keyframesを使用したCSSアニメーションは重宝しますが、細かい設定が難しいですよね。書いては確認の繰り返し。Animistaなら、確認しながら細かい調整が出来ます。コピペであっと言う間に完成します。
wow.jsと組み合わせれば、スクロールに対応する事が出来ます。
Animista – On-Demand CSS Animati…


Animista – On-Demand CSS Animations Library
Animista is a CSS animation library and a place where you can play with a collection of ready-made CSS animations and download only those you will use.
意図的にスローにしていますが、こんな感じのアニメーションも簡単です。テキストに効果を付ける例で解説
INDEX
導入手順
STEP
サイトアクセス
[Try me]をクリック
STEP
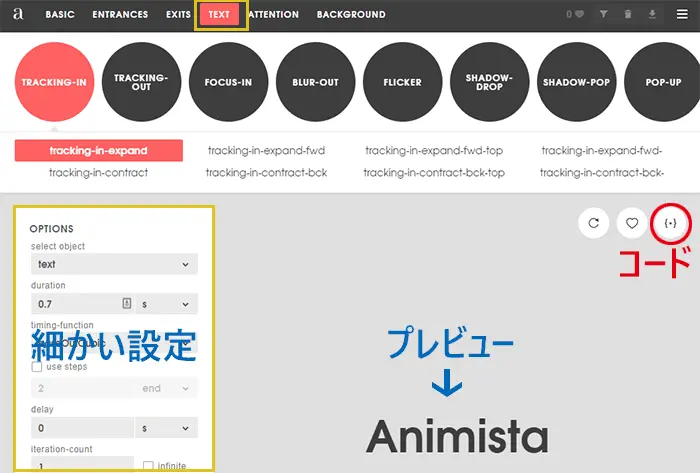
プレビューを見ながら作成
例えば、[Text]を選択し、プレビューをしながら左の画面で速度など、細かい設定をします。

STEP
コード取得
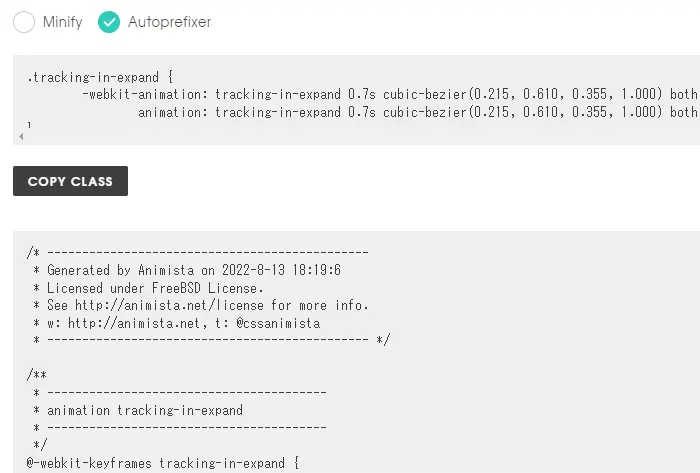
右端のコード取得のボタンを押しコードを表示します。

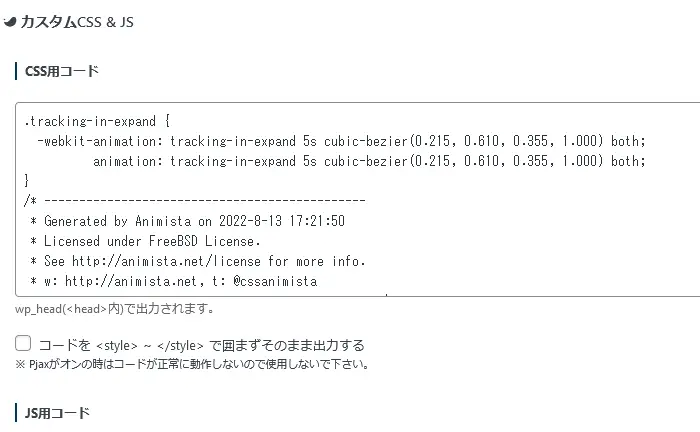
CSSを所定の場所にペーストし、htmlにclassを追加します。
例えば、<p class="tracking-in-expand">ほげほげ</p>コード挿入する。Swellなら簡単!
このブログはSWELLを使用しています。SWELLなら、コードの挿入が楽々です。各投稿毎に設定できるので便利です。

スクロールで動かす
スクロールするとアニメーションが始まる様にするには、wow.jsを使うのがお勧めです。
スクロールに対応させる
wow.js — Reveal Animations When Scrolling
wow.js is a JavaScript plugin that reveals animations when you scroll. Very Animate.css Friend.
下記を追記します。例はjsフォルダの中に置いた場合です。</body>の直前が良い様です。wow.minはheaderでも大丈夫でした。
<script src="js/wow.min.js"></script>
<script>
new WOW().init();
</script>Animistaの設定との組み合わせですから、Animistaのコードは必須です。ゴチャゴチャしてしまう感じなら、Animista用のcssファイルを設けても良いと思います。(要リンク)
functionに記載するなら、こんな感じで良いと思います。Topページのみ読み込む様にしました。anima.cssは先に書いた別紙です。個人の責任で、ちゃんとバックアップを取ってから書き換えて下さいね。
function add_files(){
if ( is_front_page() ) {
wp_enqueue_style('anima_style', get_stylesheet_directory_uri() . '/js/anima.css');
wp_enqueue_script('wow', get_stylesheet_directory_uri() . '/js/wow.min.js');
}
}
add_action('wp_enqueue_scripts', 'add_files');
//wow
function add_meta_to_footer() {
if ( is_front_page() ) {
echo '
<script>
new WOW().init();
</script>
';
}
}
add_action( 'wp_footer', 'add_meta_to_footer' );要素のclassに wow を付ける事をお忘れなく!
例えば、<p class="wow tracking-in-expand">ほげほげ</p>
Animate.cssなら


[CSS] Animate.css v4 スクロールで動かす (初心者も)
Animate.cssのバージョンが4になり、思いっきり変更がありました。以前のままの状態でアニメーションが追加出来ないのでやり直しが必要です。スクロールするとアニメー…



コメント ※ハンドルネームでお願いします