ブログやサイトに公開されているYouTube動画を埋め込みたい事ってありますよね?実装自体は簡単です。YouTubeから提供されるコードを使います。ただ、デフォルトが width=”560″ height=”315″なので、不都合も出ると思います。YouTube動画をレスポンシブ化する方法をシェアします。基本的にはコピペでOKです。
INDEX
一般的な埋め込み方法
埋め込みたい動画のページを表示し、[共有]をクリック

[埋め込む]をクリック

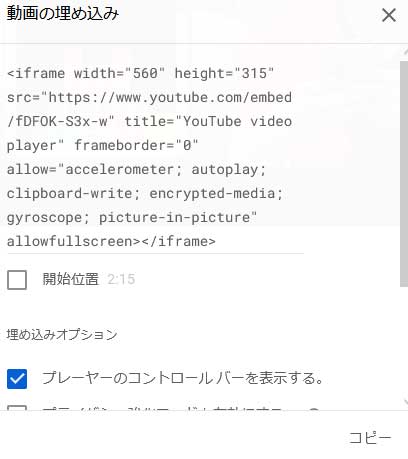
コードをコピーし、表示したい所にペーストします。サイズはwidth=”560″ height=”315″ですが、書き換え可能です。ただ、比率は守らなければなりません。

レスポンシブに対応させる
コードをdivで囲います。<iframe>から</iframe>は、YouToubeの共有からコピーしてきたものを使用して下さい。
<div class="u-tube">
<iframe width="560" height="315" src="https://www.youtube.com/embed/m2QOREEb_Kk" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen>
</iframe>
</div>CSSで調整します。
.u-tube{
position: relative;
padding-bottom: 56.25%; /*16:9を維持*/
height: 0;
overflow: hidden;
margin-bottom: 30px;
}
.u-tube iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
設置例
こんな感じでスマホでも問題なく表示出来ます。なお、「何で陣内?」というご意見は受けつけません。サンプルコードも陣内です。このネタが一押し!と言う訳ではありません。

iframeを埋め込むとサイトが重くなるので、ご注意下さい。


コメント ※ハンドルネームでお願いします