カテゴリー名のカテゴリーのスラッグをclassの値として出力し、色分け表示する方法です。このサイトにも実装しています。カテゴリーページへのリンクも付けます!
INDEX
初期設定:スラッグを設定する
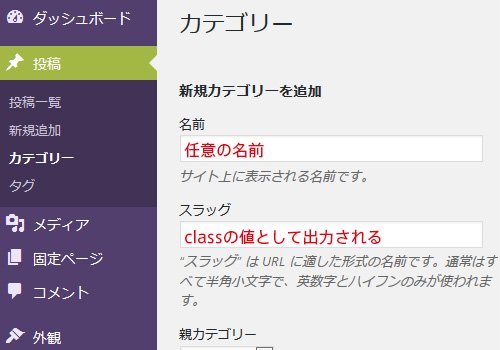
投稿→カテゴリーで、スラッグを小文字半角英数で設定します。
名前は実際に表示される名前なので全角でも構いませんが、スラッグは英数半角にしなければなりません。だって、今回はclass=” スラッグ “として表示させるので、英数半角が基本です。(URLとして表示されます)


テンプレートにタグを挿入!
表示したい場所のテンプレートを開き、以下を挿入します。場所はcategory.phpとかですね。
<?php $cat = get_the_category(); $cat = $cat[0]; {
echo '<span class="' . $cat->category_nicename . '" />';
} ?>
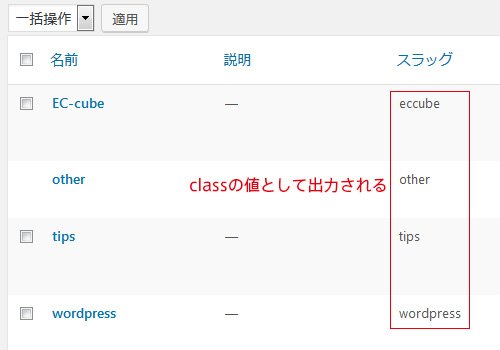
<?php the_category(','); ?></span>保存すると、こんな感じのhtmlで出力されます。設定したスラッグがclassの値として出力されます。
<span class="スラッグ名"><a href="http://・・・・" rel="category tag">wordpress</a></span>スラッグ名ごとにCSSで色を設定
classの値別に設定すればOKです。つまり、.スラッグ名 a {という部分を変えればOK!下記の例はこのサイトと同じく、角丸のボタンです。
a {
display: inline-block;
margin-left: 6px;
white-space: nowrap;
padding: 1px 4px;
border-radius: 3px;
text-decoration: none;
color: #fff;
}
a:hover {
color: #999;
}
.スラッグ名 a {
background-color: #FC0;
}

コメント ※ハンドルネームでお願いします