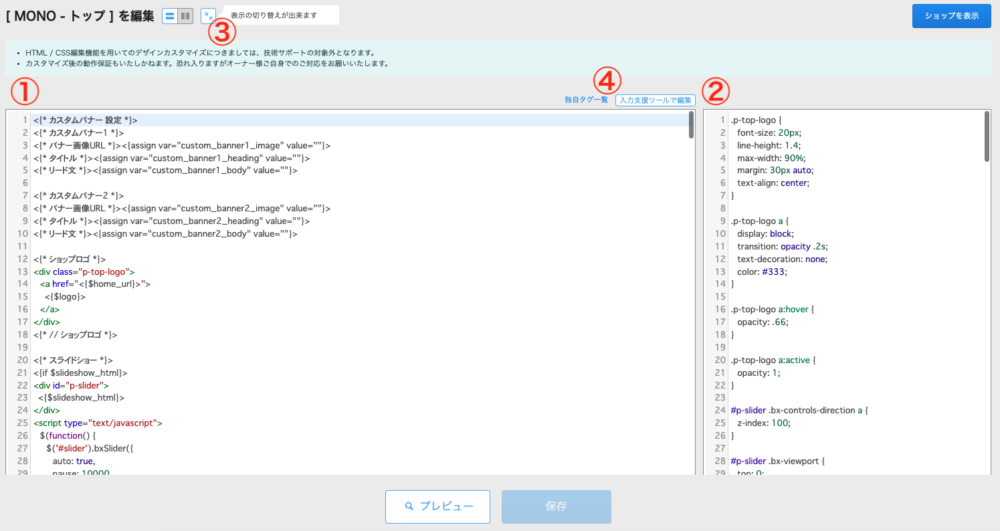
[ショップ作成] → [デザイン] → [ テンプレート名 ] – 編集するページを選択



独自タグ一覧を見ながら編集箇所を探して行きます。
プレビューの方法
閉店設定にしたままプレビュー出来ますが、ちょっとページ移動をすると「閉店です」となり確認ができなくなってしまいます。結局、開店にしないと作業が捗りません。
プレビューに会員機能を使う
構築中のプレビューが不便と書きましたが、会員機能を利用すれば一般には閲覧させずにサイトの確認が出来ます。
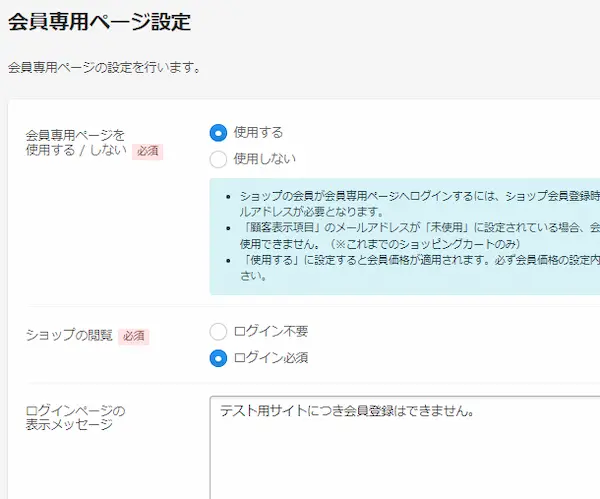
管理画面 → 会員機能 → 会員専用ページ設定で、「使用する」「ログイン必須」とします。

適当に会員登録を行うだけです。
デメリットとしては、カラーミーでは会員管理が出来ません。(購入したお客様のみ管理可)仮に登録者が居ても分かりません。
小さなカスタマイズ
headerに外部リンクをはる
カラーミーでは、各html内でもリンクは可能ですが、サイト全体で使用したい場合は、<head>内に書きたいですよね。設定カ所が探しにくいです。そのうちに変わるかもしれませんが、今の所は分かりにくいです。
集客 → 検索エンジン対策 → headタグ内フリースペース設定に書きます。
リンクができればデザインの幅が広がります。


SNSシェアボタンのカスタマイズ
デバイス別 表示・非表示
サイドバーなど、スマホでは表示したくない箇所を設定します。class=”hidden-phone”を付けるだけでOKです。
<div class="l-contents-side hidden-phone">- hidden-phone
- hidden-tablet
- hidden-desktop
最近見た商品の数を設定する
おすすめは設定できるのですが、「最近見た商品」は設定できません。共通ファイルの中の、ループされている$historyの部分にmax=XXを追記します。
<{section name=num loop=$history}>
<{section name=num loop=$history max=6}>テンプレートによるかもしれませんが、共通ファイルにページの下部が含まれているので、全てのページの「最近見た商品」は同じ設定になります。
商品IDを取得する
商品詳細ページで、商品IDを出力すると、CSSでいろいろ使えて便利だと思います。
<{$smarty.get.pid}>
class="p-<{$smarty.get.pid}>" とか、好きに使えます。URLでは、https://URL/?pid=商品番号 この商品番号の部分が上記のコードで出力出来ます。
コピーライトを書き換える
カラーミーショップ Copyright (C) 2005-2023 GMOペパボ株式会社 All Rights Reserved.を
©2023 cocotiie.に書き換える場合は、管理画面の「トップページ」の「コピーライト」に©2023 cocotiie.
©2023 cocotiie.「お気に入り」の登録
カラーミーショップの「お気に入り機能」は、マイページから閲覧できるタイプではありません。ちょっと中途半端ですが、販売促進にはなると思います。あった方が良い機能です。
一部の有料テンプレートには「お気に入り登録」の機能がついています。ついていないテンプレートは、サブスク形式の有料追加機能を付ける事が出来ます。
しかし、毎月払う程の機能性は無いのと思われる方は自分で設置する事も出来ます。あちらこちら手直し必須ですが、公式ページを参考に、比較的楽に設置する事が出来ました。

設定
ハマった設定をご紹介します。
新規会員登録へのリンクを表示する
ヘッダーに新規会員登録が表示されない!テンプレートの見本には表示されているのに何故?非常に分かりにくいです。

「受注管理」→「顧客管理」→「表示項目設定」→ 使用する。

これだけではダメで、「ショップ作成」→「会員機能」→「会員専用ページを使用する」

WordPressオプション
月額5,500円追加で必要です。(2023年10月から無料)分かりにくいのですが、WordPressをブログとしてカラーミーのショップと合体する事が出来るようになります。
WordPressでショップの案内やブログを作成し、別のドメインでカラーミーショップを構築し、それぞれをリンクすれば済む事なのですが、1つのドメインで運営したい場合は、このオプションサービスを利用する必要があります。
個人的には中途半端なサービスに思えます。カラーミーは販売用とし、もう1サイトをブランドサイトして展開した方が良いと思います。将来的にカラーミーから引っ越しする事になった場合の事も考えた方が良いです。
WordPress連携
カラーミーの買い物かご機能を外部のWordPressサイトに貼り付ける事が出来ます。悪くないのですが、かなり面倒です。CSSの調整をかなり行う必要があります。オプション選択がある場合は不向きだと思います。
無料で使えますが情報が少なく、構築が大変です。
カラーミーのサイトを非表示には出来ない為、サイトが2つある感じになってしまい、Googleのペナルティーの対象になると思います。リダイレクトの設定が必須です。
カート部分はカラーミーに移動するので、お客様によっては違和感を感じるかもしれません。


コメント ※ハンドルネームでお願いします