WordPressのプラグインである、ショッピングカートシステム Welcartの有料テンプレートVOLLには、固定ページ用のサイドバー無しのテンプレートがありません。もっと良い方法があるのかもしれませんが、サイドバー無しのテンプレートを作ってみました。レイアウトの種類が増えれば、デザインの幅が広がると思います。

固定ページのテンプレートを作る
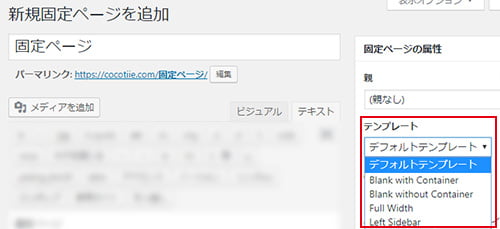
wordpressの固定ページを作成のページで、テンプレートをドロップダウンで選択できるようにします。
page.phpをコピーし、任意の名前にします。例えば、no-sidebar.phpとか。そのno-sidebar.phpを開いてみると以下のような記載があります。
<?php
/**
* @package Welcart
* @subpackage Welcart Voll
*/
get_header(); ?>これを、固定ページ作成ページでテンプレートが選択出来る様に書き換えます。
<?php
/**
* Template Name: テンプレート名
*/
get_header(); ?>そして、ページの下部にあるsidebarの記述を削除します。
<?php get_sidebar('other'); ?>固定ページ を作る
普通に新たな固定ページを作成し、URLを編集(これがページのIDとなり、後で必要になります)して、作ったテンプレートを選択します。そして公開。

headerの書き換え
でも、このままでは、ただsideparが表示されないだけで、メインコンテンツが寄ってしまっています。横幅を広げたいので、更に修正をします。出力されたhtmlを確認してみると、コンテンツのclassにtwo-columnが振られています。one-columnを割り当てたいので、header.phpを編集します。
<?php
if( welcart_basic_is_cart_page() || welcart_basic_is_member_page() ) {
$class = 'wrapper one-column';
} else{
$class = 'wrapper two-column ' . wcct_get_options( 'sidebar' );
}
?>という部分がページの下の方にあります。ここで、どのページをone-columnにするか分岐が書かれています。one-columnの条件に先程制作したテンプレートを追記します。
if( welcart_basic_is_cart_page() || welcart_basic_is_member_page() || is_page('固定ページのID') ) {これで、記載した固定ページIDのページはone-columnとなります。出力されたページを確認すると、
<div id="main" class="wrapper one-column">また、ページを追加したい時は、以下の様にする事で追加できます。
||is_page( array('固定ページのID','固定ページのID','固定ページのID'))) {

コメント ※ハンドルネームでお願いします