エディター内にはPHPを書く事はできません。でも必要な事もありますよね。例えば、記事一覧を引っ張ってきたいとか。ちょっとしたコードを使いまわししたい時とか。
ブロックエディタ(Gutenberg)では、エディター内のウィジェットからショートコードを書く事が出来る様になっています。コードが使える様になるのでサイト制作の幅が広がりますね。2種の方法をシェアします。
INDEX
ショートコードの書き方(基本)
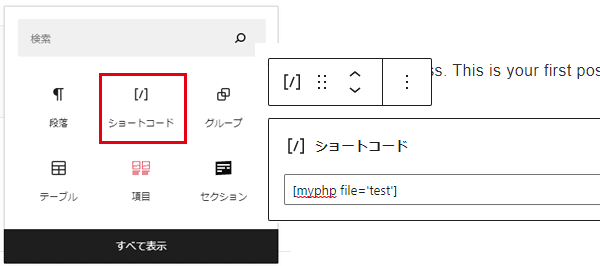
編集画面からショートコードを呼び出し、[カッコ]の中にコードを入力します。

phpファイルを読み込む
投稿や固定ページ内でphpファイルをショートコードで読み込みます。コードが長い場合に適していると思います。インクルードっていう方法です。
子テーマ内に[template-parts]というフォルダを作成したとします。その中に作成したphpファイルを準備します。
子テーマ内にあるfunction.phpに以下のコードを書きます。[template-parts]の部分は、ご自分が作成したフォルダ名に変更可能です。
//shortcode 外部ファイルの読み込み
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(get_stylesheet_directory(). "/template-parts/$file.php");
return ob_get_clean();
}
add_shortcode('myphp', 'my_php_Include');そのファイルをショートコードを投稿や固定ページでtest.phpを読み込みます。
[myphp file='test']ショートコードを自作する
自分で作ってしまう方法です。ちょっとしたコードを差し込みたい場合に最適だと思います。
子テーマ内にあるfunction.phpに以下のコードを書きます。[mytest-code]は任意の名前を付けて下さい。それが、自作したショートコードの名前です。
add_shortcode(ショートコード名, パラメータ)となります。
function my_func( $atts ){
return "<p>あいうえお</p>"; //実行したい処理
}
add_shortcode( 'mytest-code', 'my_func' );上記ではreturnで「あいうえお」と表示させていますが、もちろん if ・・・endifとか、バリバリ必要なコードを書いて下さい。
あとは、エディター画面からショートコードを書くだけ
[mytest-code]慣れてきたら
いろいろ出来るので、codexを参考にやってみて下さい。
https://wpdocs.osdn.jp/%E3%82%B7%E3%83%A7%E3%83%BC%E3%83%88%E3%82%B3%E3%83%BC%E3%83%89_API


コメント ※ハンドルネームでお願いします