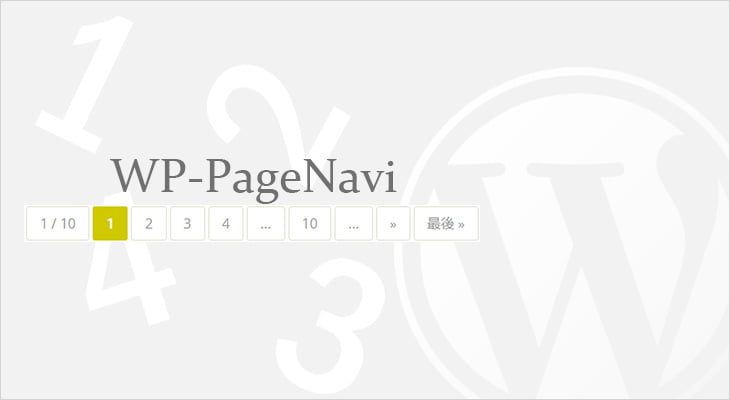
ページナビが組み込まれているテーマもありますが、あれば便利だと思います。WP-PageNaviプラグインを使うと、こんな感じにページ数を表示します。

WordPressではページが長くなり過ぎない様に、1ページ辺りの表示件数は、設定 → 表示設定で制御できますが、その場合「次のページ」みたいな感じで、全体像は見えません。その全体像を表示してくれるのが、WP-PageNaviプラグインです。
INDEX
プラグインの準備
有効にする所までして下さい
設定
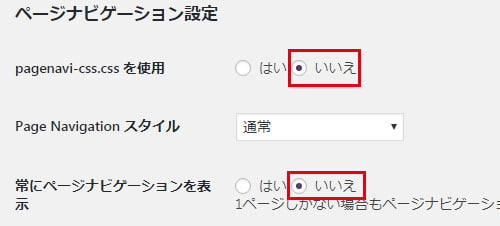
[設定] → [pagenavi]を開いて、私の場合はCSSを自分で設定したので、「いいえ」にし、1ページしかない場合もページナビゲーションを表示したくないので、「いいえ」を選択しました。

出力
表示したい箇所にタグを挿入します。
<?php wp_pagenavi(); ?>このサイトは、テーマにWP Bootstrap Starterを使用しています。テーマによって貼り付ける箇所は異なりますが、参考までにWP Bootstrap Starter(このサイト)を例に書きます。
WP Bootstrap Starterの子テーマに、親テーマからarchive.phpをコピーします。
こんな感じにendif; ?>の下に付け足します。
get_template_part( 'template-parts/content', 'none' );
endif; ?>
<!-- page nav-->
<?php wp_pagenavi(); ?>元々付いている「過去の投稿」などは不要なので、以下のコードを削除します。
the_posts_navigation();CSSを足す
先程、CSSの使用を「いいえ」にしたので、オリジナルのCSSを子テーマのCSSに書き足します。このサイトの場合はこんな感じです。もちろん、「はい」にして、必要箇所さけ上書きしてもOKです。
/*wp-pagenavi base*/
.wp-pagenavi {
clear: both;
text-align: center;
}
.wp-pagenavi a, .wp-pagenavi span {
color: #999;
background-color: #FFF;
border: solid 1px #e0e0d2;
padding: 8px 15px;
margin: 0 2px;
white-space: nowrap;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-transition: 0.2s ease-in-out;
-moz-transition: 0.2s ease-in-out;
-o-transition: 0.2s ease-in-out;
transition: 0.2s ease-in-out;
text-align: center;
text-decoration: none;
}
.wp-pagenavi a:hover {
color: #FFF;
background-color: #999;
border-color: #999;
}
.wp-pagenavi span.current {
color: #FFF;
background-color: #D0C900;
border-color: #D0C900;
font-weight: bold;
}


コメント ※ハンドルネームでお願いします