WordPressでサイトを作る際のTopページの作り方をご紹介します。wordpressでは、固定ページをTopページとして設定する事が出来ます。その場合、通常の固定ページ同様にページタイトルが表示されてしまいます。TopページにTopページと表示されては変なので、Topページの時だけ非表示にする方法です。ここでは、BootstrapをベースとしたUnderstrapとWP Bootstrap Starterを使用した場合をご紹介していますが、基本的には、どのテンプレートも同様です。
共通:Topページを準備する
固定ページで任意の名前のページを作ります。例では「home」full widthで設定しました。
次に、「設定」→ 「表示設定」→ [ホームページの表示]で固定ページ(以下を選択) の「ホーム」中から先ほど作成したページを選択します。
ページの下の方[変更を保存]を押すのを忘れないでください。
Understrapの場合
[wordpress] Understrap Childをカスタマイズする をご参照下さい。
loop-templates/page-templates.php を使用します。皆さんも子テーマを使用しているはずなので、まず、子テーマの中に[loop-templates]フォルダを作成し、親テーマからpage-templates.phpファイルをコピーし、中に入れて下さい。
テンプレートの編集
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header>該当するタイトルを出力する部分を ”もし、front_pageでなければtitleを表示する” という風に書きます。
<header class="entry-header">
<?php if(is_front_page()) : ?>
<?php else : ?>
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
<?php endif ?>
</header>これで、「home」というページタイトルが表示されなくなりました。(Topぺージ以外ではタイトルが表示されます)
WP Bootstrap Starterの場合
以下、WP Bootstrap Starterフレームワーク を使っている場合のカスタマイズ方法です。

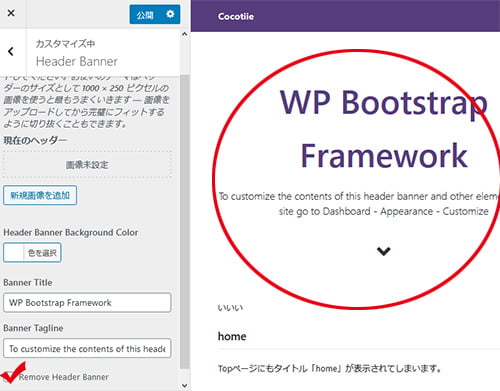
Header Bannerを非表示にする
WP Bootstrap Starterには、Header Bannerが付いています。「Wordpress+Bootstrap4」という部分です。
「外観」→ 「カスタマイズ」→ 「Header Banner」の下の方「Remove Header Banner」にチェックを入れ[公開]を押してください。

テンプレートのカスタマイズ
WP Bootstrap Starterフレームワークの場合、index.phpを見てみると
get_template_part( ‘template-parts/content’, ‘page’ ); とあります。
親テーマのtemplate-parts/content-page.phpをコピーます。子テーマに[template-parts]フォルダを作り、その中に置きます。
タイトルを出力する部分のソースコードを見てみると、<h1 class=”entry-title”> の部分だという事が分かります。子テーマのcontent-page.phpを開きentry-titleの部分を探します。
<header class="entry-header">
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
</header>該当するタイトルを出力する部分を ”もし、front_pageでなければtitleを表示する” という風に書きます。
<header class="entry-header">
<?php if(is_front_page()) : ?>
<?php else : ?>
<?php the_title( '<h1 class="entry-title">', '</h1>' ); ?>
<?php endif ?>
</header>これで、「home」というページタイトルが表示されなくなりました。(Topぺージ以外ではタイトルが表示されます)
共通:Topページのコンテンツを書く
普通に、最初に作成した固定ページ(Topページ)に書けば良いだけです。
上記2種のテーマは共に、Bootstrapを採用しています。[wordpress] Topページ(Home)のカスタマイズ では、よりTopぺージらしくなる使い方をご紹介しています。


コメント ※ハンドルネームでお願いします