このサイトで使用している人気のWordPressテーマ「SWELL」のカスタム書式はお使いですか?とても便利なので、ぜひ活用して頂きたい機能です。基本的な設定方法とコピペでできるリンクのスタイルをシェアします。
INDEX
カスタム書式とは
CSSの装飾を登録し、テキストに登録したCSSスタイルをワンクリックで設置できる機能です。
今のところ、2種だけ登録できるので、何を設定するか悩みますが、今回はリンクのアニメーションをコピペで出来る様にご紹介します。
このリンクにマウスオーバーしてみて下さい。アンダーラインが入ります。今回は、これを設定します。
設定方法
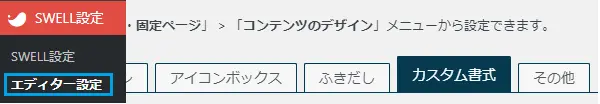
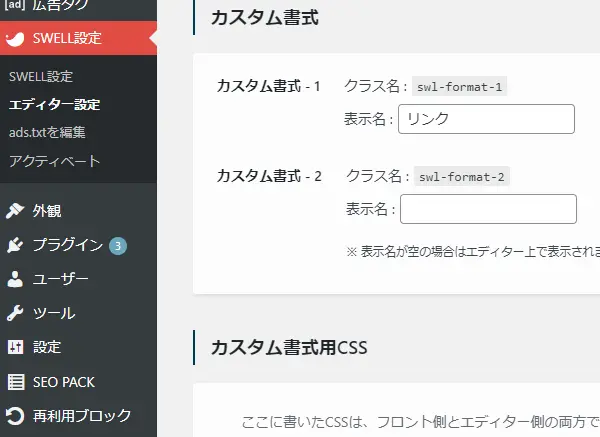
Swell設定のエディタ設定を開きます。「カスタム書式」タブをクリック

クラス名はswl-format-1に決められているので、自分で分かり易い表示名を入力します。(任意の名前でOKです)spanに対して、class=”swl-format-1″が付きます。

swl-format-1に対しての、カスタム書式用CSSを記載します。機能してますがCSSあってるかしら?
currentColorは、aに対して指定してあるカラーが適応されます。
.swl-format-1 a{
text-decoration:none;
padding-right: 10px;
background: linear-gradient(currentColor 0 0)
0 100% /var(--d, 0) 2px
no-repeat;transition:0.5s;}
.swl-format-1 a::after{
font-family: "Font Awesome 5 Free";
font-weight: 600;
font-size: 85%;
content: "\f061";
padding-left: 4px;}
.swl-format-1 a:hover{--d: 100%;}
アイコンはお好きな物にして下さい。
あわせて読みたい


Font Awesomeアイコンの使い方と応用
Font Awesome の導入方法が変わっていました。Kitsが導入されました。無料版では1サイトのみで、ページビューの制限もあります。1サイト以上、無料で使いたい場合はダウ…
使い方
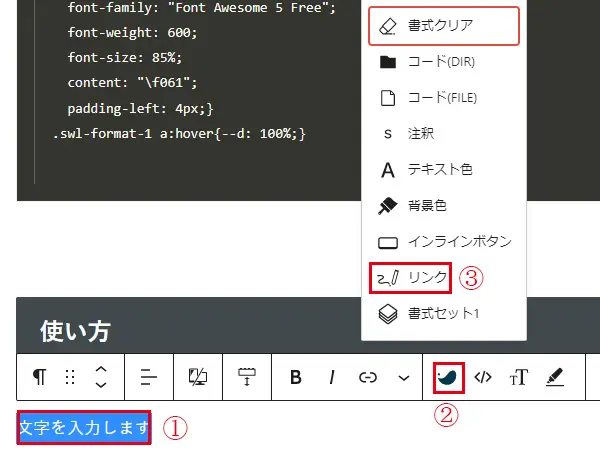
「文字を入力します」にリンクをつけるとします。文字を選択し、Swellロゴをクリック。
先程設定した「リンク」書式がリスト表示されるのでクリックします。

そのまま、リンクボタンをクリックし、URLを入力とタブの設定をします。すると、リンクになり□が表示されます。□はFontawesomeのアイコンは付いている部分です。プレビューや公開で矢印になっている事が確認できます。

htmlはこの様になります。
<span class="swl-format-1"><a rel="noreferrer noopener" href="https://・・・" target="_blank">文字を入力します</a></span>最後に
ただテキストに色をつけたりするだけでなく、工夫次第でいろいろ出来ると思います。



コメント ※ハンドルネームでお願いします