WooCommerceの商品登録ページは2023年10月現在、クラシックエディタです。ブロックエディタが使えれば便利で良いのに~。出来ます!WooCommerceをブロックエディタにするプラグインも存在しますが、ただでさえ重めのWoocommerceにプラグインを極力追加したくないので、使わない方法をご紹介します。
INDEX
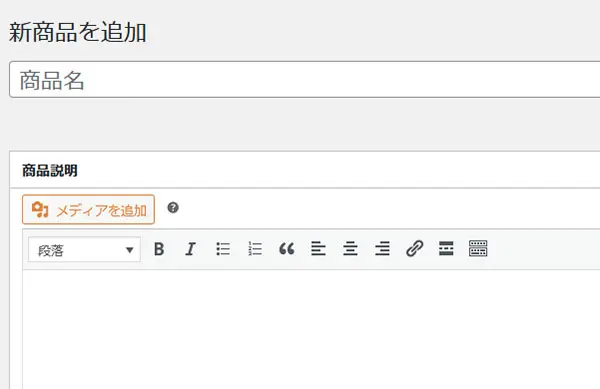
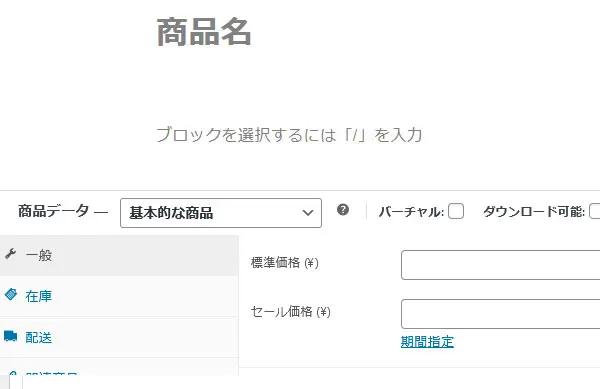
デフォルトと完成形


設定
コードはこちらから頂きました。こちらでは工程の一部にプラグインを使った方法を紹介していますが、使わない方法で設定しました。
皆さんWordPressの子テーマを使用していると思いますので、その中ののfunction.phpを開いて下さい。必ずバックアップを取って下さい。
function.phpに下記のコードを追記します。
// wooでブロックエディタ
function woo_gutenberg_product( $can_edit, $post_type ) {
if ( $post_type == 'product' ) {
$can_edit = true;
}
return $can_edit;
}
add_filter( 'use_block_editor_for_post_type', 'woo_gutenberg_product', 10, 2 );
// wooのタクソノミー
function enable_taxonomy_rest( $args ) {
$args['show_in_rest'] = true;
return $args;
}
add_filter( 'woocommerce_taxonomy_args_product_cat', 'enable_taxonomy_rest' );
add_filter( 'woocommerce_taxonomy_args_product_tag', 'enable_taxonomy_rest' );
これだけです!
私がwooを使っているテーマはArkheです。別売りのWoo kitと合わせて利用しています。Arkhe Blocksもお勧めです。
カスタマイズ性が抜群!Arkhe Blocks Pro/Arkhe Toolkit/Arkhe CSS Editorがセットになっている1年間アップデート出来ます。





コメント ※ハンドルネームでお願いします