Animate.cssのバージョンが4になり、思いっきり変更がありました。以前のままの状態でアニメーションが追加出来ないのでやり直しが必要です。スクロールするとアニメーションが始まる様にするには、wow.jsとの組み合わせがお勧めです。Animate.cssとwow.jsの方が、以前紹介したinview.jsよりも扱いやすいと教えてもらったので、その覚書です。初心者の方でもわかる様にダウンロードから書きました。お役に立てれば幸いです。
ダウンロードについて
Animate.cssもwow.jsも「ダウンロード」のリンクが見当たらないと思います。PCの環境を整えて、Nodeでインストールするのですが、初心者の方はそこまで頑張らなくても大丈夫です。GitHubから取ってきちゃいましょう。
Wow.jsの場合は、サイトの上に薄らとグレーで書かれた[GitHub]から移動して下さい。

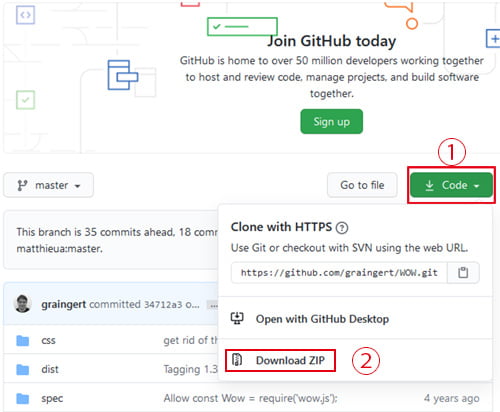
GitHubはこんな感じです。
欲しいのは、[dist]フォルダの中にあるwow.jsです。[Code] → [Download Zip]へ進み、zipを解凍して下さい。

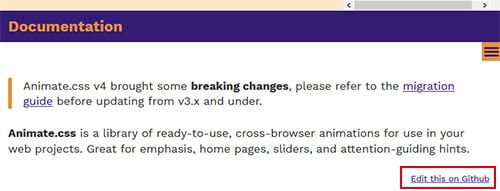
同じ要領で、animate.cssもダウンロードします。Documentationの所にある[Edit this on Github]から移動します。(別にGithubで編集する訳ではありませんが、ここから入るとします)
若しくは、CDNをリンクしてもOKです。今現在のリンク先なので、公式サイトで確認して下さい。https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.min.css

animate.cssを配置する
<head>内にanimate.cssをリンクします。CDNか、サイト内のファイルまでのパスを書きます。・・・/css/animate.cssみたいな。
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/animate.css/4.0.0/animate.css" />wow.jsを配置する(静的サイト)
静的サイトとは:普通のHPの事です。CMS (wordpressとか)で無いサイトの事です。
</body>の上に下記のコードを追加します。この例はjsフォルダ内に置いた場合です。
<script src="js/wow.js"></script>
<script>new WOW().init();
</script>wow.jsを配置する(CMS)
静的サイトと同じ様に</body>の上に上記のコードを追加しても構いませんし、下記の様に、</body>とfunction.phpの2か所に書き分けてもOK
</body>の上にリンクを追加(wordpressの場合)
<script src="<?php echo get_stylesheet_directory_uri() ?>/js/wow.js"></script>function.phpに以下を追加します。
add_action( 'wp_footer', 'add_meta_to_footer' );
function add_meta_to_footer() {
echo '
<script>
new WOW().init();
</script>
';
}
書いてみましょう!
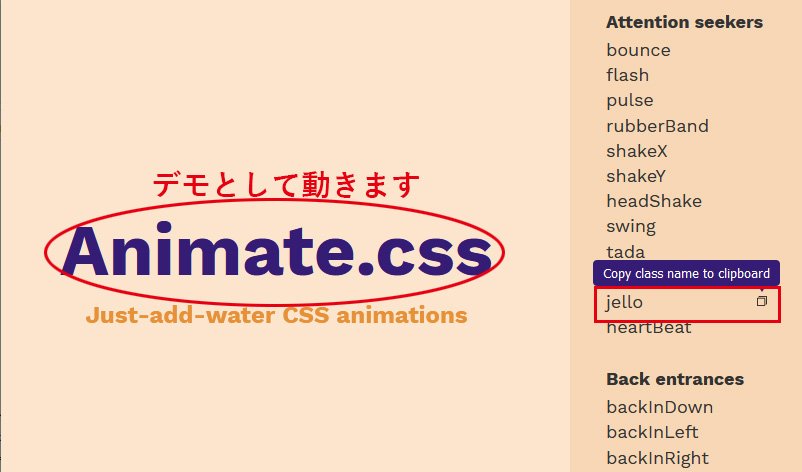
Animate.css にアクセスし、好みの動きを確認します。
動きの一覧をクリックすると、ロゴがその動きをします。マウスを文字に乗せると、小さなアイコンが表示され、Animation name(コード)をコピーする事が出来ます

classを付けます。この書き方がv3と違うので注意して下さい。
基本は、class=”animate__animated コピーしたAnimation name” となります。
<p class="wow animate__animated animate__jello">プルプルする動き</p>※7/11追記:ごめんなさい、wow を付けるのを忘れていました。
オプション
動きのスピード等、カスタムできるオプションが用意されています。
便利なオプション 足すだけでOK


コメント ※ハンドルネームでお願いします