Bootstrapの手軽さをご理解頂けましたか?説明が上手くないので心配ですが、実際に触ってみると分かってくると思います。私もそうでしたが、やってみるのが一番!
あわせて読みたい


[Bootstrap ] 初めてのBootstrap
レスポンシブでサイトを作る時にとっても便利なBootstrap。基本的な事だけ覚えれば、初心者でも何だか良く分かっていなくても、形になる便利なフレームワークです。何だ…
追記:Bootstrapの最新版がリリースされていますが基本は同じです。
あわせて読みたい


Bootstrap
パワフルで拡張性の高い、機能満載のフロントエンドツールキットです。Sassでビルドしてカスタマイズし、あらかじめ用意されたグリッドシステムとコンポーネントを利用し、…
INDEX
お手軽に始める場合
パッケージで配布しているhonoka が便利です。てっとり早く始めたい方はこちらがおススメです。美しい日本語の為のテンプレートです。
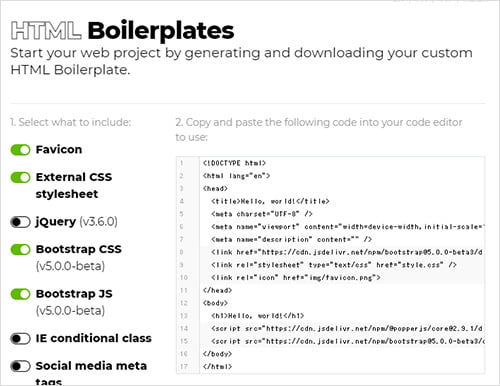
手軽にHTMLのテンプレートを生成
必要な機能を選択するだけで、htmlテンプレートが生成できます。外部CSSやcolumnも付けられます。

テンプレートが完成したら、日本語用にちょっとだけ書き換えが必要です。
<html lang="en">
enをjaに修正します
<html lang="ja">公式サイトの方法で始める場合
Bootstrap 4の、公式サイト から、CSS、JSをダウンロードします。
indexファイルが無いので、公式ページ Getting started を参考にコピペして作りますが、面倒なので、必要最低限のものだけ付けたテンプレートを作りました。カスタマイズして使ってくださいね。お役にたてば嬉しいです。
<!doctype html>
<html>
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<title>タイトル</title>
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/css/bootstrap.min.css" integrity="sha384-Smlep5jCw/wG7hdkwQ/Z5nLIefveQRIY9nfy6xoR1uRYBtpZgI6339F5dgvm/e9B" crossorigin="anonymous">
<link href="css/自作の.css" rel="stylesheet">
</head>
<body>
<div class="container">
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="#">Logo</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu" aria-labelledby="navbarDropdown">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
</div>
<header>
<div class="container">
<h1>Hello, world!</h1>
</div>
</header>
<div class="container">
<div class="row">
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
<div class="col-sm">
One of three columns
</div>
</div>
</div>
<footer>
<div class="container">
<address>2018cabc</address>
</div>
</footer>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.3/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.1.2/js/bootstrap.min.js" integrity="sha384-o+RDsa0aLu++PJvFqy8fFScvbHFLtbvScb8AjopnFD+iEQ7wo/CG0xlczd+2O/em" crossorigin="anonymous"></script>
</body>
</html>Bootstrapの問題点
Divだらけになってしまう点が挙げられます。なお、langはGoogle的には使わない方が良いらしいので削除しました。自作のcssファイルをリンクしています。


コメント ※ハンドルネームでお願いします