人気のWordPressテーマ「SWELL」は、スマホ用のメニューやサイドバーの設定が細かくできる点も魅力です。
設定カ所が2カ所に分かれている点がちょっと分かりにくいですが、使いこなせば、思った通りのサイト作りが出来ます。公式サイトの補足として情報をシェアします。
スマホメニューの概要
公式マニュアル
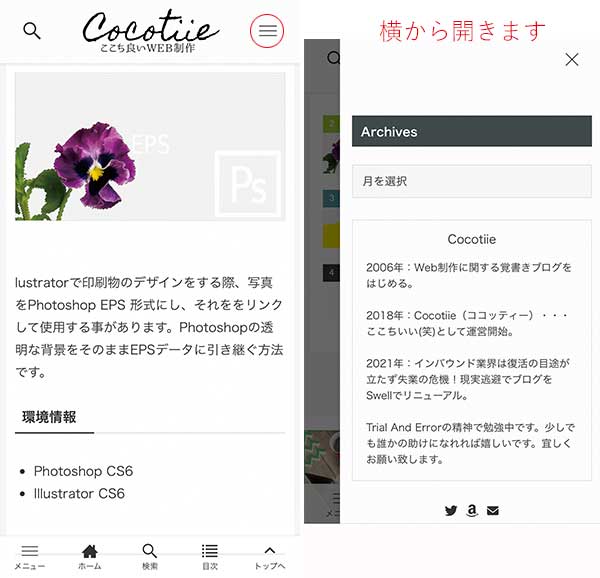
1:画面の横からスッと現れる画面(開閉メニュー)と、2:ページをスクロールすると画面の下に表示されるメニューアイコン
PC版のサイドメニューは、スマホで見るとページの下部に表示されます。すると、とても長いページになってしまいます。それを避ける為にも設定した方が良いと思います。

開閉メニューの設定
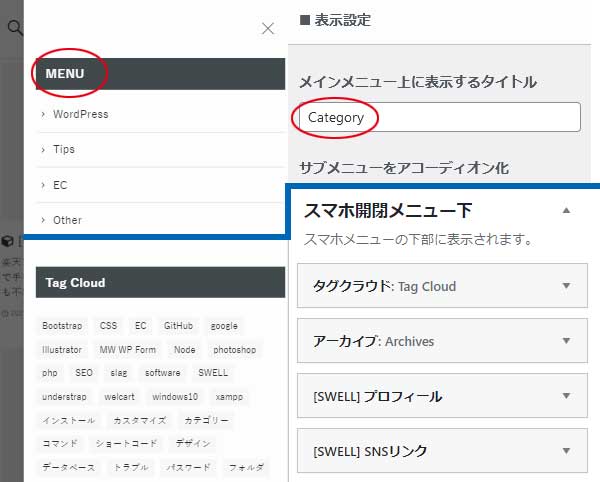
1:の一番上はメインメニューがデフォルトで表示されます。表記は「Menue」となっていますが、変更する事が出来ます。
外観 → カスタマイズ → サイト全体設定 → スマホ開閉メニュー → 「表示設定」
グローバルメニュー
デフォルトではPCと同じになる様です。
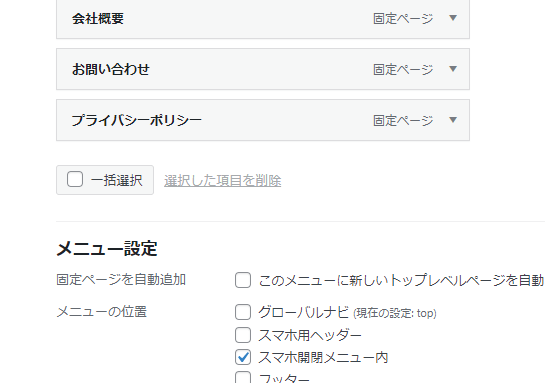
スマホ用にする場合は、 別途メニューを作成し、「スマホ開閉メニュー内」を選択する事でPCとは異なる表示に出来ます。
外観 → メニュー → サイト全体設定 → 新規で作成 → ページ下の「スマホ開閉メニュー内」を選択

メニューの下の部分は、お好みで変える事が出来ます。 好きな物を加えてゆきます。
外観 → ウィジェット → 「スマホ開閉メニュー下」

サイドメニューの制御
スマホ開閉メニュー で設定した内容は、PCのサイドメニューの内容と重複している場合があると思います。このままでは重複ページの下に表示されてしまうので、スマホ用に編集します。
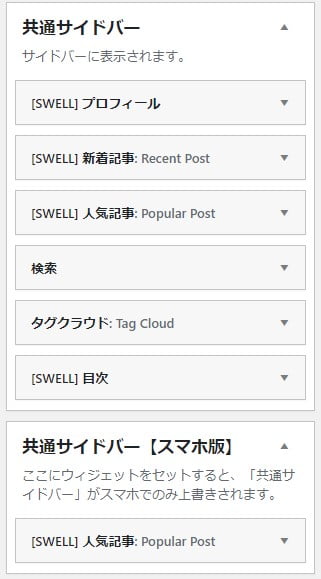
外観 → ウィジェット → 「共通サイドバー」
ここに設定した物はPCのサイドに。スマホはコンテンツの下に表示されます。

外観 → ウィジェット → 「共通サイドバー(スマホ版)」
「共通サイドバー(スマホ版)」に何か1つでも設定すると、こちらの設定が優先されます。ここに登録した物はコンテンツの下に表示されます。この例では、 「共通サイドバー」の内容は表示されず、 「共通サイドバー(スマホ版)」 に設定した「人気記事」だけが表示される様になります。コンテンツの下にあるコメント欄の下に人気記事が表示されました。

「共通サイドバー(スマホ版)」 に何も登録されていない場合は、共通サイドバーが表示されるので、 「スマホ開閉メニュー下」 と 「共通サイドバー(スマホ版)」 を上手に振り分けて見やすくしてゆきます。
スマホ用固定フッターメニュー
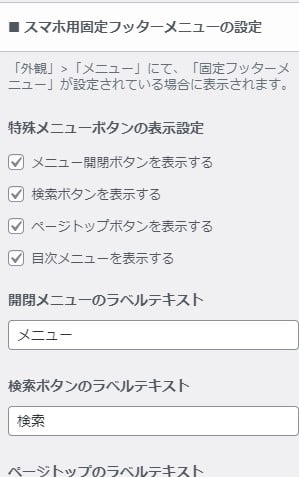
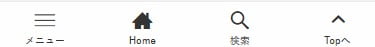
2: ページをスクロールすると画面の下に表示されるメニューアイコン の部分の事で、色やテキスト表記の編集が可能です。
外 観 → カスタマイズ → サイト全体設定 → 下部固定ボタン・メニュー → 「スマホ用固定フッターメニューの設定」

Homeボタンを追加する
上記の設定で、メニュー、検索、ページトップを追加しました。好みの問題ですが、Homeボタンを設置してみます。

外 観 → メニュー→ 「新しいメニューを追加しましょう」 → 任意の名前でメニュー作成
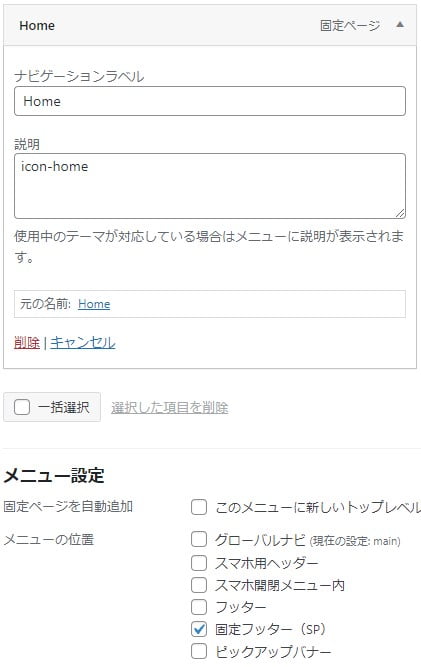
新規作成で、例えば、[固定フッターSP」等、名前を付けます。Homeを登録し、説明の所にアイコン名を追加します。使えるアイコンは公式サイトで確認して下さい。お家のアイコンはicon-homeです。
「説明」が表示されない場合は、画面の上にある[表示オプション]タブの「説明」にチェックを入れると表示されます。

[メニュー設定]で、「固定フッター(SP)」にチェックを入れる必要があります。

フッター(スマホ)
外観 → ウィジェット → 「フッタ-(スマホ)」
設定した内容は、コピーライトの上の部分に表示されます。



コメント ※ハンドルネームでお願いします